
DREAMWEAVER CS3
User Guide
438
For example, if you wanted to display the word “Unavailable” next to the price of an item when the item is
unavailable, you type the text “Unavailable” on the page, select it, and then apply a conditional region to the selected
text. Dreamweaver surrounds the selection with
<xsl:if>
tags, and only displays the word “Unavailable” on the
page when the data match the conditions of the conditional expression.
Apply a conditional XSLT region
You can write a simple conditional expression to insert into your XSLT page. If content is selected when you open
the Conditional Region dialog box, the content will be wrapped in an
<xsl:if>
block. If you content is not selected,
the
<xsl:if>
block is added at the insertion point on the page. It’s a good idea to use the dialog box to get started
and then customize the expression in Code view.
The
<xsl:if>
element is similar to the
if
statement in other languages. The element provides a way for you to test
a condition and take a course of action based on the result. The
<xsl:if>
element allows you to test an expression
for a single true or false value.
1
Select Insert > XSLT Objects > Conditional Region or click the Conditional Region icon in the XLST category of
the Insert bar.
2
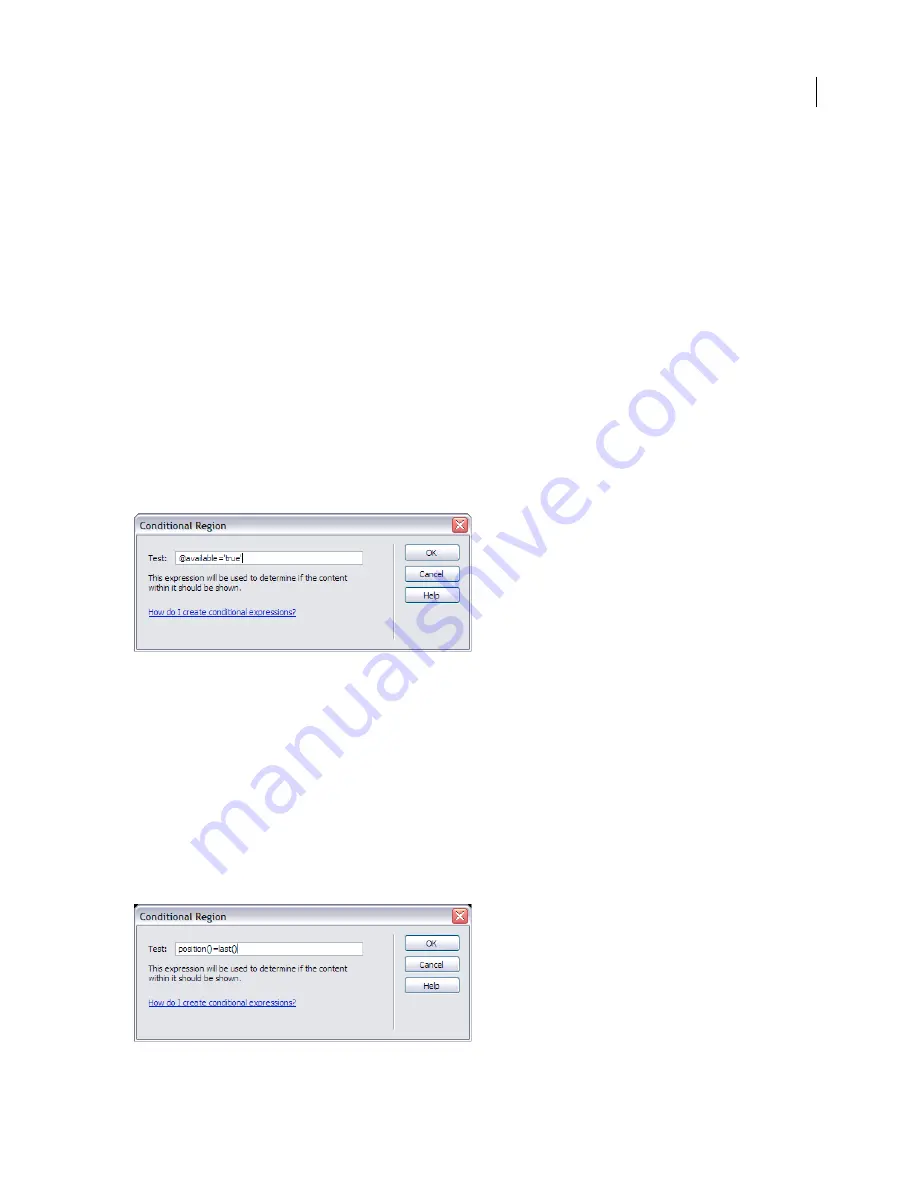
In the Conditional Region dialog box, enter the conditional expression to use for the region.
In the following example, you want to test to see if the context node’s
@available
attribute value is
true
.
3
Click OK.
The following code is inserted in your XSLT page:
<xsl:if test="@available='true'">
Content goes here
</xsl:if>
Note:
You must surround string values such as true in quotes. Dreamweaver encodes the quotes for you (') so that
they are entered as valid XHTML.
In addition to testing nodes for values, you can use any of the supported XSLT functions in any conditional
statement. The condition is tested for the current node within your XML file. In the following example, you want to
test for the last node in the result set:
September 4, 2007






























