
122 Tutorial: Formatting Your Page with CSS
4.
Repeat step 1 through 3 for each of the individual links in the navigation
bar.
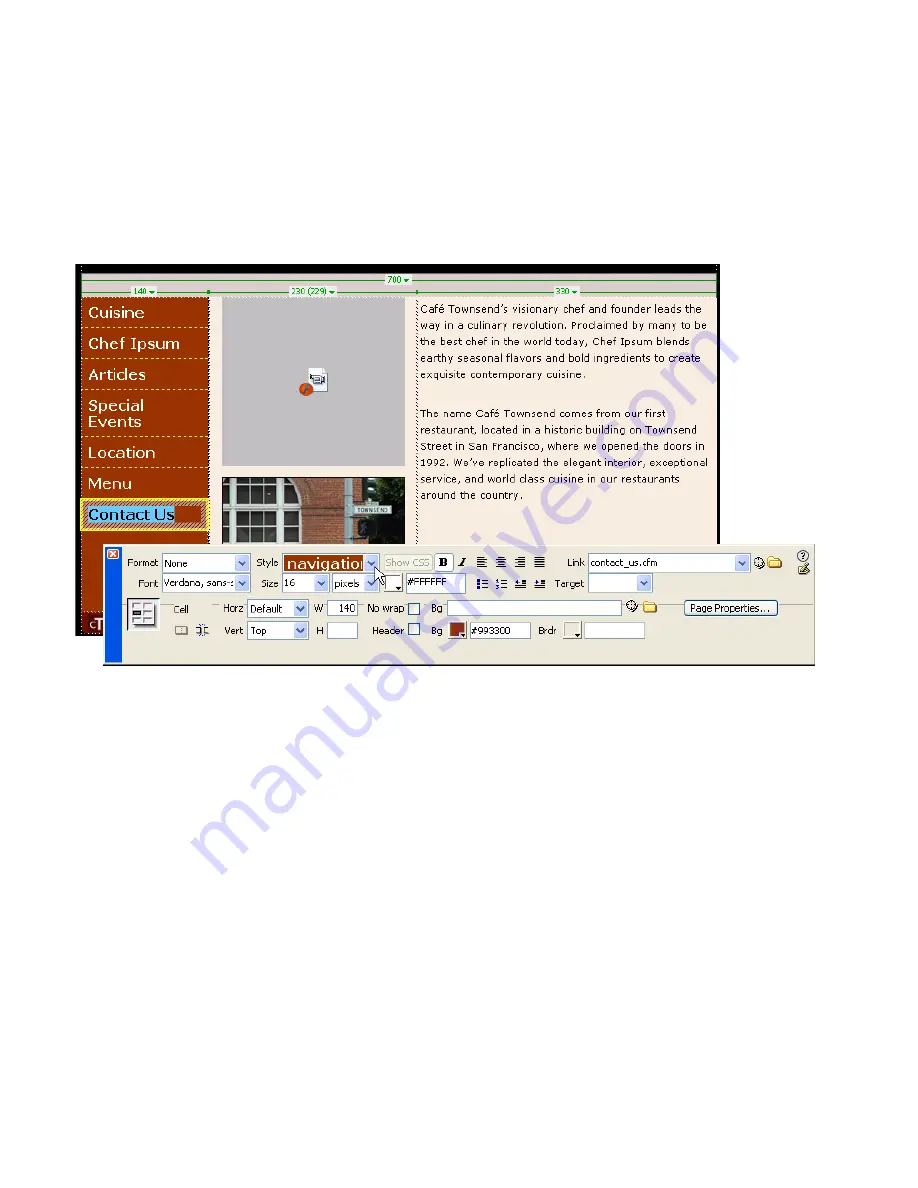
You must assign a navigation class style to each <a> tag or link, so it’s
important that you use the tag selector to select each link individually,
and then assign the class styles one at a time.
If you’re having trouble formatting the link text, make sure that a space
(not a return) is between each linked word or words. Also make sure
that the space between two links is not itself linked. If it is, carefully
select the linked space, clear the Link text box in the Property
inspector, and press Enter (Windows) or Return (Macintosh).
5.
When you’ve finished formatting all of the words for the navigation bar,
save the page, and then preview your work in a browser (File > Preview
in Browser).
You can click on the links to make sure they work.
Summary of Contents for DREAMWEAVER 8-GETTING STARTED WITH...
Page 1: ...Getting Started with Dreamweaver...
Page 8: ...8 Contents...
Page 10: ......
Page 46: ...46 Dreamweaver Basics...
Page 48: ......
Page 128: ...128 Tutorial Formatting Your Page with CSS...
Page 136: ...136 Tutorial Publishing Your Site...
Page 138: ......
Page 189: ...Add a Repeat Region XSLT object 189 3 Select Insert XSLT Objects Repeat Region...
Page 196: ...196 Tutorial Displaying XML Data...
Page 216: ......
Page 230: ...230 Understanding Web Applications...
Page 236: ...236 Installing a Web Server...
Page 254: ...254 Setup for Sample ColdFusion Site...
Page 268: ...268 Setup for Sample ASP NET Site...
Page 284: ...284 Setup for Sample ASP Site...
Page 300: ...300 Setup for Sample JSP Site...
Page 320: ...320 Setup for Sample PHP Site...