
Note:
To the top
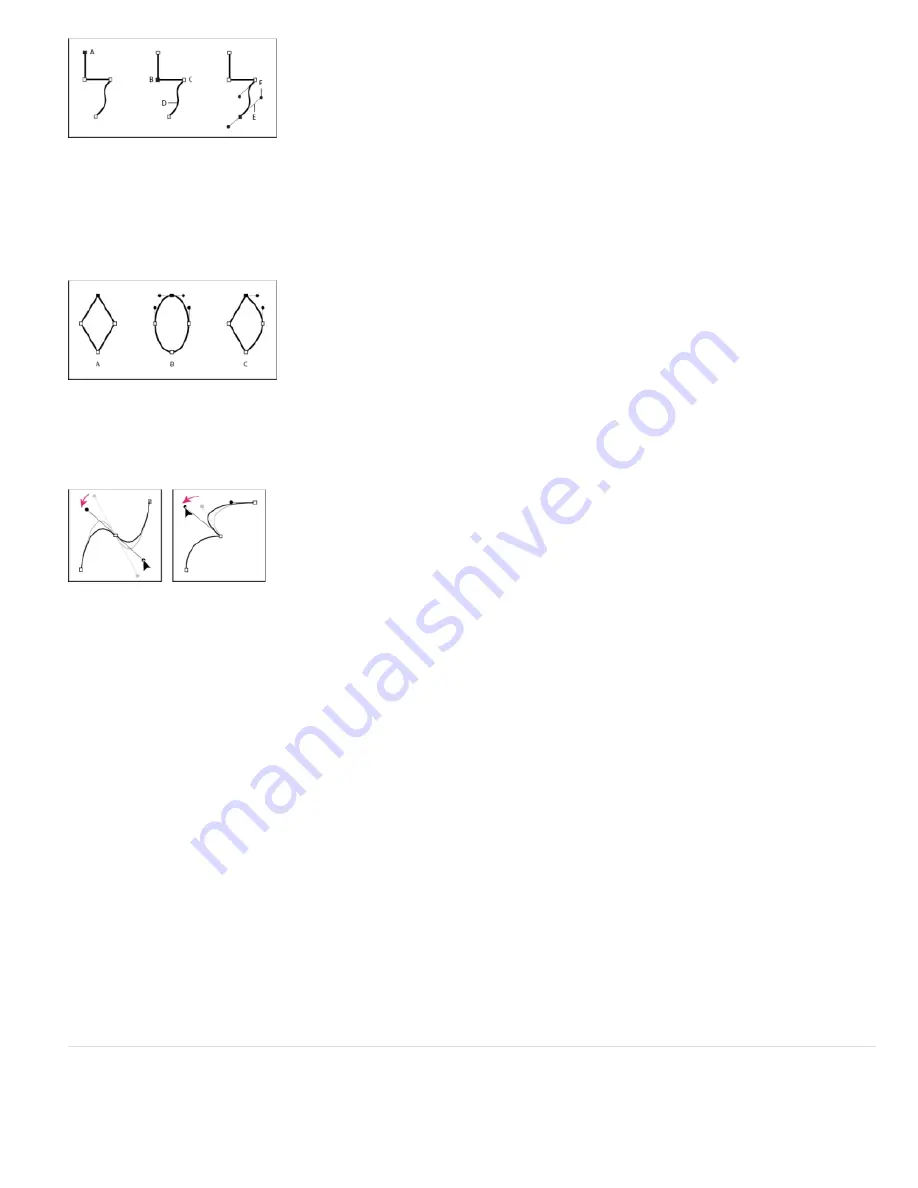
Components of a path
A. Selected vertex B. Selected vertex C. Unselected vertex D. Curved path segment E. Direction line (tangent) F. Direction handle
Paths can have two kinds of vertices: corner points and smooth points. At a
smooth point
, path segments are connected as a smooth curve; the
incoming and outgoing direction lines are on the same line. At a
corner point
, a path abruptly changes direction; the incoming and outgoing
direction lines are on different lines. You can draw a path using any combination of corner and smooth points. If you draw the wrong kind of point,
you can change it later.
