244 Setup for Sample ColdFusion Site
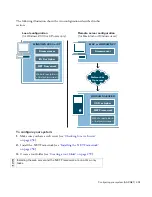
By default, ColdFusion sets up its web server to serve pages from the
CFusionMX7\wwwroot folder. The web server will serve any page in this
folder or in any of its subfolders in response to an HTTP request from a
web browser.
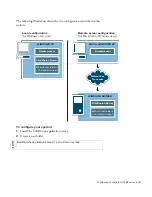
After configuring your system, you must define a Dreamweaver site.
Defining a Dreamweaver site
(ColdFusion)
After you configure your system, copy the sample files to a local folder and
define a Dreamweaver site to manage the files.
To define a Dreamweaver site:
1.
Copy the sample files to a folder on your hard disk (see
“Copying the
sample files” on page 245
).
2.
Define the folder as a Dreamweaver local folder (see
“Defining a local
folder” on page 246
).
3.
Define your root folder on the web server as a Dreamweaver remote
folder (see
“Defining a remote folder” on page 247
).
4.
Specify a folder to process dynamic pages (see
“Specifying where to
process dynamic pages” on page 248
).
5.
Upload the sample files to the web server (see
“Uploading the sample
files” on page 249
).
Содержание DREAMWEAVER 8-GETTING STARTED WITH...
Страница 1: ...Getting Started with Dreamweaver...
Страница 8: ...8 Contents...
Страница 10: ......
Страница 46: ...46 Dreamweaver Basics...
Страница 48: ......
Страница 128: ...128 Tutorial Formatting Your Page with CSS...
Страница 136: ...136 Tutorial Publishing Your Site...
Страница 138: ......
Страница 189: ...Add a Repeat Region XSLT object 189 3 Select Insert XSLT Objects Repeat Region...
Страница 196: ...196 Tutorial Displaying XML Data...
Страница 216: ......
Страница 230: ...230 Understanding Web Applications...
Страница 236: ...236 Installing a Web Server...
Страница 254: ...254 Setup for Sample ColdFusion Site...
Страница 268: ...268 Setup for Sample ASP NET Site...
Страница 284: ...284 Setup for Sample ASP Site...
Страница 300: ...300 Setup for Sample JSP Site...
Страница 320: ...320 Setup for Sample PHP Site...