
75
Appendices
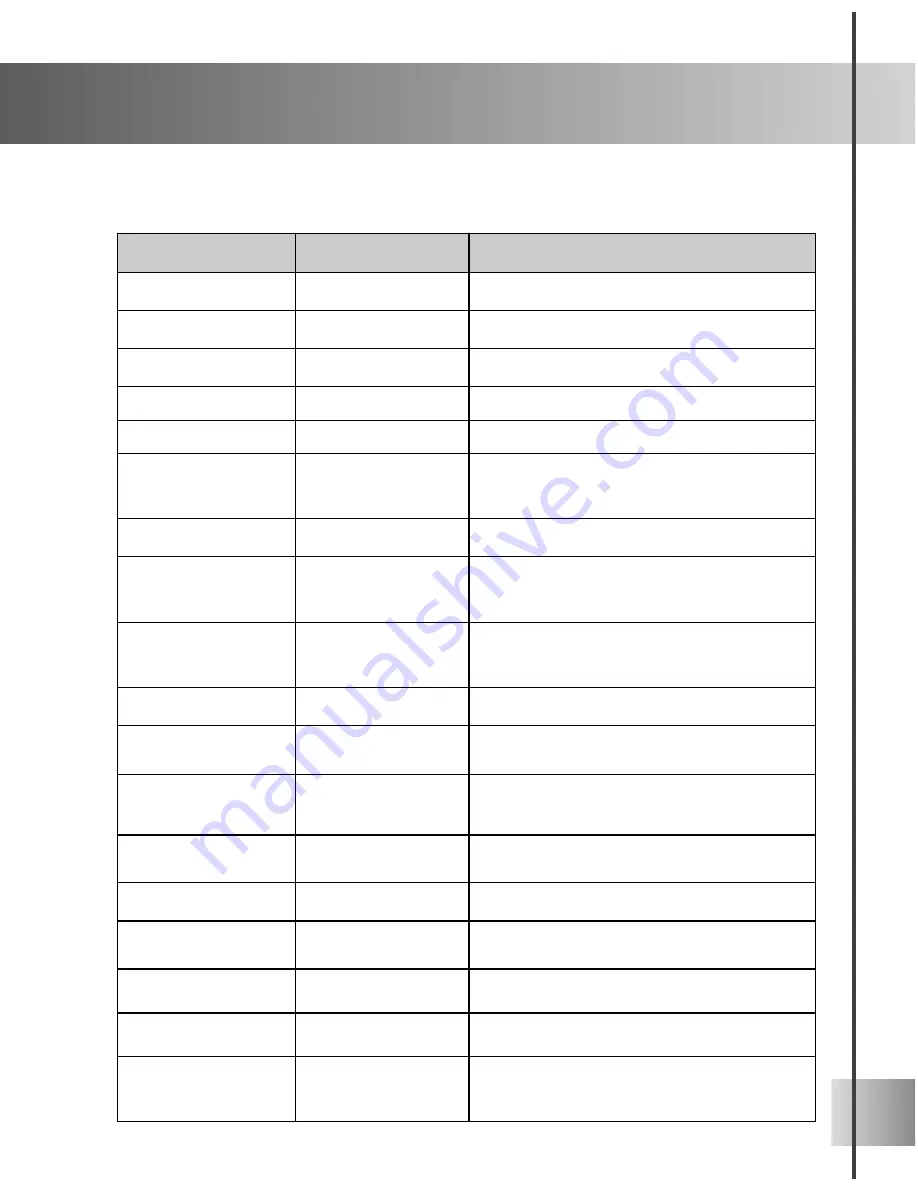
Shortcuts
Main Program
Function
Shortcut keys
Description
File: New
Ctrl + N
Opens a new document
File: Open
Ctrl + O
Opens an existing project file (*.C3D)
File: Save
Ctrl + S
Saves the current file (in *.C3D format)
File: Import Graphics
F5
Imports vector graphics (*.WMF or *.EMF)
File: Print
Ctrl + P
Prints the current document
Edit: Undo
Ctrl + Z
OR
Alt + Backspace
Undoes the previous action
Edit: Redo
Ctrl + Y
Redoes the previous action that was undone
Edit: Cut
Ctrl + X
OR
Shift + Delete
Cuts the selected
o
bject from the current document and
places it in Windows Clipboard
Edit: Paste
Ctrl + V
OR
Shift + Ins
Pastes an object from Windows Clipboard into the
current document
Edit: Delete
Ctrl + Del
Deletes the selected object
Edit: Insert Text
F3
Opens the
Ulead
COOL 3D Text dialog box and inserts
text from Windows Clipboard
Edit: Edit Text
F4
Opens the
Ulead
COOL 3D Text dialog box containing
the text of the selected object
Image: Output Preview
F8
Renders the current frame at the selected Output
Quality
Move Object
A
Selects the Move Object tool from the Standard Toolbar
Rotate Object
S
Selects the Rotate Object tool from the Standard
Toolbar
Size Object
D
Selects the Size Object tool from the Standard Toolbar
Select Front Face
Q
Selects/Deselects the front face of the object
Select Front Face
exclusively
Ctrl + Q
OR
Shift + Q
Selects the front face of the object and deselects all
other faces
Summary of Contents for COOL 3D 3.0
Page 1: ... title ...






































