
Preparing slices for export 269
Preparing slices for export
Using the Property inspector, you can make slices interactive by assigning links and targets to
the slices. You can also specify alternate text to be displayed in a browser while an image is
loading. In addition, you can select an export file format to optimize a selected slice. If the
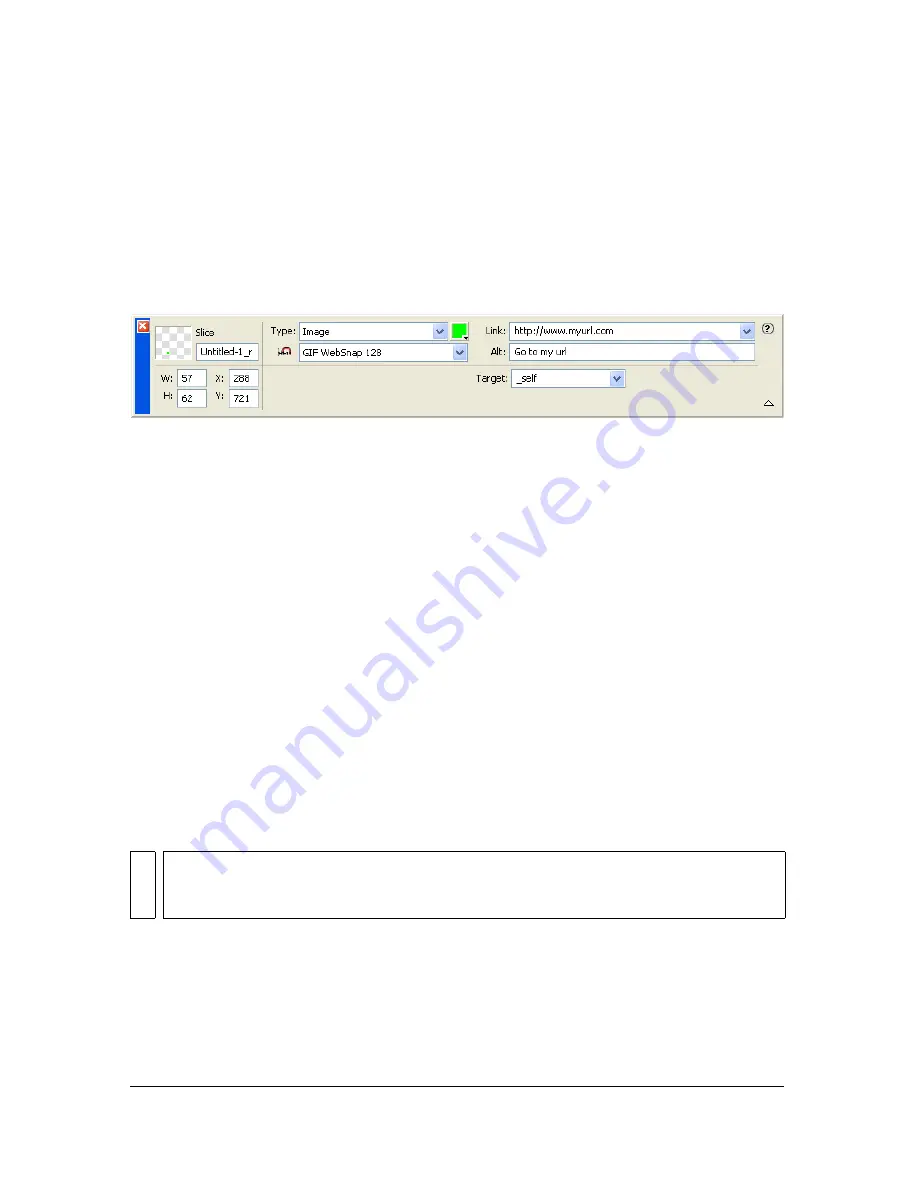
Property inspector is minimized, click the expander arrow in the lower-right corner to see all
slice properties.
Slice properties in the Property inspector
Using the Property inspector or the Layers panel, you can give slices unique names. Fireworks
uses the name you specify to name the files that are generated from slicing upon export. If you
don’t enter a slice name in the Property inspector or the Layers panel, Fireworks automatically
names slices for you upon export. You can change the auto-naming convention that Fireworks
uses through the HTML Setup dialog box.
Fireworks exports a sliced Fireworks document as an HTML file and a series of graphic files.
You can define properties for the exported HTML file using the HTML Setup dialog box.
Assigning URLs
A URL, or Uniform Resource Locator, is the address of a specific page or file on the Internet.
When you assign a URL to a slice, users can navigate to that address by clicking the area
defined by the slice in their web browser.
To assign a URL to a selected slice:
■
Enter a URL in the Link text box of the Property inspector.
Entering alternate text
Alternate, or alt, text appears on the image placeholder while the image is downloading from
the web; it also substitutes for graphics that fail to download. In some newer versions of
browsers, the text also appears next to the pointer as a tooltip.
TI
P
If you intend to reuse URLs, you can create a URL library in the URL panel and then
store URLs in the URL library. For more information, see
“Working with URLs”
on page 246
.
Summary of Contents for FIREWORKS 8
Page 1: ...Using Fireworks...
Page 78: ...78 Chapter 3 Selecting and Transforming Objects...
Page 142: ...142 Chapter 5 Working with Vector Objects...
Page 166: ...166 Chapter 6 Using Text...
Page 192: ...192 Chapter 7 Applying Color Strokes and Fills...
Page 234: ...234 Chapter 9 Layers Masking and Blending...
Page 250: ...250 Chapter 10 Using Styles Symbols and URLs...
Page 324: ...324 Chapter 13 Creating Animation...
Page 372: ...372 Chapter 14 Optimizing and Exporting...
Page 444: ...444 Chapter 16 Automating Repetitive Tasks...
Page 454: ...454 Chapter 17 Preferences and Keyboard Shortcuts...
Page 472: ...472 Index...






























