
47
Screen layouts explained
Appendix
App
end
ix
1 Sc
ree
n
la
y
out
s
1
Screen layouts
Screen layouts explained
Ziris View PS3 as installed contains a number of pre-
prepared single and multi-screen layouts. The presentation
designer is also free to design custom screen layouts.
Ziris Create uses an XML file to specify the screen layouts.
The XML file can be modified using a text editor such as
Wordpad, included with Microsoft Windows XP.
The screen layouts are reloaded each time the "New
Playlist..." dialog is opened, so it is not necessary to restart
Ziris Create to use the modified layouts.
The preview icon and the screen mask in the layout editor
are generated automatically from the XML definition.
The syntax is explained below, and should give most users
the information required to customise an existing layout,
or create more complex presentations to suit their needs.
The next section provides an insight to the syntax of XML.
This is followed by examples of modifications based on
the existing default
screen_layouts.xml
file
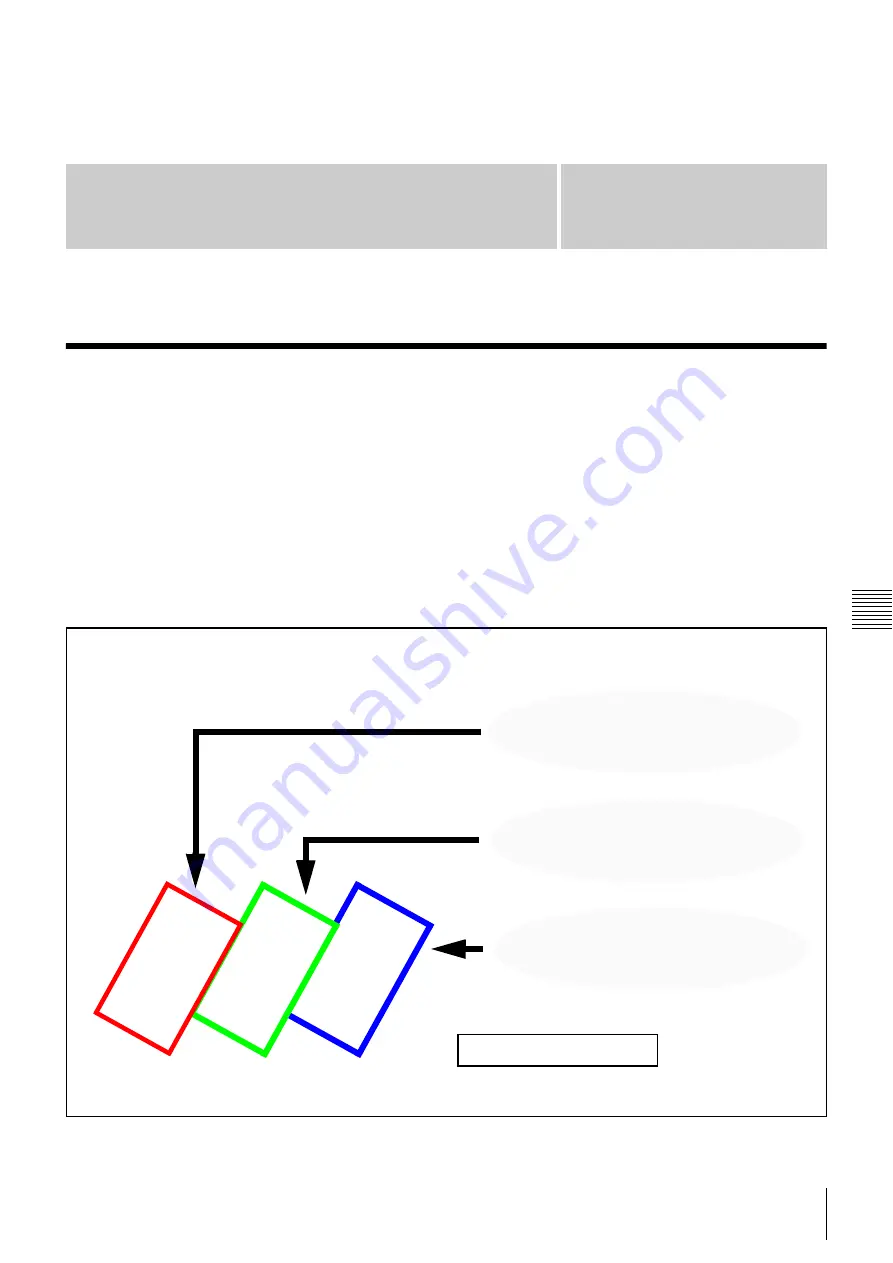
<ScreenBounds id="s1"
x="1518"
y="500"
width="1920" height="1200"
rotation="61"/>
<ScreenBounds id="s3"
x=”4678”
y=”500”
width="1920" height="1200"
rotation="61"/>
<ScreenBounds id="s2"
x="3098"
y="500"
width="1920" height="1200"
rotation="61"/>
Screen Layout “Rotate61x3”
Custom layouts can be produced by changing a
few default values. This figure shows how one
number controls the horizontal positon of a
screen.
s1
s2
s3






































