
72
•
•
•
•
•
•
Exercise Two: Creating an Animated Tracking Effect
Upon completion of the exercise in the section you should be able to:
•
Create and format text in the Text window.
•
Use the Gradient Editor to map a gradient to text.
•
Save text styles to the Style Palette.
•
Use the parameters in the Controls tab to fade in your animation.
•
Create an animated tracking effect.
Creating Text
1.
Double-click a clip that you will add to your sequence and play it in the Viewer. The
clip should be about three seconds in duration and will be used as the background for
an animated tracking effect. The illustrations use a black background.
2.
Drag the image from the Viewer to the Canvas. When the Edit Overlay appears,
position the image in the Overwrite section and release the mouse button. The clip
appears in the Timeline.
3.
Choose
Boris
from the
Generator
menu
in the Viewer. Then
choose
Title 3D
from the submenu.
4.
The Text window appears. Click in the window and type
“Coming Soon.”
5.
Select the text and make any adjustments to the font, text color,
shadow and border properties.
The illustrations in this exercise use the words “Coming Soon” with Arial Black font at
72 points, but you can use whatever type of text you like.
6.
Compete the steps in the following section.
Mapping a Gradient to the Text
1.
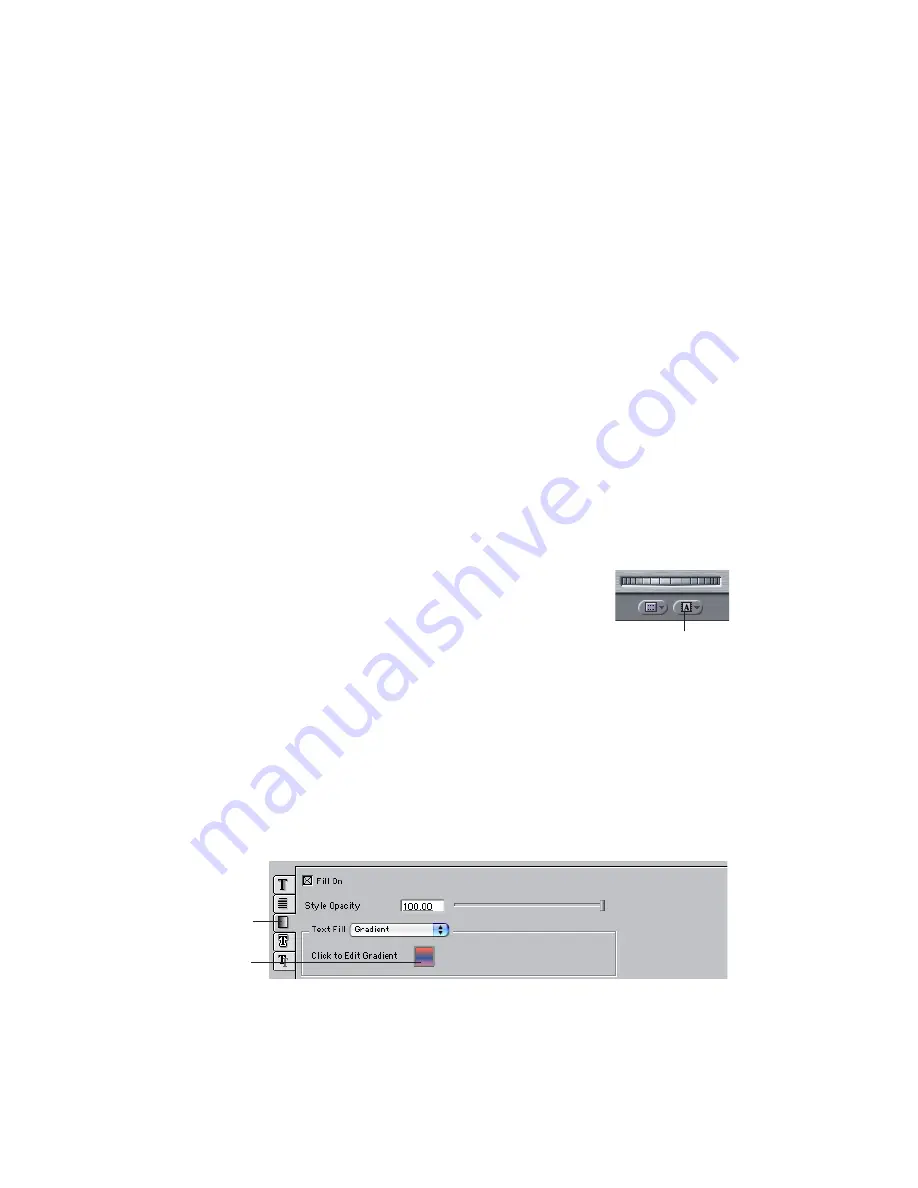
With the text still selected, click the Fill tab to open the
Þ
ll controls.
2.
Choose
Gradient
from the
Text Fill menu.
Generator menu
Fill Tab
Gradient
Editor icon
Содержание Boris Calligraphy Vresion 2.0
Страница 1: ...1 User Guide Version 2 0...



























