
Speed
To the top
Controlling speed between keyframes
Smooth motion with roving keyframes
Use Exponential Scale to change the speed of scaling
Controlling speed between keyframes
When you animate a property in the Graph Editor, you can view and adjust the rate of change (speed) of the property in the speed graph. You can
also adjust speed for spatial properties in the motion path in the Composition or Layer panel.
In the Composition or Layer panel, the spacing between dots in a motion path indicates speed. Each dot represents a frame, based on the frame
rate of the composition. Even spacing indicates a constant speed, and wider spacing indicates a higher speed. Keyframes using Hold interpolation
display no dots because there is no intermediate transition between keyframe values; the layer simply appears at the position specified by the next
keyframe. (See Motion paths.)
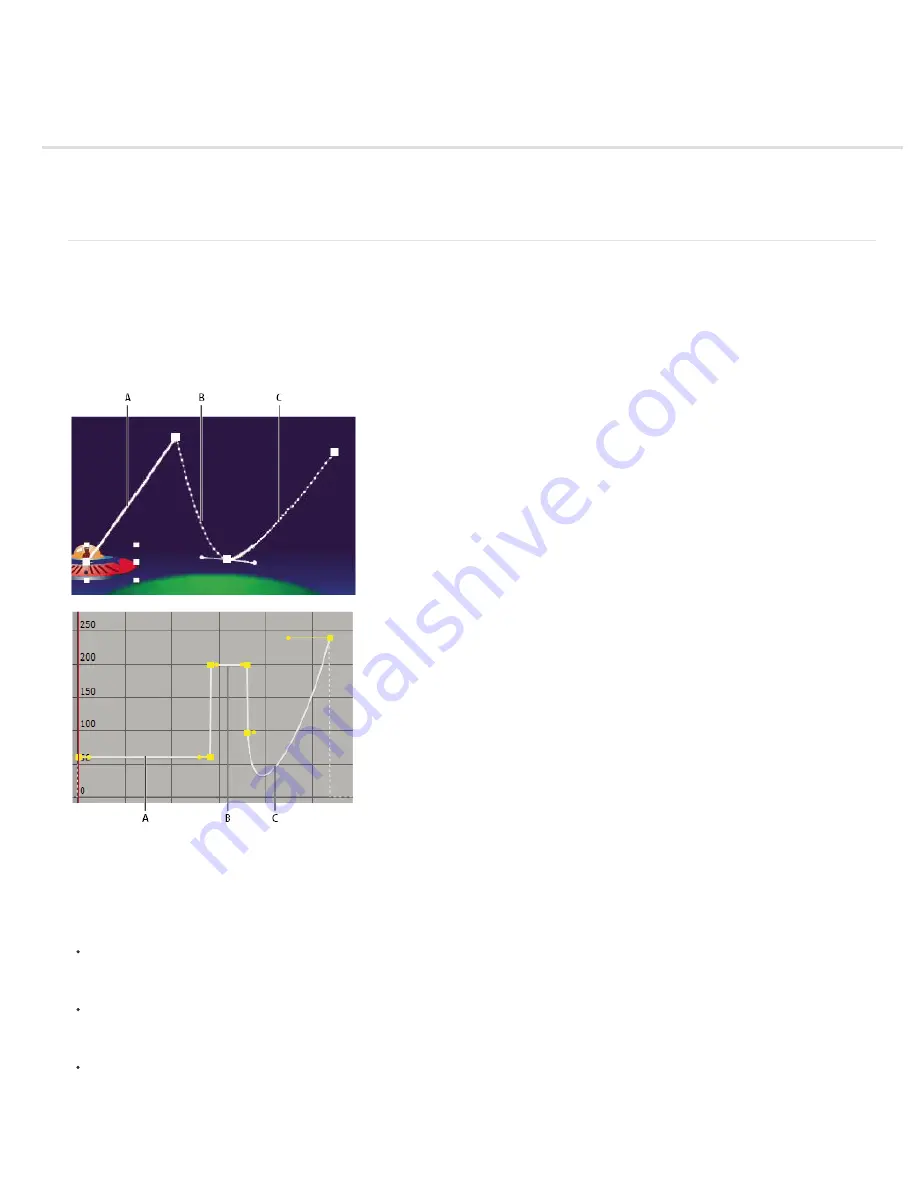
Motion path in Composition panel (top) compared to speed graph in Graph Editor (bottom)
A. Dots are close together, indicating lower speed (top); speed is constant (bottom). B. Dots are far apart, indicating greater speed (top); speed
is constant (bottom). C. Inconsistent spacing of dots indicates changing speed (top); speed decreases and then increases (bottom).
For information about keyframe interpolation, see Keyframe interpolation.
The following factors affect the speed at which a property value changes:
The time difference between keyframes in the Timeline panel. The shorter the time interval between keyframes, the more quickly the layer
has to change to reach the next keyframe value. If the interval is longer, the layer changes more slowly, because it must make the change
over a longer period of time. You can adjust the rate of change by moving keyframes forward or backward along the timeline.
The difference between the values of adjacent keyframes. A large difference between keyframe values, such as the difference between 75%
and 20% opacity, creates a faster rate of change than a smaller difference, such as the difference between 30% and 20% opacity. You can
adjust the rate of change by increasing or decreasing the value of a layer property at a keyframe.
The interpolation type applied for a keyframe. For example, it is difficult to make a value change smoothly through a keyframe when the
keyframe is set to Linear interpolation, but you can switch to Bezier interpolation at any time, which provides a smooth change through a
keyframe. If you use Bezier interpolation, you can adjust the rate of change even more precisely using direction handles.
Summary of Contents for 12040118 - After Effects Standard
Page 1: ...ADOBE AFTER EFFECTS Help and tutorials...
Page 2: ...What s New...
Page 21: ......
Page 23: ...Legal Notices Online Privacy Policy...
Page 27: ...Workspace and workflow...
Page 29: ...Legal Notices Online Privacy Policy...
Page 36: ......
Page 42: ...Importing from Adobe After Effects Legal Notices Online Privacy Policy...
Page 76: ...Projects and compositions...
Page 92: ...Importing footage...
Page 97: ...Legal Notices Online Privacy Policy...
Page 102: ......
Page 128: ...Layers and properties...
Page 140: ......
Page 171: ...Views and previews...
Page 185: ...Animation and Keyframes...
Page 206: ...Legal Notices Online Privacy Policy...
Page 241: ...Color...
Page 257: ...Legal Notices Online Privacy Policy...
Page 258: ...Drawing painting and paths...
Page 293: ...Text...
Page 314: ......
Page 325: ...Transparency and compositing...
Page 336: ...Legal Notices Online Privacy Policy...
Page 345: ...Effects and animation presets...
Page 380: ...Legal Notices Online Privacy Policy...
Page 513: ...Legal Notices Online Privacy Policy...
Page 514: ...Markers...
Page 518: ......
Page 524: ...Memory storage performance...
Page 544: ...Expressions and automation...
Page 560: ...Legal Notices Online Privacy Policy...
Page 582: ...Rendering and Exporting...
Page 601: ...Legal Notices Online Privacy Policy...
Page 603: ......






