Points on a path
A. Four corner points B. Four smooth points C. Combination of corner and smooth points
When you move a direction line for a smooth point, the curves on both sides of the point adjust simultaneously. By contrast, when you move a
direction line on a corner point, only the curve on the same side of the point as the direction line is adjusted.
Adjusting the direction lines on a smooth point (left) and a corner point (right)
A path can either be open or closed. An open path has a beginning point that is not the same as its end point; for example, a straight line is an
open path. A closed path is continuous and has no beginning or end; for example, a circle is a closed path.
You can draw paths in common geometric shapes—including polygons, ellipses, and stars—with the shape tools, or you can use the Pen tool to
draw an arbitrary path. Paths drawn with the Pen tool are either manual Bezier paths or RotoBezier paths. The main difference between
RotoBezier and manual Bezier paths is that direction lines are calculated automatically for RotoBezier paths, making them easier and faster to
draw.
When you use the shape tools (Rectangle, Rounded Rectangle, Ellipse, Polygon, or Star) to draw a shape path on a shape layer, you can create
one of two kinds of paths: a parametric shape path or a Bezier shape path. (See
About shapes and shape layers
.)
You can link mask paths, paint stroke paths, and Bezier shape paths using expressions. You can also copy and paste between mask paths, paint
stroke paths, Bezier shape paths, motion paths, and paths from Adobe Illustrator, Photoshop, and Adobe Fireworks. (See Creating shapes and
masks.)
For shape paths, you can use the Merge Paths path operation (similar to the Pathfinder effects in Adobe Illustrator) to combine multiple paths into
one path. (See Merge Paths options.)
When you want text or an effect to follow a path, the path must be a mask path.
A path itself has no visual appearance in rendered output; it is essentially a collection of information about how to place or modify other visual
elements. To make a path visible, you apply a stroke to it. In the case of a mask path, you can apply the Stroke effect. In the case of a path for a
shape layer object, the default is for a path to be created with a stroke property group (attribute) after the path property group in the Timeline
panel.
A color or gradient applied to the area inside the area bounded by a path is a
fill
.
To specify the size of Bezier direction handles and vertices for masks and shapes, choose Edit > Preferences > General (Windows) or
After Effects > Preferences > General (Mac OS), and edit the Path Point Size value.
About shapes and shape layers
Shape layers contain vector graphics objects called
shapes
. By default, a shape consists of a path, a stroke, and a fill. (See
About paths
and
Strokes and fills for shapes.)
Summary of Contents for 12040118 - After Effects Standard
Page 1: ...ADOBE AFTER EFFECTS Help and tutorials...
Page 2: ...What s New...
Page 21: ......
Page 23: ...Legal Notices Online Privacy Policy...
Page 27: ...Workspace and workflow...
Page 29: ...Legal Notices Online Privacy Policy...
Page 36: ......
Page 42: ...Importing from Adobe After Effects Legal Notices Online Privacy Policy...
Page 76: ...Projects and compositions...
Page 92: ...Importing footage...
Page 97: ...Legal Notices Online Privacy Policy...
Page 102: ......
Page 128: ...Layers and properties...
Page 140: ......
Page 171: ...Views and previews...
Page 185: ...Animation and Keyframes...
Page 206: ...Legal Notices Online Privacy Policy...
Page 241: ...Color...
Page 257: ...Legal Notices Online Privacy Policy...
Page 258: ...Drawing painting and paths...
Page 293: ...Text...
Page 314: ......
Page 325: ...Transparency and compositing...
Page 336: ...Legal Notices Online Privacy Policy...
Page 345: ...Effects and animation presets...
Page 380: ...Legal Notices Online Privacy Policy...
Page 513: ...Legal Notices Online Privacy Policy...
Page 514: ...Markers...
Page 518: ......
Page 524: ...Memory storage performance...
Page 544: ...Expressions and automation...
Page 560: ...Legal Notices Online Privacy Policy...
Page 582: ...Rendering and Exporting...
Page 601: ...Legal Notices Online Privacy Policy...
Page 603: ......






























