
Add motion tweens
111
8.
In the Property inspector, enter
-150
in the Y text box.
This moves the
slideShow
movie clip instance upward 150 pixels in
the keyframe in Frame 20. The motion tween from Frame 1 to
Frame 20 slides the movie clip upward smoothly instead of causing the
movie clip to jump from one position to the next.
9.
In the Timeline, select Frame 40 in Layer 1.
10.
In the Property inspector, select Motion from the Tween menu.
11.
Drag the Ease slider up until the Ease value is 100.
12.
Click the
slides_mc
movie clip instance on the Stage to select it.
13.
In the Property inspector, enter
-300
in the Y text box.
14.
In the Timeline, select Frame 60 in Layer 1.
15.
In the Property inspector, select Motion from the Tween menu.
16.
Drag the Ease slider up until the Ease value is 100.
17.
Click the
slides_mc
movie clip instance on the Stage to select it.
18.
In the Property inspector, enter
-450
in the Y text box.
19.
In the Timeline, select Frame 80 in Layer 1.
20.
Click the
slides_mc
movie clip instance on the Stage to select it.
21.
In the Property inspector, enter
-600
in the Y text box.
22.
In the Timeline, click the number 1 in the Frame Number bar.
23.
Press Enter (Windows) or Return (Macintosh).
A preview of the animation plays on the Stage. The
stop();
ActionScript you entered previously is ignored in preview mode.
You have now finished creating the slideShow symbol, which contains its
own complex internal timeline. Next, you will edit the main Timeline of
your FLA file.
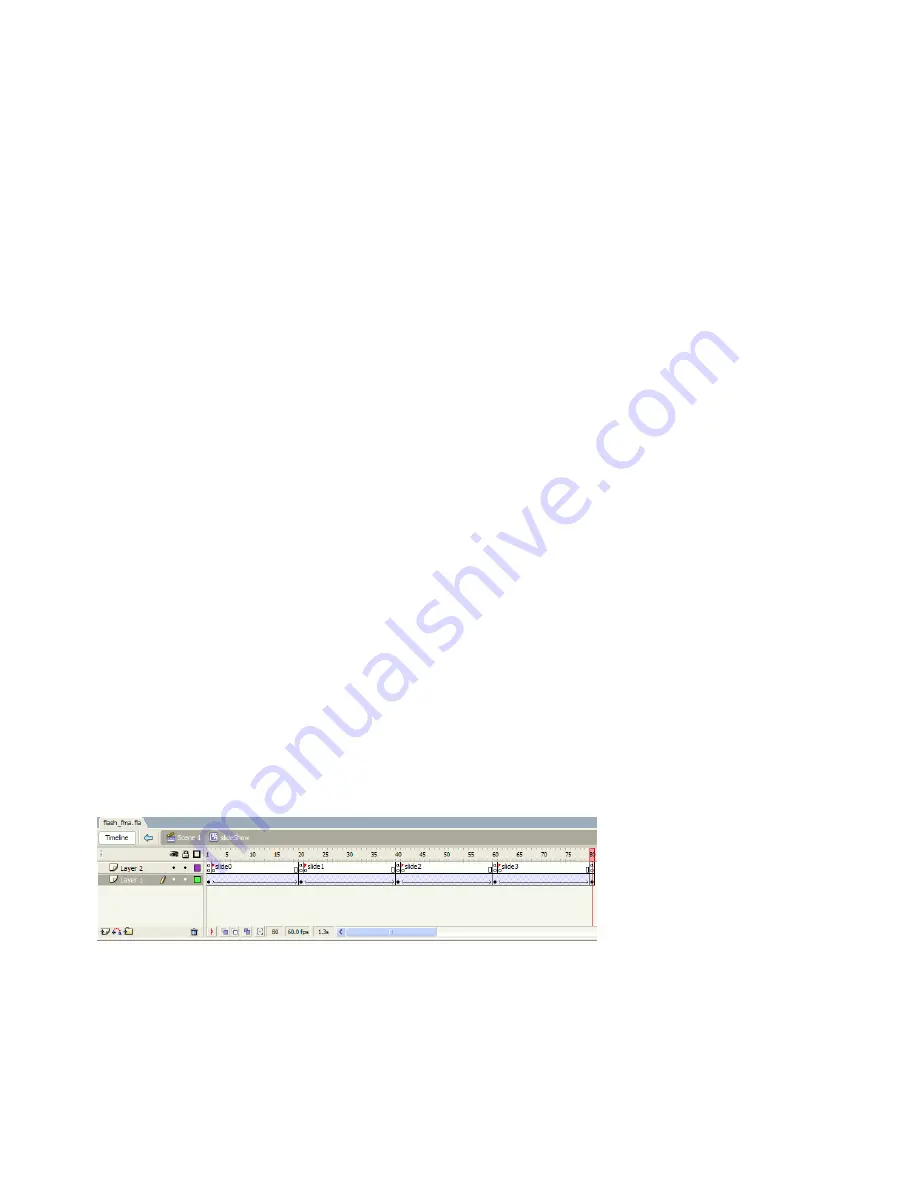
The Timeline with the completed motion tweens
000_Getting_Started.book Page 111 Friday, September 2, 2005 12:22 PM
Summary of Contents for FLASH 8-GETTING STARTED WITH FLASH
Page 1: ...Getting Started with Flash...
Page 26: ...26 Introduction...
Page 94: ...94 Flash Basics...
Page 152: ...152 Index...
















































