
Configuration
13
Figure 3.4. The "Setup" category
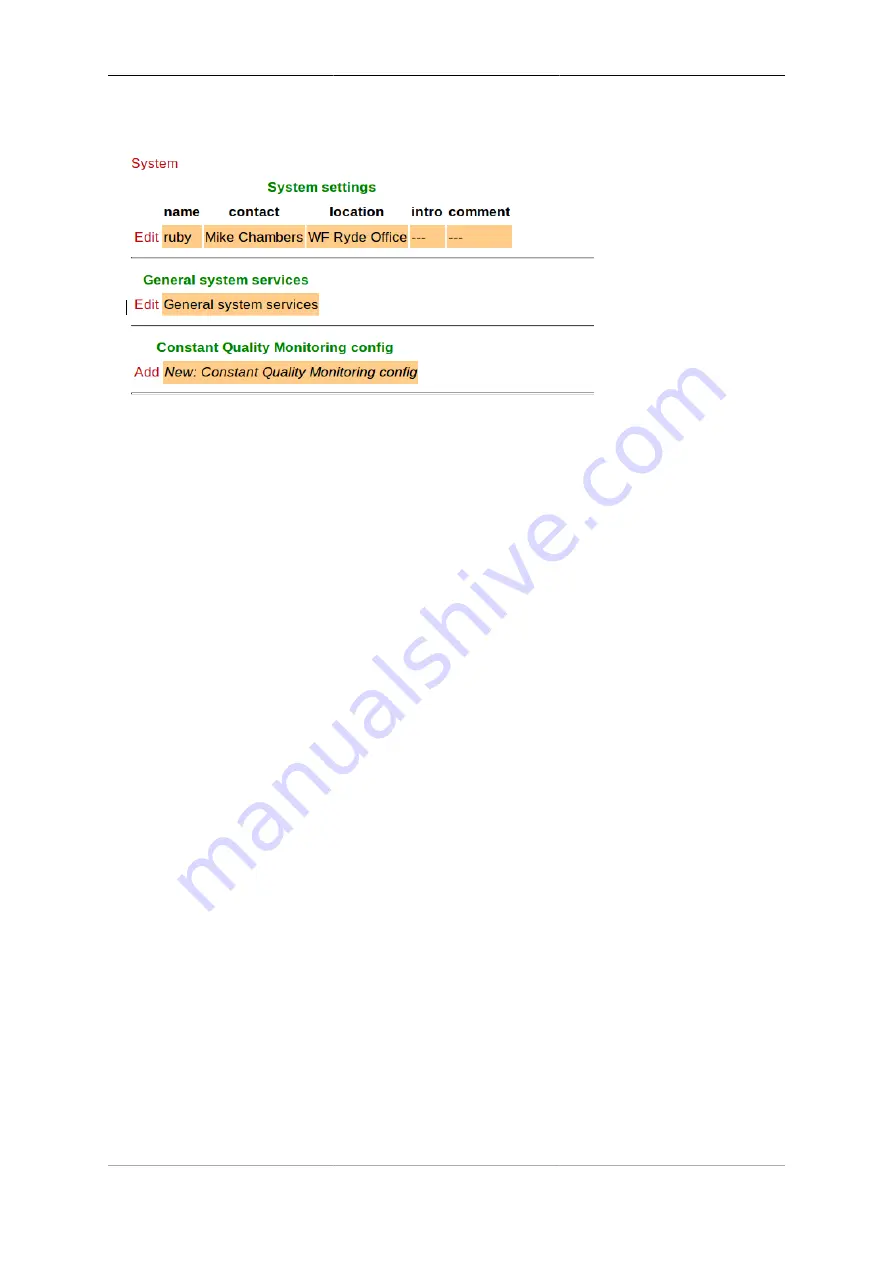
Each section is displayed as a tabulated list showing any existing objects of the associated type. Each row of
the table corresponds with one object, and a subset (typically those of most interest at a glance) of the object's
attributes are shown in the columns - the column heading shows the attribute name. If no objects of that type
exist, there will be a single row with an "Add" link. Where the order of the objects matter, there will be an 'Add'
link against each object - clicking an 'Add' link for a particular object will insert a new object before it. To add
a new object after the last existing one, click on the 'Add' link on the bottom (or only) row of the table.
Tip
If there is no 'Add' link present, then this means there can only exist a limited number of objects of
that type (possibly only one), and this many already exist. The existing object(s) may have originated
from the factory reset configuration.
You can 'push-down' into the hierarchy by clicking the 'Edit' link in a table row. This takes you to a page
to edit that specific object. The page also shows any child objects of the object being edited, using the same
horizontal-line delimited section style used in the top-level categories. You can navigate back up the hierarchy
using various methods - see Section 3.4.3.
Caution
Clicking the "Add" link will create a new sub-object which will have blank/default settings. This can
be useful to see what attributes an object can take, but if you do not want this blank object to be part
of the configuration you later save you will need to click Erase. Simply going back "Up" or moving to
another part of the config will leave this newly created empty object and that could have undesirable
effects on the operation of your FireBrick if saved.
3.4.2.2. Object settings
The details of an object are displayed as a matrix of boxes (giving the appearance of a wall of bricks), one
for each attribute associated with that object type. Figure 3.5 shows an example for an
interface
object
(covered in Chapter 6) :-
Содержание FB6402
Страница 1: ...FireBrick FB6402 User Manual FB6000 Versatile Network Appliance...
Страница 2: ......






























