
Using Help
|
Contents
|
Index
Back
208
Adobe Illustrator Help
Using Transparency, Gradients, and Patterns
Using Help
|
Contents
|
Index
Back
208
•
Enlarge your artwork view, and check for flaws before defining a pattern.
•
If you draw a bounding box around the artwork, make sure that the box is a rectangle,
that it is the backmost object of the tile, and that it is unfilled and unstroked. To have
Illustrator use this bounding box for a brush pattern, do not fill or stroke the box and
make sure that nothing protrudes from it.
Follow these additional guidelines when creating brush patterns:
•
When possible, confine artwork to an unpainted bounding box so that you can control
how the pattern tiles. (See
“How patterns tile” on page 206
.)
•
Corner tiles must be square and have the same height as side tiles to align properly on
the path. If you plan to use corner tiles with your brush pattern, align objects in the
corner tiles horizontally with objects in the side tiles so that the patterns tile correctly.
•
Create special corner effects for brush patterns using corner tiles.
For more information on using brush patterns, see
“Creating a pattern brush” on page 85
.
Constructing geometric patterns
To construct a geometric pattern that tiles uniformly, first construct a geometric object
with a center point and paint the object. Then arrange copies of the object in the pattern
you want, select the artwork, and define it as a pattern tile by dragging it to the Swatches
palette.
To construct a geometric pattern:
1
Make sure that Smart Guides are turned on and that the View > Snap to Point
command has been selected.
2
Select the geometric object. For precise positioning, use the direct-selection tool
positioned on one of the object’s points.
3
Begin dragging the object vertically from one of its anchor points; then press Alt+Shift
(Windows) or Shift (Mac OS) to copy the object and constrain its movement.
4
When the copy of the object has snapped into place, release the mouse button and
then release Alt+Shift (Windows) or Shift (Mac OS).
5
Using the group-selection tool, shift-click to select both objects, and begin dragging
the objects horizontally by one of their anchor points; then press Alt+Shift (Windows) or
Shift (Mac OS) to create a copy and constrain the move.
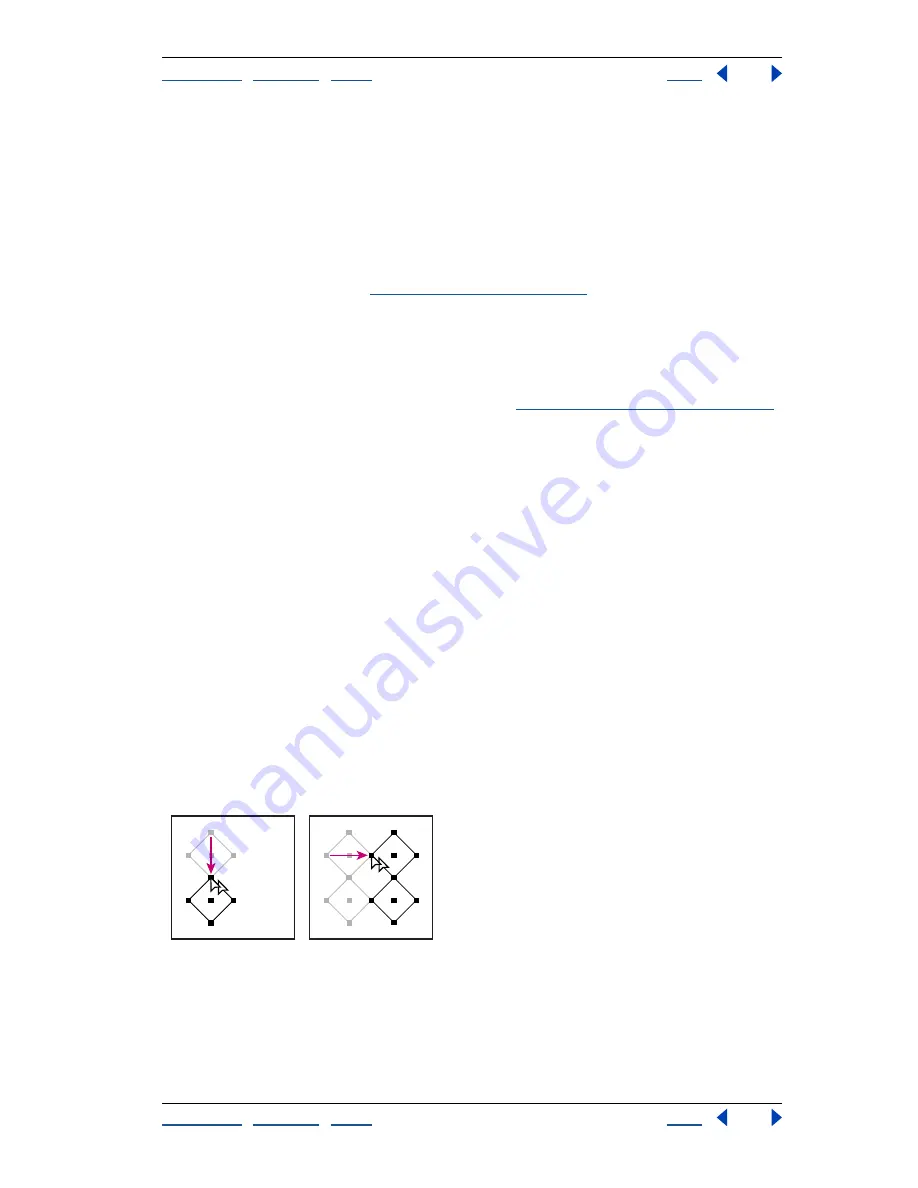
Select both objects (left) and drag to create a copy (right)
6
When the copy of the object has snapped into place, release the mouse button, and
then release Alt+Shift (Windows) or Shift (Mac OS).
7
Repeat steps 2 through 6 until you’ve built the pattern you want.






























