
4.19.2. Labels Tab: Setting a Secondary Action
For buttons with
Speak
,
Say
, or
Play Audio
actions, you can set up a "secondary action." This is a navigation
action that will take place after the standard button action. For example, you might set up a button to speak
"I would like some_____" and give it a secondary navigation action that will open a page with food items.
The
Second Action
drop-down menu is used to set the secondary action. If you set this action to
Navigate
or
Visit
, you can then set the destination page using the
Navigate/Visit
drop-down menu. In this food example,
you might prefer to use a
Visit
secondary action rather than
Navigate
- after selecting the food item, you
would be sent right back to the page you started on.
You can also set the secondary action to
Stay
. When a button has such a secondary action, it is "immune" to
automatic page changes like those initiated when you
Visit
a page. For example, you might set up a
Visit
page to fill in the blank for "I feel ______." This page might have buttons with adjectives like "good" or
"happy.” You might also want to put a button with a modifier like "very." Since you want to be able to select
the "very" button without returning from the
Visit
(so that you could say that you are "very happy," for
example), you would assign it a
Stay
secondary action.
Finally, you may set the secondary action to
Clear Next
. When you select a button with this secondary
action, the next speaking button that you press will immediately clear the Editor Window. This is useful if you
occasionally want some of the functionality of the
Auto-clear after Speaking
function (section 4.4.2), but do
not want that feature enabled all the time.
By default, a button with a
Navigate
or
Visit
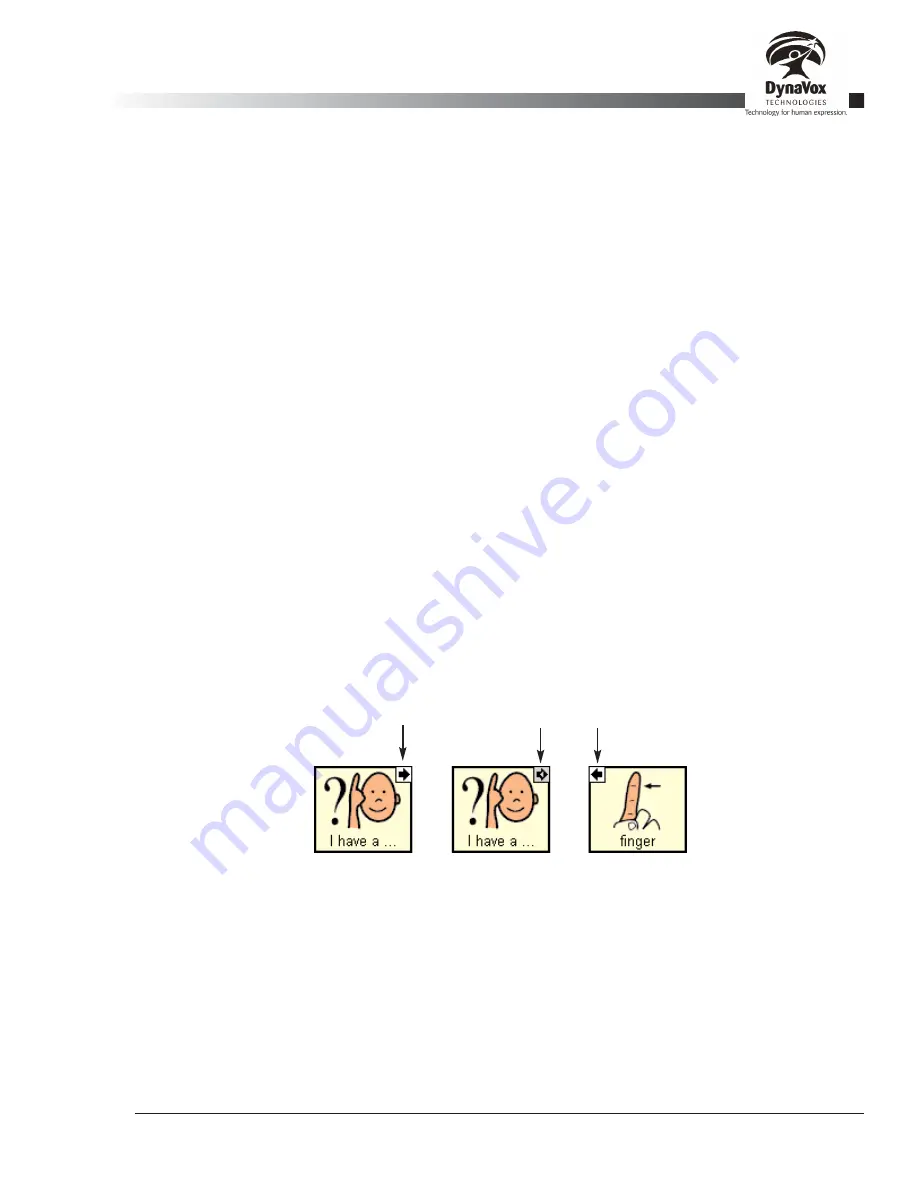
secondary action will have a small right-pointing arrow in the
upper or lower right-hand corner (depending on where the button label is), as indicated in Figure 27. An
arrow on a white background indicates a
Navigate
secondary action. An arrow on a gray background with a
left-pointing inset arrow indicates a
Visit
secondary action. After navigating to a page through a
Visit
button,
all the buttons on that page will have left-pointing arrows in the upper or lower left-hand corner indicating that
selecting a button will return you to the previous page. If a button on the
Visit
page has a secondary action of
Stay
however, it will have no left-pointing arrow. You can turn off the arrows by checking the
Hide Arrows
button on the
Advanced
tab of the
Button Properties
dialog (see section 4.19.12). Turning off the arrows can
be helpful when you are using pages that contain very small buttons.
Figure 27: Secondary actions: Navigate, Visit, and return from Visit (corner icons)
4.19.3. Labels Tab: Editing the Button's Label
Regardless of the
Action
associated with a button, you can always edit its text label by entering text in the
Label
box. If there is a picture on the button, the label text will appear at the bottom of the button. If there is
no picture, the text will be centered in the button. Note that when you create a
Navigate
or
Control
button, a
default label like "Back" or "Clear" will appear in the
Label
box. You can edit this label if you want. If the
Action
is
Speak Label
, then the button label will be spoken when the button is activated. If the
Action
is
anything else, then the button label merely serves as a visual reminder of the button function.
Palmtop3 User’s Guide
Part # 400670-A
57
Navigate icon
Visit icon
Back to previous
page icon
Summary of Contents for iChat3
Page 2: ...ii DynaVox Technologies ...
Page 4: ...iv DynaVox Technologies ...
Page 22: ...10 DynaVox Technologies ...
Page 86: ...74 DynaVox Technologies ...
Page 122: ...110 DynaVox Technologies ...
















































