
94
Chapter 12: Create a Presentation with Screens (Flash Professional Only)
Add screen navigation behaviors to buttons
When you open a new Flash Slide Presentation, the document already includes functionality that
lets users navigate between slide screens using the keyboard arrow keys. You’ll also add navigation
behaviors to the buttons, offering users an additional option to navigate between slides.
Note:
By default, keyboard arrow keys let you navigate between screens on the same level, not
between nested screens.
1.
On the presentation slide, select the forwardBtn instance. In the Behaviors panel (Window >
Development Panels > Behaviors) click the Add (+) button, and then select Screen > Go to Next
Slide from the menu.
2.
On the presentation slide, select the backBtn instance. In the Behaviors panel (Window >
Development Panels > Behaviors) click the Add (+) button, and then select Screen > Go to
Previous Slide from the menu.
3.
Select Control > Test Movie, and click the buttons in the SWF file window that appears, to
ensure your buttons function as expected. When you finish testing your document, close the
SWF file window.
Add and name a slide
You can easily add slides to your presentation using the context menu in the Screen Outline pane.
1.
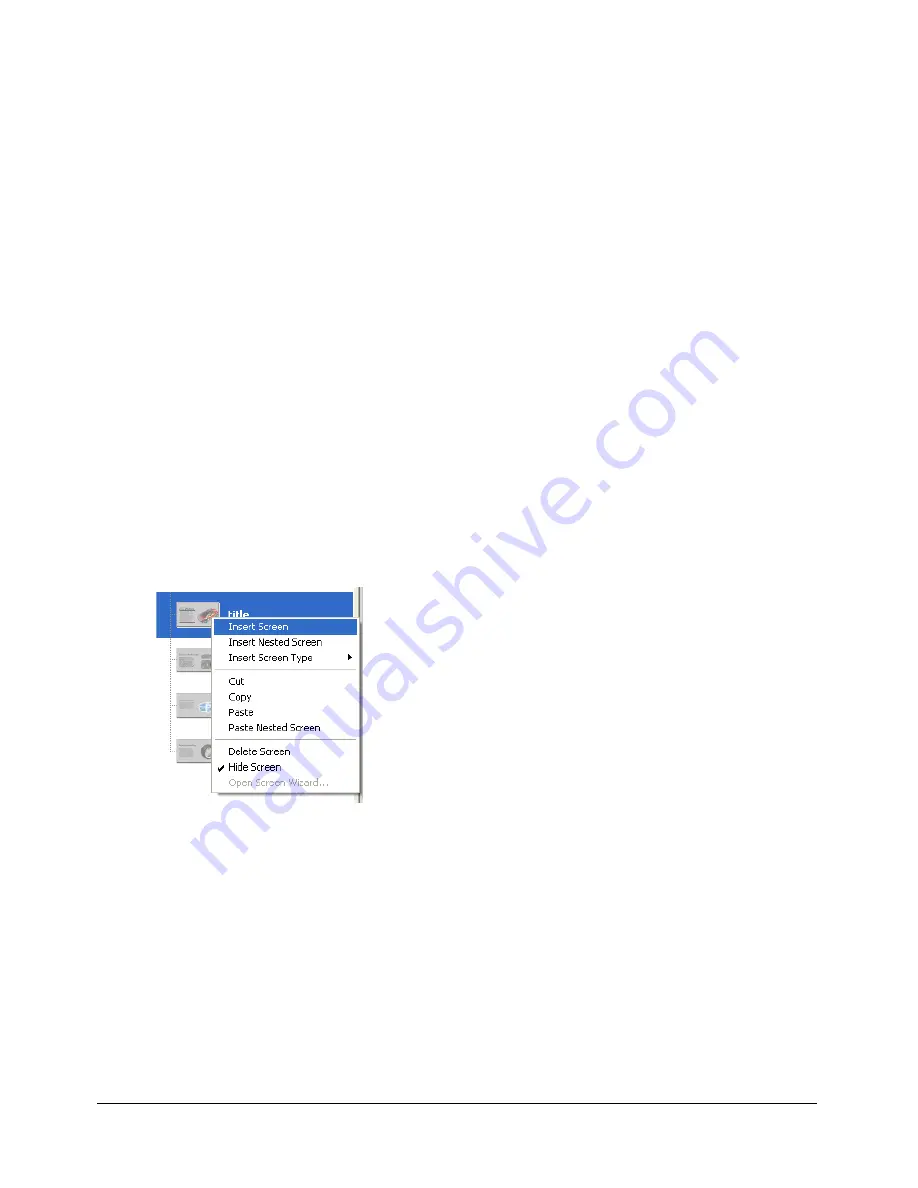
In the Screen Outline pane, select the title thumbnail. Right-click (Windows) or Control-click
(Macintosh) and select Insert Screen from the context menu.
A new screen appears in the Screen Outline pane, at the same level as the title slide. The new
slide automatically inherits media from the presentation slide.
2.
Double-click the new slide’s name in the Screen Outline pane, and name the slide
features
.
Содержание FLASH MX 2004-LEARNING FLASH
Страница 1: ...Learning Flash...
Страница 8: ...8 Contents...
Страница 34: ...34 Chapter 3 Write Scripts with ActionScript...
Страница 54: ...54 Chapter 6 Create a User Interface with Layout Tools...
Страница 62: ...62 Chapter 7 Draw in Flash...
Страница 68: ...68 Chapter 8 Create Symbols and Instances...
Страница 76: ...76 Chapter 9 Add Animation and Navigation to Buttons...
Страница 104: ...104 Chapter 13 Add Interactivity with ActionScript...
Страница 112: ...112 Chapter 14 Create a Form with Conditional Logic and Send Data...
Страница 122: ...122 Chapter 15 Work with Objects and Classes Using ActionScript 2 0...






























