
ADOBE DIRECTOR 11.0
User Guide
68
Note:
If you give each sprite a unique name, you don’t need to update any scripts you have written when you move a
sprite to a new channel. For more information, see
Naming sprites
.
Displaying and editing sprite properties
As you work with sprites in your movie, be sure to monitor and possibly modify sprite properties. Use one or more
of the following methods:
•
The Property inspector
•
The Sprite toolbar, which includes a subset of Sprite text boxes found in the Property inspector
•
The Sprite Overlay, which appears directly on the Stage the most commonly used properties for selected sprites
•
Sprite labels, which appear within the sprite bars in the Score and let you view important sprite properties
•
Script in Lingo or JavaScript syntax
Displaying and editing sprite properties in the Property inspector
Depending on your preference, you can use either the Sprite toolbar or the Property inspector to perform many of
the same procedures.
1
Select one or more sprites on either the Stage or the Score.
2
If the Property inspector is not open, select Window > Property Inspector.
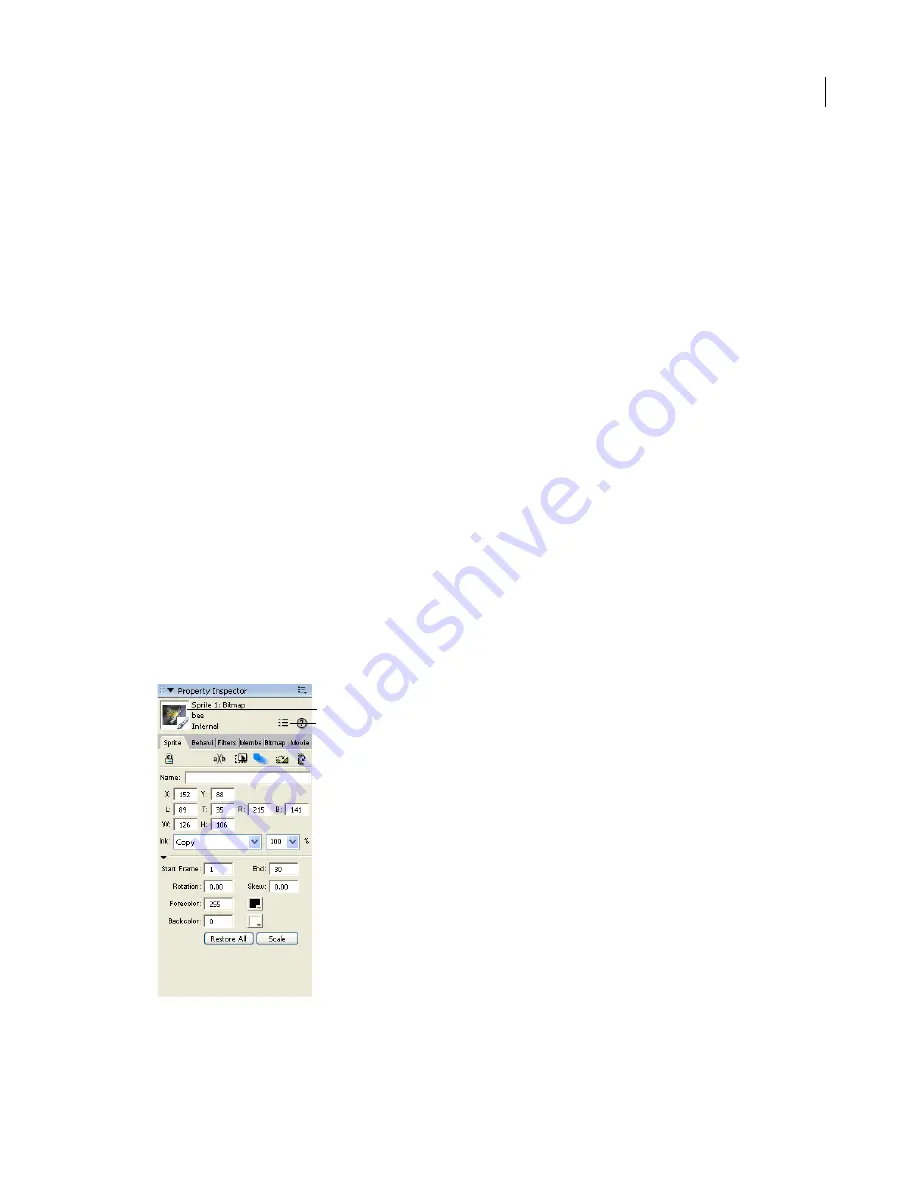
The Property inspector opens with focus on the Sprite tab. The Graphical view is the default view. You can toggle
to the List view by clicking the List View Mode icon.
The Property inspector displays settings for the current sprite. If you select more than one sprite, the Property
inspector displays only their common settings.
A.
Thumbnail
B.
List View Mode icon
A thumbnail image of the sprite’s cast member appears in the upper-left corner of the Property inspector.
A
B






























