
Working with hotspots and image maps 275
Working with hotspots and image maps
Web designers can use hotspots to make small parts of a larger graphic interactive, linking
areas of web graphics to a URL. You can create an image map in Fireworks by exporting
HTML from a document that contains hotspots.
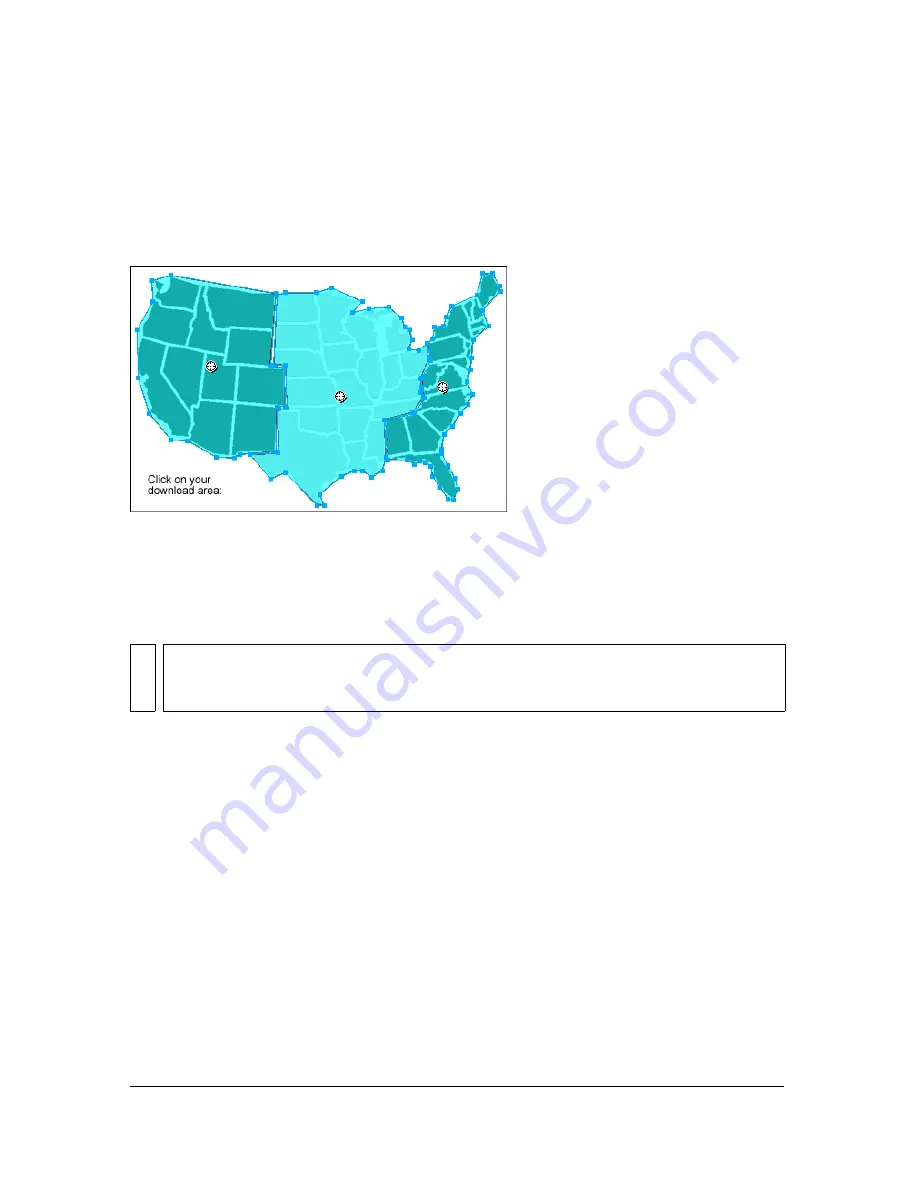
An image map with hotspots
Hotspots and image maps are often less resource-intensive than sliced graphics. Slicing can be
more resource-intensive to web browsers because of the additional HTML code they must
download and the processing power required to reassemble sliced graphics.
Hotspots are ideal when you want areas of an image to link to other web pages, but you don’t
need those areas to highlight or produce rollover effects in response to mouse movement or
actions. Hotspots and image maps are also ideal when the graphic onto which you’ve placed
your hotspots would be best exported as a single graphic file—in other words, the entire
graphic would best be exported using the same file format and optimization settings.
NO
TE
It is possible to create a sliced image map. Exporting a sliced image map typically
generates many graphic files. For more information about slicing, see
“Creating slice
objects” on page 253
.
Summary of Contents for FIREWORKS 8
Page 1: ...Using Fireworks...
Page 78: ...78 Chapter 3 Selecting and Transforming Objects...
Page 142: ...142 Chapter 5 Working with Vector Objects...
Page 166: ...166 Chapter 6 Using Text...
Page 192: ...192 Chapter 7 Applying Color Strokes and Fills...
Page 234: ...234 Chapter 9 Layers Masking and Blending...
Page 250: ...250 Chapter 10 Using Styles Symbols and URLs...
Page 324: ...324 Chapter 13 Creating Animation...
Page 372: ...372 Chapter 14 Optimizing and Exporting...
Page 444: ...444 Chapter 16 Automating Repetitive Tasks...
Page 454: ...454 Chapter 17 Preferences and Keyboard Shortcuts...
Page 472: ...472 Index...
















































