
57
User Guide
Jump
Stomp out one text object with another with the Jump effect. You can also give it a
realistic bounce and rebound as one text falls on the other. This example shows you how
to combine this effect with the Show/Hide function so that a second message shows up at
the end of the transition.
To make one object stomp on another:
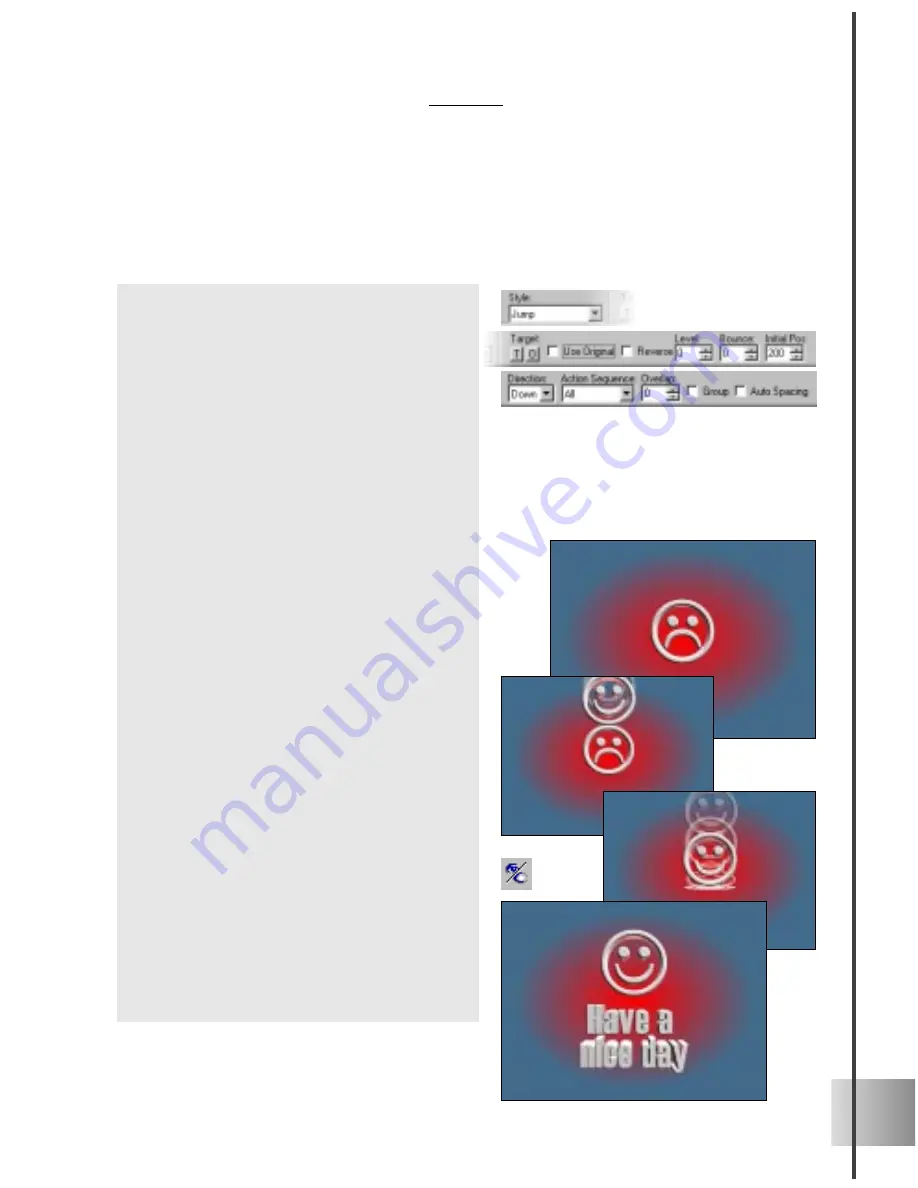
1
Insert an object, then select Transition
Effects: Jump from the EasyPalette file
directory. On the Attribute Toolbar,
choose Jump from the Style list.
2
On the Attribute Toolbar, clear the Use
Original option, then click the Text or
Graphic Object Target button under
Target. Insert an object to replace the
original. The object above the original
changes in the Edit Window.
3
On the Attribute Toolbar at frame 1, set
the Bounce value to 30. If the target
object is visible, set the Initial Position
to about 300, or so that it disappears off
the screen.
4
Move to the last frame of the animation,
add a key frame, and set the Level to
100.
5
Insert a new object. On the Attribute
Toolbar, select None as the transition
Style. Adjust the object’s position at
frame 1 so that it doesn’t overlap with
the first object.
6
Choose Show/Hide from the Properties
Menu, and add a key frame to frame 30
of the animation.
7
At frame 1, click the Show/Hide button
on the Animation Toolbar, so that the
object disappears. At frame 30, click it
again so that the object reappears.
8
Click Play to preview the animation.
Содержание COOL 3D 3.0
Страница 1: ... title ...






























