
Quick Store Tutorial
35
Managing the Cart
Additional functions required by shoppers are the ability to modify quantities,
remove individual items, or clear the cart completely and continue shopping.
Continuing on the same Shopping Cart page, you will add update, checkout,
clear cart, and continue shopping buttons to the Shopping Cart page.
Add an Update Button
To add an update button:
1
Drag a Form Button from the SmartElements Toolbar to the layout above the
ShoppingCartDisplay element.
2
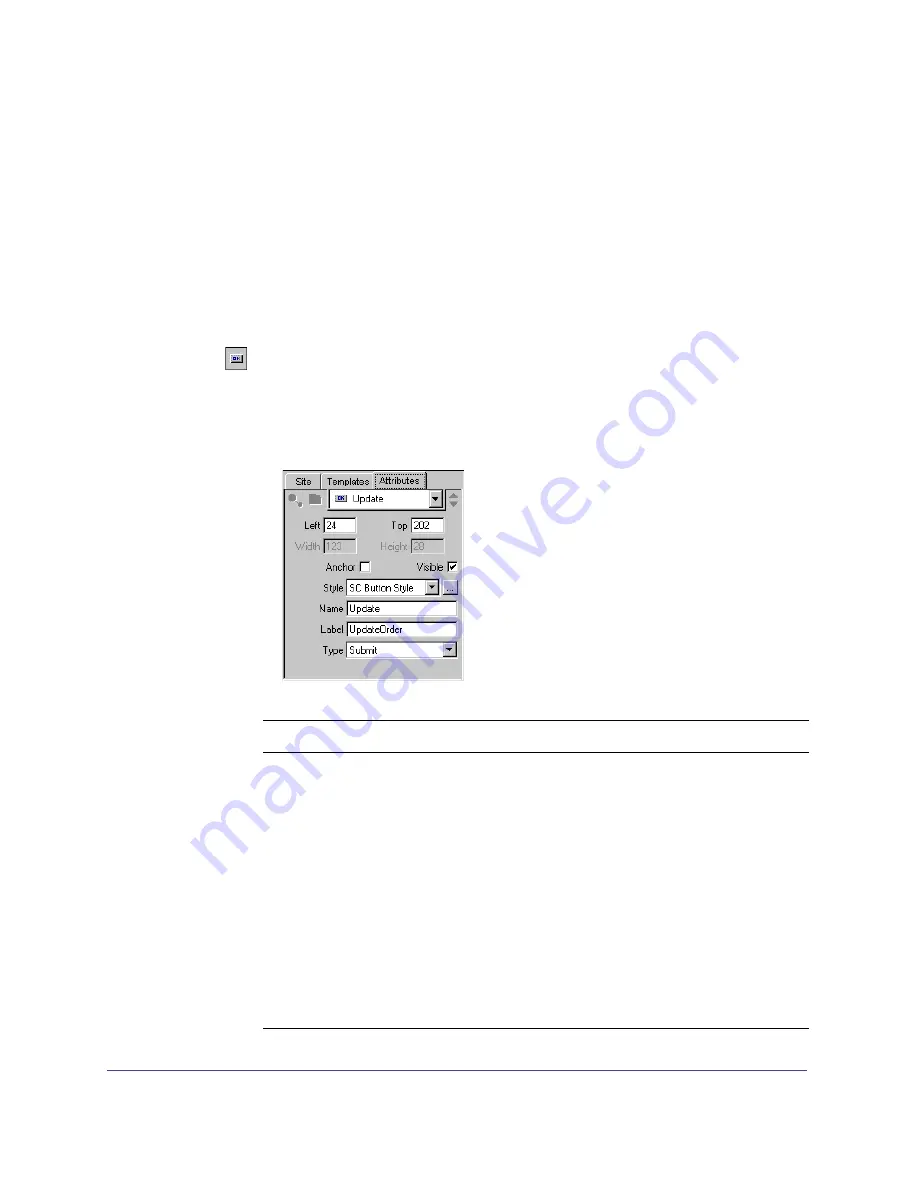
Right click the button and choose Attributes. In the Attributes Sheet, set
the attributes according to the following table, and as shown in the
accompanying figure.
Attribute
Description
Set to:
Left
Positions button
24
Top
Positions button
202
Anchor
Sets element as page anchor when enabled.
Unchecked
Visible
Sets button as visible or non-visible.
Checked
Style
Sets the button style. You can create your
own style in Asset Center.
SC Button Style
Name
Names the button for scripting and Point-
and-Click Interactions.
Update
Label
Sets the button label on the layout.
Update Order
Type
Sets button type
Submit
Summary of Contents for DRUMBEAT 2000 ECOMMERCE EDITION
Page 1: ...Users Guide macromedia DRUMBEAT 2000 eCOMMERCE EDITION ...
Page 6: ...Contents 6 ...
Page 12: ...Introduction 12 ...
Page 90: ...Chapter 2 90 ...
Page 110: ...Chapter 3 110 ...
Page 124: ...Chapter 5 124 ...
Page 142: ...Chapter 7 142 ...
Page 152: ...Chapter 8 152 ...
Page 236: ...Chapter 10 236 ...






























