
90 Tutorial: Adding Content to Pages
Insert body text
1.
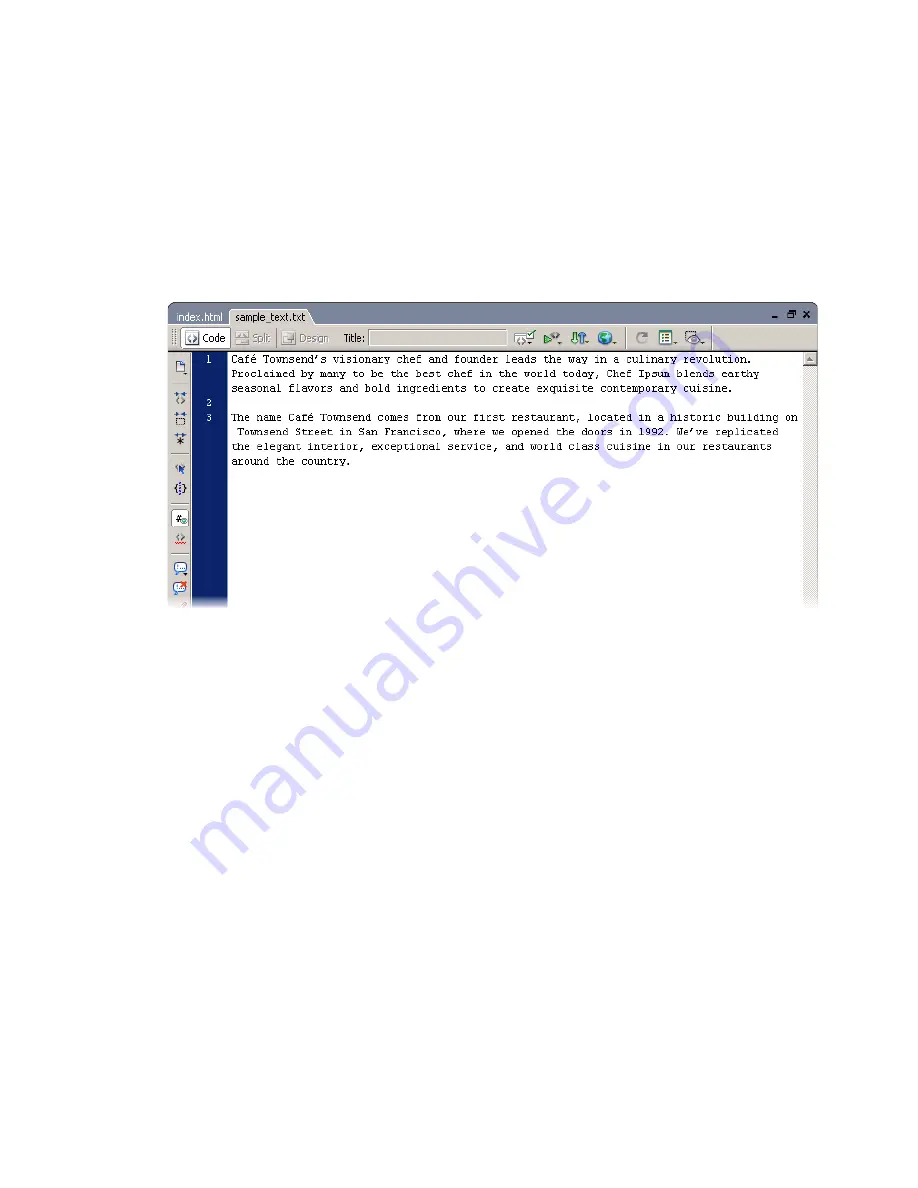
In the Files panel, locate the sample_text.txt file (in the cafe_townsend
root folder) and double-click the file’s icon to open it in Dreamweaver.
You’ll notice that this window is in Code view, and cannot be switched
to Design view (the view you’ve been working in until now) because
the file is not an HTML file.
2.
In the sample_text.txt Document window, press A (Windows)
or A (Macintosh) to select all of the text, and then select
Edit > Copy to copy the text.
3.
Close the sample_text.txt file by clicking the X in the top-right corner
of the document.
4.
In the index.html Document window, click once inside the third table
cell of the three-columned table (the cell to the right of the column that
contains the graphic and the Flash video).
5.
Select Edit > Paste.
The text from the text file appears in the selected table cell.
Summary of Contents for DREAMWEAVER 8-GETTING STARTED WITH...
Page 1: ...Getting Started with Dreamweaver...
Page 8: ...8 Contents...
Page 10: ......
Page 46: ...46 Dreamweaver Basics...
Page 48: ......
Page 128: ...128 Tutorial Formatting Your Page with CSS...
Page 136: ...136 Tutorial Publishing Your Site...
Page 138: ......
Page 189: ...Add a Repeat Region XSLT object 189 3 Select Insert XSLT Objects Repeat Region...
Page 196: ...196 Tutorial Displaying XML Data...
Page 216: ......
Page 230: ...230 Understanding Web Applications...
Page 236: ...236 Installing a Web Server...
Page 254: ...254 Setup for Sample ColdFusion Site...
Page 268: ...268 Setup for Sample ASP NET Site...
Page 284: ...284 Setup for Sample ASP Site...
Page 300: ...300 Setup for Sample JSP Site...
Page 320: ...320 Setup for Sample PHP Site...
















































