
376
Chapter 34:
Using Clipping Paths
Multiple objects and clipping paths
Multiple objects can be used as a clipping path container. When container objects overlap, only
the common area between them defines the clipping path. You can create different paths, by
changing the stacking order of the clipping path objects as shown in the following examples.
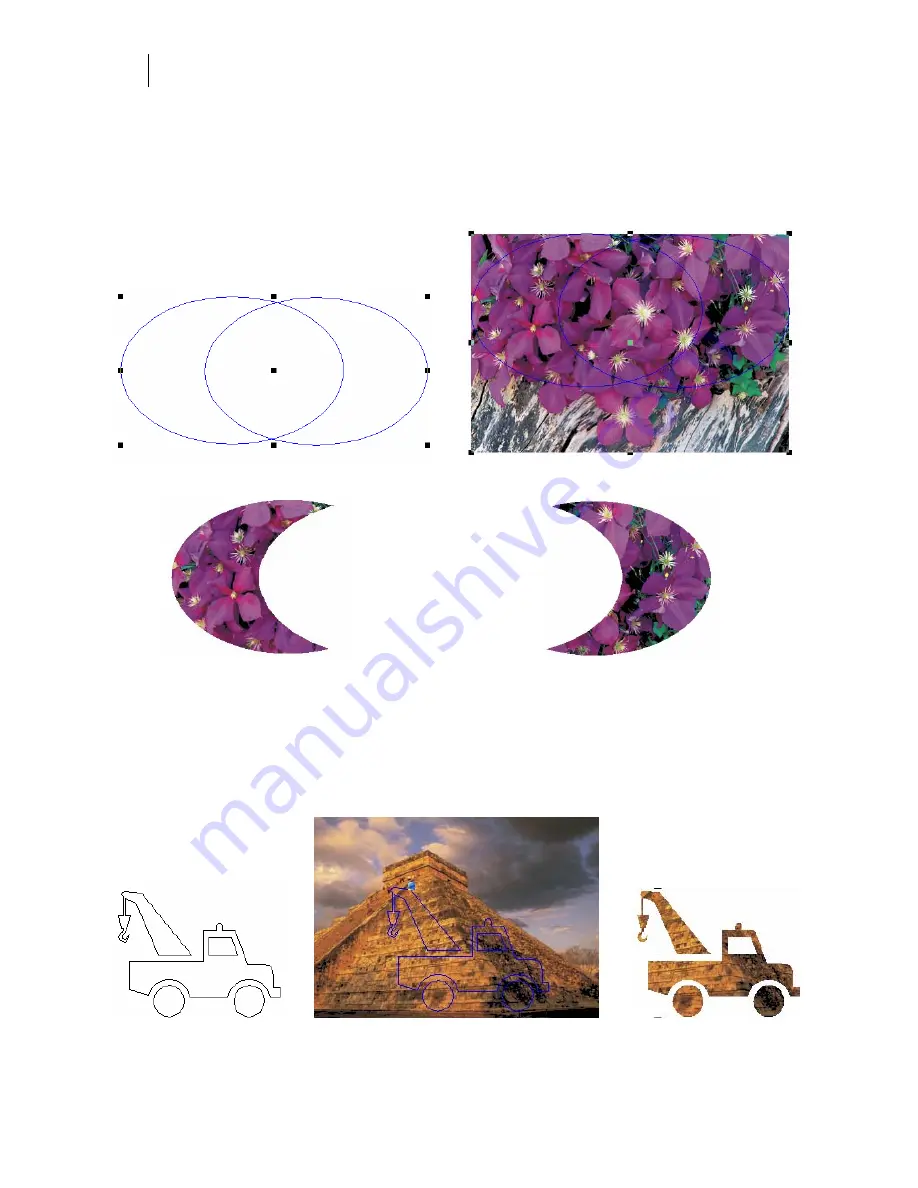
Overlapping objects are path
Position objects on top of the image
Results of Clipping Path when left oval
Results of Clipping Path when right
is on top of stacking order
oval is on top of stacking order
Using groups of objects used as clipping path container
You can use groups of objects to create a Clipping Path container. The top-most object in the
selection serves as the container. If the top-most object is grouped, the group serves as the
clipping path container.
1. Group the objects
2. Position grouped objects on top of image
3. Create Clipping Path
Summary of Contents for OMEGA CP
Page 16: ......
Page 20: ......
Page 36: ......
Page 42: ...28 Chapter 4 Saving Files...
Page 44: ......
Page 68: ......
Page 92: ......
Page 96: ...82 Chapter 7 Selecting Elements of the Design...
Page 98: ......
Page 132: ......
Page 146: ......
Page 154: ......
Page 162: ......
Page 182: ......
Page 188: ......
Page 204: ......
Page 234: ......
Page 238: ......
Page 244: ......
Page 254: ...240 Chapter 22 Strokes Adding Print Thickness to the Outline of Objects...
Page 256: ......
Page 282: ......
Page 320: ......
Page 346: ......
Page 358: ......
Page 380: ......
Page 386: ......
Page 418: ......
Page 422: ......
Page 452: ......
Page 462: ......
Page 476: ......
Page 512: ...498 Chapter 44 Creating Special Effects...
Page 514: ......
Page 520: ......
Page 530: ......
Page 540: ......
Page 552: ......
Page 564: ......
Page 606: ......
Page 614: ...600 Chapter 51 Sending the Job to a Plotter or Printer...
Page 694: ......
Page 700: ......
Page 734: ......
Page 748: ......
Page 760: ...746...
Page 776: ......
Page 786: ......
Page 790: ......






























