
Control Station Duetto
WebConfig configuration
1.7/1217
87
Look and Feel
The following elements are available for button and background elements:
Function
Description
Text
In this field, the label of the element can be entered, which will be indicated within the
element on the display of DUETTO (also during active video stream). Font, colour, size
and position of the label cannot be changed.
Text color:
Click on this button and select the desired colour for the element label.
NOTE
: It is recommended to enter a name for each button or static element. Other-
wise, it might be hard to see them on the dark background of the screen menu of
DUETTO.
Image
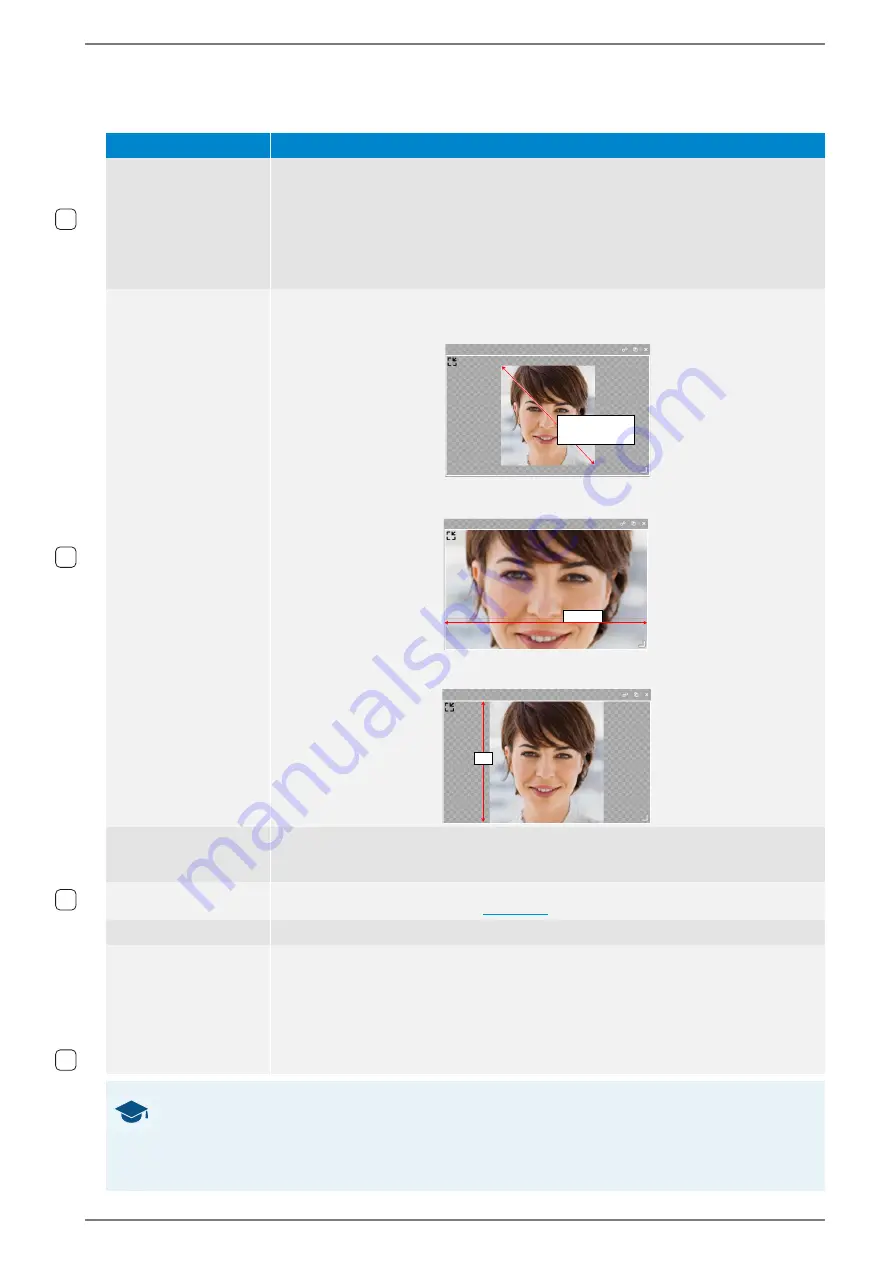
Select the desired radio button to adjust the presentation of the selected element on
the display of the DUETTO device. The following options are available:
Keep aspect ratio
: The aspect ratio of the uploaded picture is retained.
Zoom
: Scales the uploaded picture according to the farthest opposite sides of the el-
ement.
Fit
: Scales the uploaded picture according to the farthest opposite sides of the ele-
ment.
Upload
Click on this button and select the desired background image or icon on the connected
computer. When the file has been uploaded, the image or icon is shown automatically
for the button (file size: max. 100 kB, supported file formats: PNG, JPEG, GIF and SVG).
Icons
Click on this button to select an icon from an predefined icon list. It is possible to upload
custom icons for single buttons (
Remove
Click on this button to remove the current selected image or icon.
Background color
Select the desired radio button to define the background colour of the selected ele-
ment. The following options are available:
Default background color
: Only the label of the element will be indicated.
Set background color
:
Click on the appearing button
Color
and select the desired colour of the ele-
ment label. The colour of the label will not be changed.
Move the slider
Opacity
to change the transparency of the element.
GOOD TO KNOW: Recommended aspect ratio of images
For screens, you can use image files (PNG, JPEG, GIF and SVG) up to 100 kB. The image files can be
scaled with the function „Adjust image size“. To produce an uniform surface, it is recommended to cre-
ate images with a similar aspect ratio as their scaled button counterparts. By default buttons are 129 px
wide and 75 px high. Background elements are 400 px wide and 240 px high.
1.4
1.3
Keep
aspect ratio
Zoomen
Zo
Zo
Zo
Zo
o
o
Z
Z
o
Z
o
o
om
m
m
o
o
en
en
en
Zoom
Fit
1.5
1.6






























