
ADOBE DIRECTOR 11.0
User Guide
423
Attach the Accessibility Target behavior
1
Create a shape sprite on the Stage using the Rectangle tool in the Tools panel. The accessibility behaviors use this
sprite to create a focus ring around other sprites that you define as navigable with the keyboard. The focus ring shows
which sprite is the current selection during keyboard navigation.
2
Move the shape sprite off of the Stage into the area immediately next to the Stage. You can expand the Stage
window to display more of this area if necessary. The other accessibility behaviors move the sprite onto the Stage
when keyboard navigation is used.
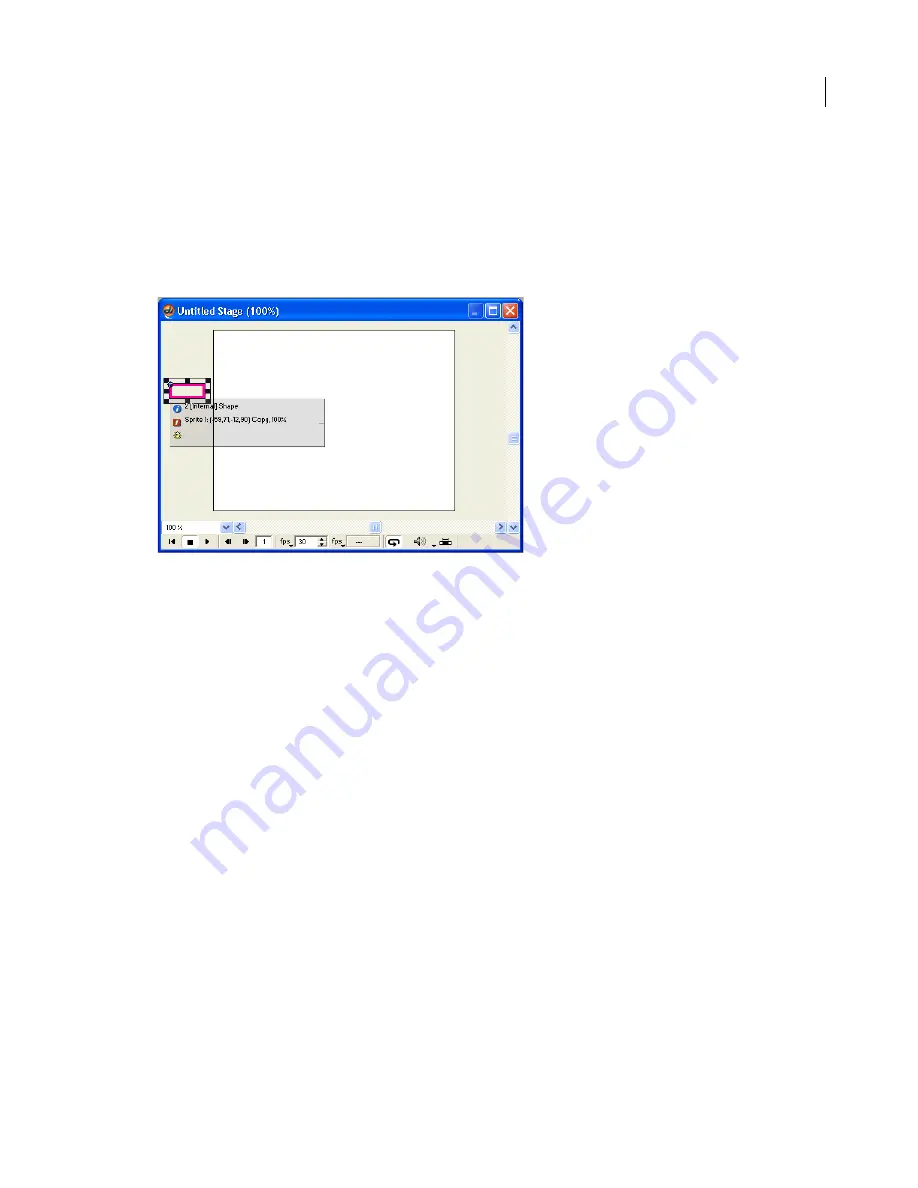
A shape sprite off of the visible part of the Stage.
3
Select Window > Library Palette.
4
Select Accessibility from the Library List menu in the upper-left corner of the Library palette.
5
Drag the Accessibility Target behavior onto the shape sprite that is located next to the visible part of the Stage.
6
In the dialog box that appears, enter a name for the behavior group.
Because the accessibility behaviors are dependent on one another, a group name is used for all the accessibility
behaviors used in a given scene of your movie. When you attach behaviors to a different scene of your movie,
you might want to use a different group name. For example, you might use Accessibility_Scene_1. In addition,
there should be only one instance of the Accessibility Target behavior in any given scene of your movie.
7
Select an initial state for text-to-speech. If you select disabled, you must use the Accessibility Speak
Enable/Disable behavior to let users turn on text-to-speech later. For more information, see
Enabling text-to-speech
.
8
Click OK.
The next part of the process is to attach the Accessibility Keyboard Controller behavior to a sprite.
Attach the Accessibility Keyboard Controller behavior to an off-Stage editable text sprite
This behavior intercepts keystrokes from the keyboard and enables those keyboard events to be used for navigation
of the sprites on the Stage. You attach the Accessibility Keyboard Controller behavior to an editable text sprite that
you place outside the visible part of the Stage.
1
Place an editable text sprite on the Stage. Do not use a field sprite.
2
Move the text sprite off the Stage into the area immediately below the Stage. Expand the Stage window to display
more of this area if necessary.
3
Drag the Accessibility Keyboard Controller behavior from the Library palette to the sprite.






























