
Using Help
|
Contents
|
Index
Back
299
Adobe Illustrator Help
Preparing Graphics for the Web
Using Help
|
Contents
|
Index
Back
299
Removing slices
You can remove slices by deleting them or by releasing them from the corresponding
artwork.
To delete a slice:
Do one of the following:
•
Select the slice, and press Delete. If the slice was created using the Object > Slice >
Make command, the corresponding artwork is deleted at the same time. If you want to
keep the corresponding artwork, release the slice instead of deleting it.
•
If the slice was created using the slice tool, the Object > Slice > Create from Selection
command, or the Object > Slice > Create from Guides command, delete the corre-
sponding slice item in the Layers palette.
To delete all slices:
Choose Object > Slice > Delete All.
To release a slice:
1
Select a slice.
2
Choose Object > Slice > Release.
Creating image maps
Image maps enable you to link one or more areas of an image—called
hotspots
—to a URL.
When a user clicks on the hotspot, the Web browser loads the linked file.
The main difference between using image maps and using slices to create links is in how
the artwork is exported as a Web page. Using image maps keeps the artwork intact as a
single file, while using slices causes the artwork to be exported in separate files. Another
difference between image maps and slices is that image maps enable you to link
polygonal or rectangular areas in your artwork, while slices enable you to link only rectan-
gular areas. If you need to link only rectangular areas, using slices may be preferable to
using an image map.
Note:
To avoid unexpected results, do not create image map hotspots in slices that
contain URL links—either the image map links or the slice links may be ignored in some
browsers.
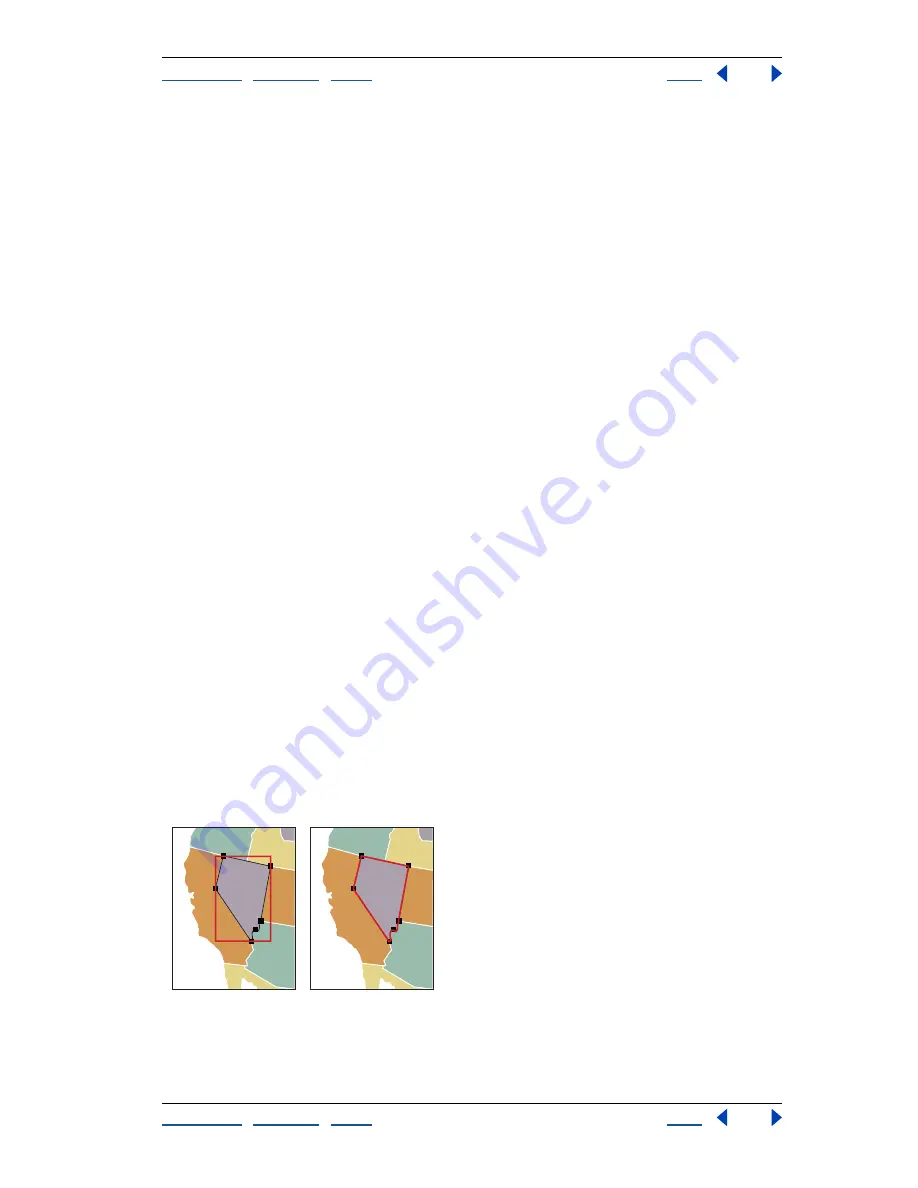
Rectangle image map compared to polygonal image map






























