
Portable Game Console
PoGa-4DGL Reference Manual
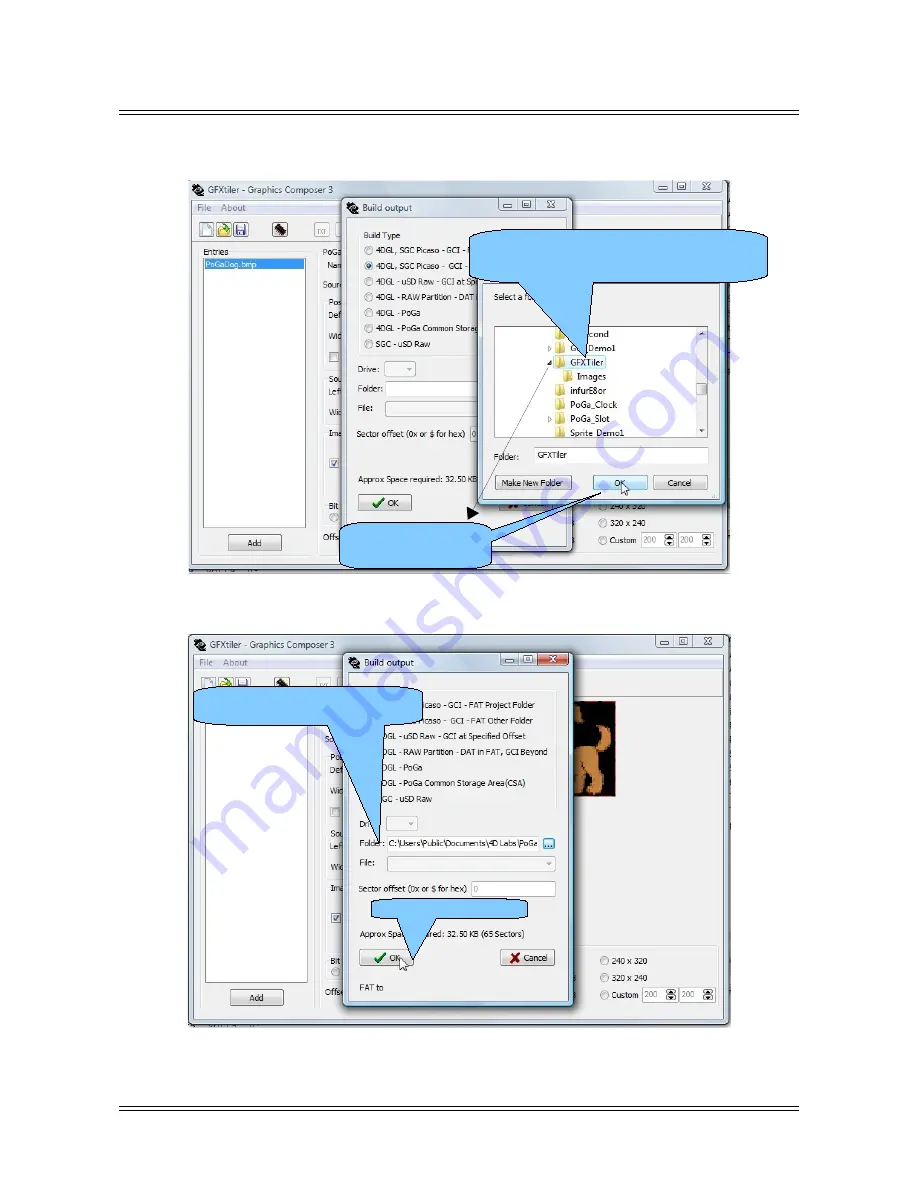
Now browse for the 4DGL project folder.
Then click 'Ok' to save the GCI and DAT files in the 4DGL project folder.
© 2011 4D Systems
www.4dsystems.com.au
Page 33 of 87
Then click 'Ok' to
select the folder
Destination folder now shown
Click 'Ok' to save files
Navigate to the GFXtiler folder where our
4DGL source code is stored






























