
Drucegrove DragonFly User Manual 1.4
Page 104
Tutorial 15: Animating Elements based on Conditions
It is possible to show/hide or move any dynamically drawn sub element based on conditions. When elements show
or hide themselves, we can apply an animation to this transition. The properties for showing and hiding elements
can be found under the
Conditional Visibility
property on the
Properties
panel for any sub element (click on the
small arrow to expand the property).
In this tutorial we’ll look at the
Conditional Offset
property. This allows us to move a sub element dynamically based
on conditions, and apply a “slide” animation when the element is moved.
We’ll create a new
1024×768
layout called
DirectoryDemo
for this tutorial. Draw a white background
Static
Rectangle
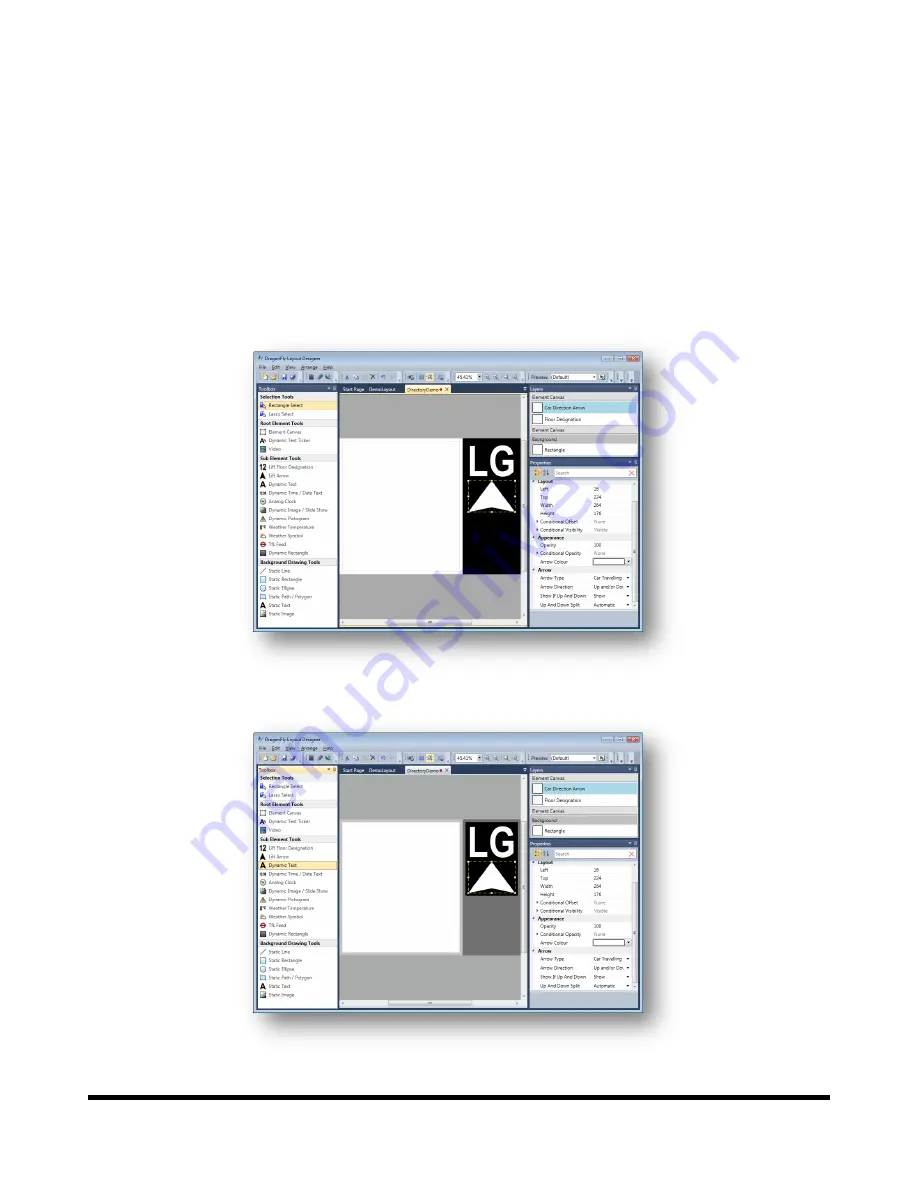
on the entire left hand side of the layout (make it roughly square), and add an
Element Canvas
in the
black region on the right hand side. Add an
Elevator Floor Designation
and
Elevator Arrow
to this element canvas,
as shown below:
Draw a second
Element Canvas
over the large white square, and then select the
Dynamic Text
tool:






























