Rev. 1.0, 02/00, page 830 of 1141
29.3.5
Button Display
Button display is a function in which a frame is drawn around a character string; buttons can be set
in character units in display data RAM. There are two types of button: one type of button appears
to be raised or floating, and the other type appears to be lowered or sunken. By switching from the
raised button type to the lowered button type, the button appears to have been depressed; such
displays are ideal for screens on which various settings are to be made.
Button displays can be used simultaneously with the blinking function, but blinking can only be
used for characters; buttons cannot be made to blink.
When used with enlarged characters, the button width is enlarged to two dots by two lines.
Buttons are horizontal rectangles; vertical-rectangle buttons cannot be created.
In order to create a button with three or more characters, a button display (start) character and a
button display (end) character should be specified.
Multiple buttons can be created in a single row, but the button pattern in a given row is the same
for all buttons in that row.
The button pattern can be set in row units; white brightness is 75IRE, and black brightness is 15
IRE. Both are values relative to the pedestal (5 IRE). These brightness values are for reference.
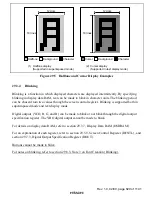
Figure 29.6 shows examples of button display.
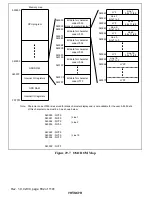
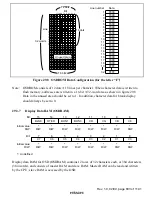
For details on display data RAM, refer to section 29.3.7, Display Data RAM (OSDRAM). For an
explanation of each register, refer to section 29.4.5, Row Registers (CLINEn, n= rows 1 to 12).
In a button display, the button pattern replaces the outer periphery of the 12 dot
×
18 line character
region; this should be born in mind when creating character fonts. Refer to section 29.8.4, Note 4
on Font Creation (Buttons).