
Pearl Mini User Guide
Resize and position items using percents or pixels
In the example, the video source is resized to 60% of the layout's width and 70% of the layout's height
(with aspect ratio maintained). (Alternatively, pixels could be used to resize the layout item in a similar
fashion.)
An important consideration when resizing layout items
Your item will resize automatically if both left and right (or top and bottom) adjustment boxes contain
values (percents or pixels) that exceed the total of 100% (if using percents), or maximum pixel count (if
using pixels) for the corresponding horizontal (or vertical) axis.
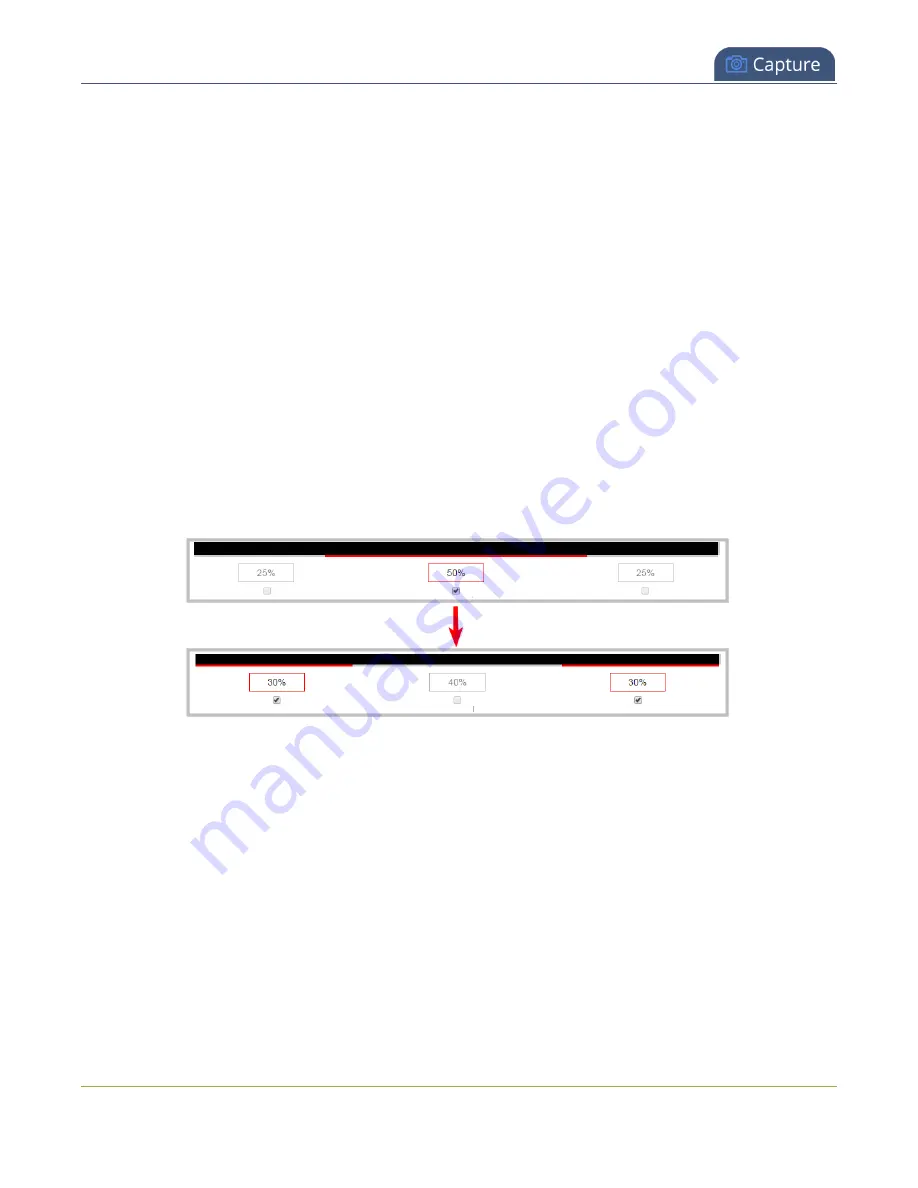
For example, if you originally set the width of an item to 50% of the layout area (or 960 pixels, assuming
your item has a maximum width of 1920 pixels in this example) with no values entered in the left and
right adjustment boxes (i.e. the left and right boxes are deselected), the item automatically centers itself
in the layout area with the left and right percents at 25% each (remember – percents are used by default
in the layout editor, even if pixels are used in adjacent boxes). Combined with the 50% (960px) width of
the image, these two 25% (480px) values total 100% (1920px) of the layout's horizontal axis.
If you instead decide to enable the left and right percent boxes and change their values to 30% each
(instead of the current 25%), then the image's width shrinks from 50% (960px) to 40% (750px) to
accommodate the change and maintain a total layout width of 100% (1920px).
Setting the left and right (or top and bottom) percent values so the axis total among the three percent
boxes exceeds 100% will always result in the center percent box value automatically reducing itself to
maintain the 100% total, shrinking your selected layout item in the process.
Position layout items
There are multiple ways to reposition items in the frame using the layout editor:
l
You can reposition images and video sources by entering values into the left/right and top/bottom
adjustment boxes (identified as #2/4 and #5/7 respectively in the
table). The values entered into these boxes represent a portion of the total
percentage (or pixels) of the layout's width or height.
245






























