
Using Help
|
Contents
|
Index
Back
398
Adobe Photoshop Help
Creating Rollovers and Animations (ImageReady)
Using Help
|
Contents
|
Index
Back
398
4
Select one of the following:
•
Current Animation to apply layer attributes for the selected frame to all frames in the
animation.
•
Current Slice/Image Map’s States to apply layer attributes for the selected state to all
states in the rollover.
•
All Rollovers to apply layer attributes for the selected state to all states in all rollovers in
the image that include the layer.
5
Select the layer attributes you want to match, and click OK.
Note:
Choose Propogate Frame 1 Changes from the Layers palette pop-up menu to
dynamically update all rollover states and animation frames, based on a change in the
first frame’s position, visibility, or layer style.
Using the Rollovers palette
The Rollovers palette lets you create, view, and set options for the rollover states in an
image. By default, every image has one state—the Normal state. The Normal state corre-
sponds to the appearance of an image when it is first loaded into a Web browser and no
rollover effects have occurred. You can add states to an image that will occur when a
viewer performs a mouse action—such as rolling or clicking—over an area of the
Web page.
In addition to rollover states, the Rollovers palette can display slices, image maps, and
animations frames. Displaying slices and image maps helps you keep track of the
elements in an image that contain rollover effects. Displaying animation frames makes it
easy to see which states of an image contain animations.
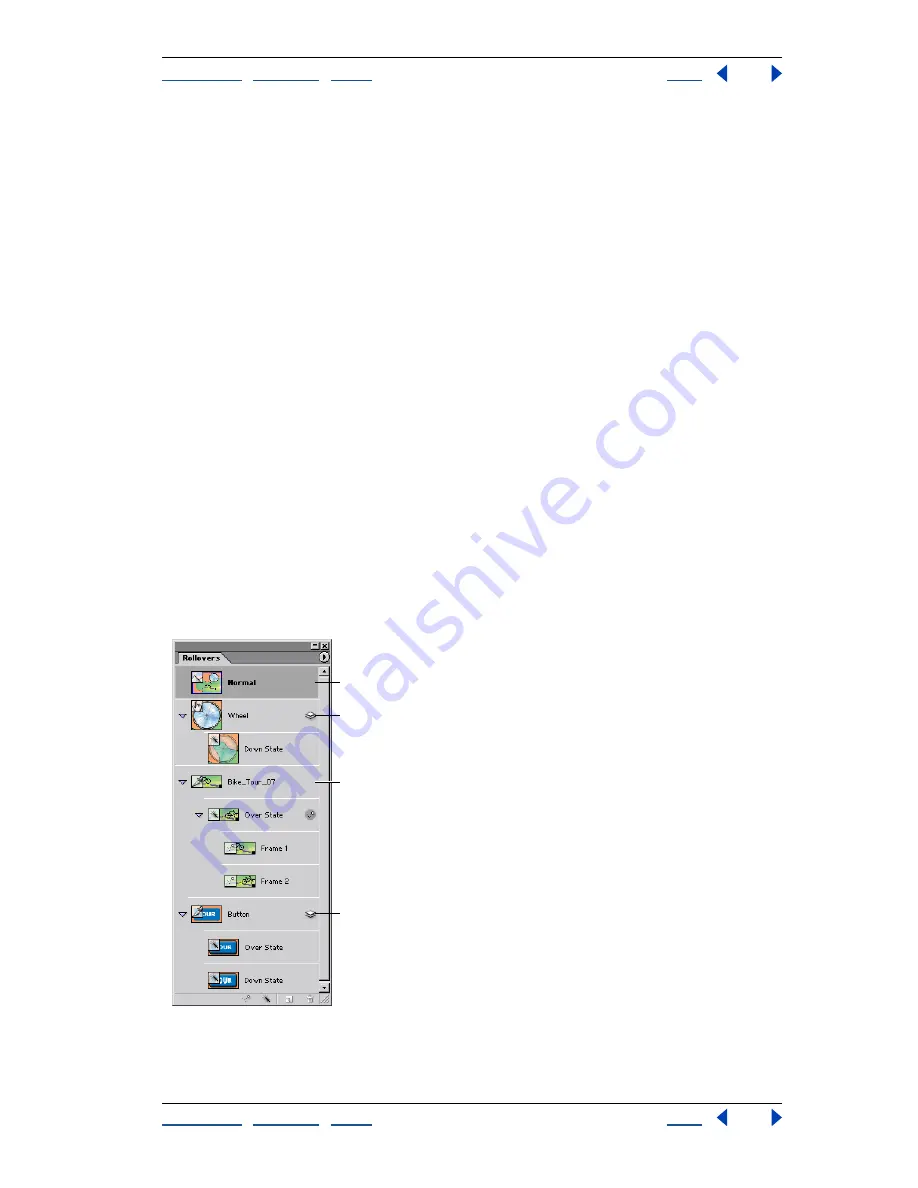
The Rollovers palette with slices, image maps, and animation frames showing:
A.
Normal state
B.
Image map with Down state
C.
Slice with animation frames in Over state
D.
Layer-based slice with Over state and Down state
A
B
C
D






























