
150 Tutorial: Working with Code
5.
With the insertion point between the opening
<p>
tag and the closing
<p>
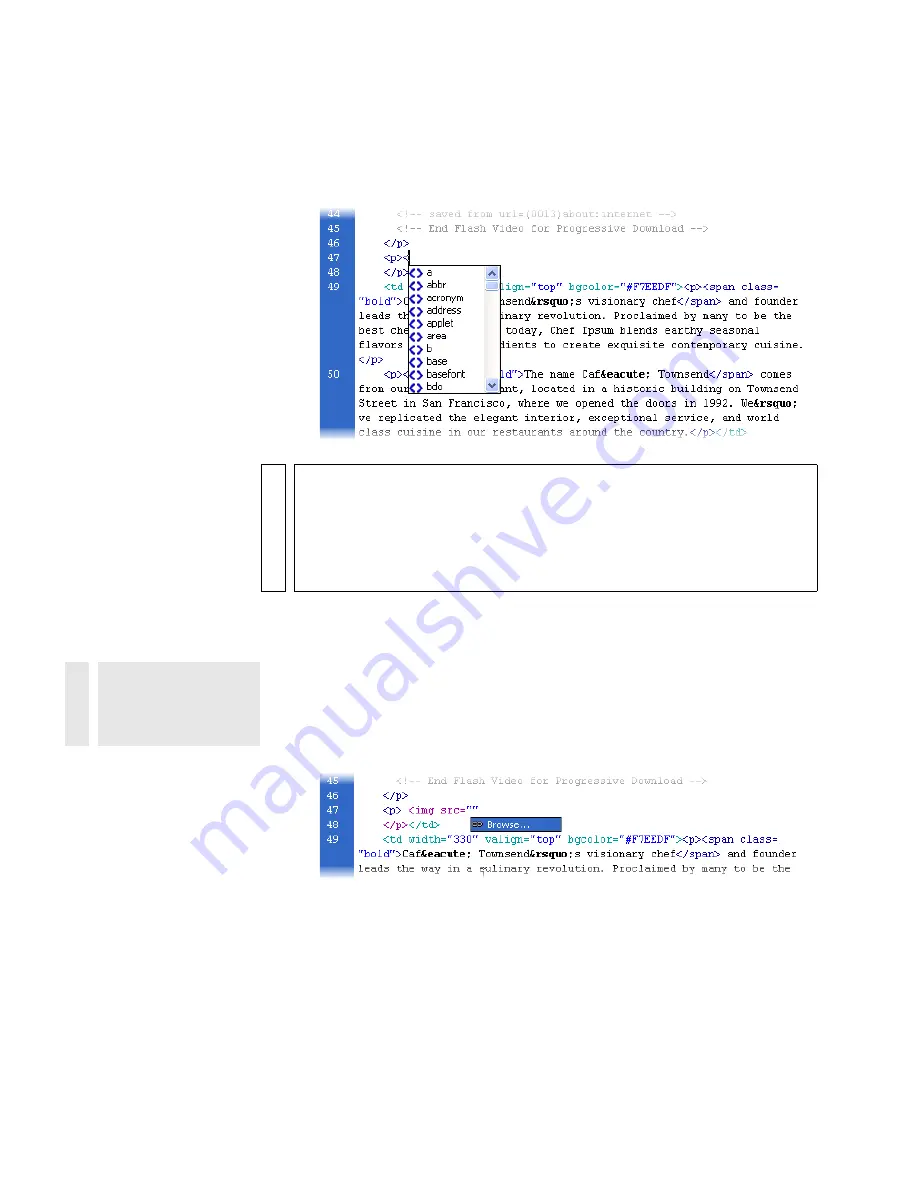
tag, type an opening angle bracket (<).
A list of tags appears at the insertion point.
6.
Select the
img
tag from the list, and then press Enter (Windows) or
Return (Macintosh) to insert the first part of the tag.
7.
Press Spacebar to display a list of attributes for the tag.
8.
Begin to type
src
, and press Enter (Windows) or Return (Macintosh)
when the
src
attribute is selected in the hints menu.
The word
Browse
appears, selected, below the code you just typed.
9.
Press Enter (Windows) or Return (Macintosh) to browse to a file.
NO
TE
You can set the length of the delay before the list appears by selecting
Edit > Preferences (Windows) or Dreamweaver > Preferences (Macintosh),
and then selecting Code Hints from the category list on the left. In Code
view, you can display a code hints menu at any time by pressing
Spacebar, and you can close a code hints menu at any time by
pressing Escape.
TIP
To quickly scroll to a
tag, start to type the
tag name.
Summary of Contents for DREAMWEAVER 8-GETTING STARTED WITH...
Page 1: ...Getting Started with Dreamweaver...
Page 8: ...8 Contents...
Page 10: ......
Page 46: ...46 Dreamweaver Basics...
Page 48: ......
Page 128: ...128 Tutorial Formatting Your Page with CSS...
Page 136: ...136 Tutorial Publishing Your Site...
Page 138: ......
Page 189: ...Add a Repeat Region XSLT object 189 3 Select Insert XSLT Objects Repeat Region...
Page 196: ...196 Tutorial Displaying XML Data...
Page 216: ......
Page 230: ...230 Understanding Web Applications...
Page 236: ...236 Installing a Web Server...
Page 254: ...254 Setup for Sample ColdFusion Site...
Page 268: ...268 Setup for Sample ASP NET Site...
Page 284: ...284 Setup for Sample ASP Site...
Page 300: ...300 Setup for Sample JSP Site...
Page 320: ...320 Setup for Sample PHP Site...