
Chapter 2
56
Using the Color Mixer
By default, the Color Mixer identifies colors as
Hexadecimal RGB, displaying a color’s values of red (R),
green (G), and blue (B) color components. RGB values
are calculated based on a range from 00 to FF.
To create a color in the Color Mixer:
1
Choose Window > Color Mixer, if necessary, to
display the Color Mixer.
2
Click either the stroke color well or fill color well,
or display the Stroke, Fill, or Effect panel, to
choose the destination for the new color.
3
Choose a color model from the Color Mixer
Options pop-up, if necessary.
4
Enter values in the color component fields,
use the pop-up sliders, or pick a color from the
color bar.
The cursor becomes the eyedropper cursor when it
moves over the color bar. Click to pick a color. Deselect
all objects before mixing a color to prevent unwanted
object editing as you mix colors.
Choose alternative color models from the Color Mixer
Options pop-up. The current color’s component values
and the color bar change with each new color model.
Clicking the color bar while holding down Shift toggles
the color bar through the RGB, Hexadecimal, and
Grayscale color models. The fields on the Color Mixer
do not change.
Note:
When the Hexadecimal color bar is displayed,
color choices are restricted to the Web 216 palette.
To take a color from the document and put it into
the Color Mixer, click the color using the Eyedropper
tool from the Toolbox. The highlighted color well
displays the color and the Color Mixer displays the
component values.
Viewing color information
The Info panel displays the component values of the
color at the current cursor location. Choose an
alternate Info panel color model in the Info panel
Options pop-up.
Choose
To express color components as
RGB
Values of Red, Green, and Blue,
where each component has a
value from 0 to 255, where 0-0-0 is
black and 255-255-255 is white.
Hexadecimal
Values of Red, Green, and Blue,
where each component has a
hexadecimal value of 00 to FF,
where 00-00-00 is black and
FF-FF-FF is white.
HSB
Values of Hue, Saturation, and
Brightness, where Hue has a value
from 0 to 360 degrees, and
Saturation and Brightness have a
value from 0 to 100 percent.
CMY
Values of Cyan, Magenta, and
Yellow, where each component
has a value from 0 to 255, where
0-0-0 is white and 255-255-255 is
black.
Grayscale
A percentage of black. The single
Black (K) component has a value of
0 to 100 percent, where 0 is white
and 100 is black, and in between
are shades of gray.
Choose
To express color components as
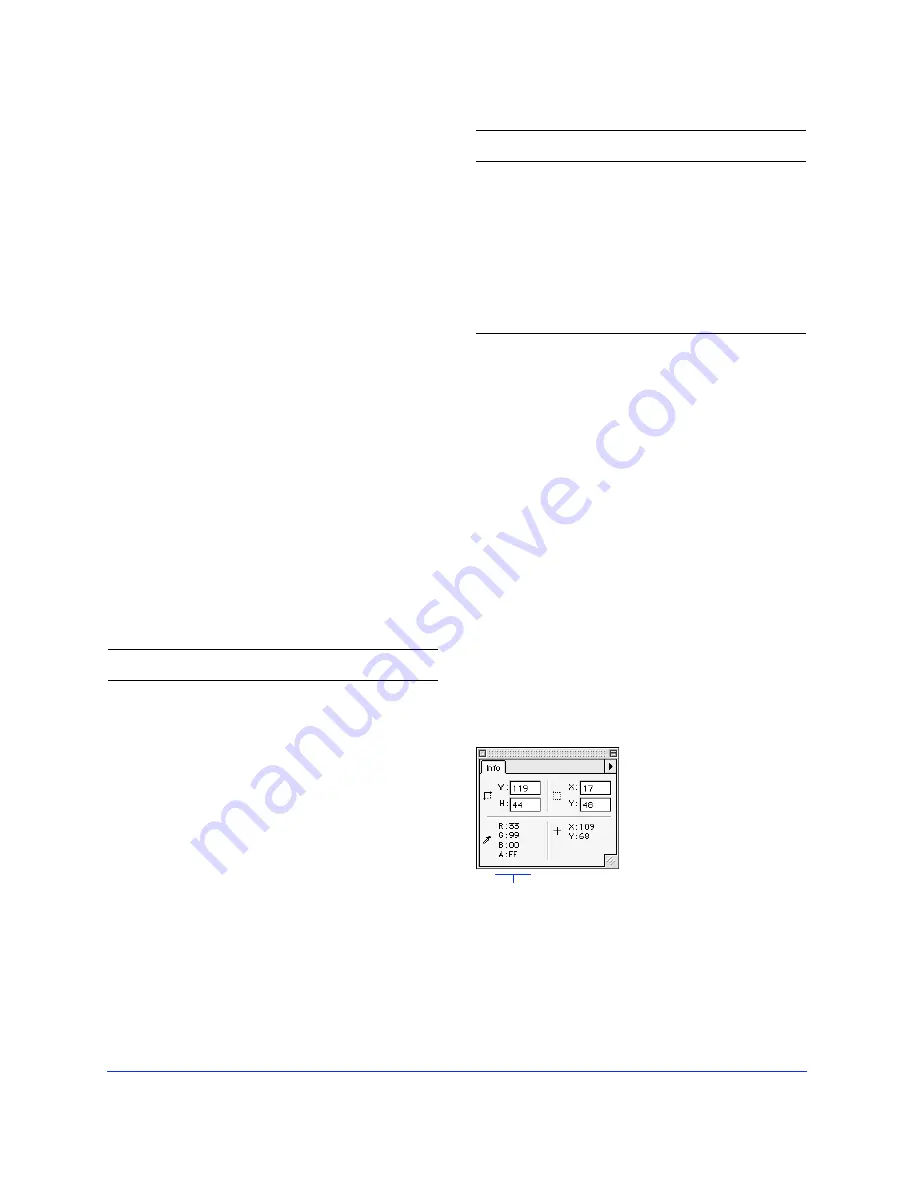
The Info panel displays information about the color at the
current cursor location.
View the color values of the color under the cursor.
Содержание FIREWORKS 2
Страница 1: ...macromedia macromedia Using Fireworks FIREWORKS 2...
Страница 9: ...9 1 CHAPTER 1 Getting Your Bearings...
Страница 43: ...43 2 CHAPTER 2 Creating and Editing a Graphic...
Страница 85: ...85 3 CHAPTER 3 Importing and Exporting...
Страница 113: ...113 4 CHAPTER 4 Web Design Features...
Страница 134: ...Chapter 4 134...






























