
Edit a symbol Timeline 107
2.
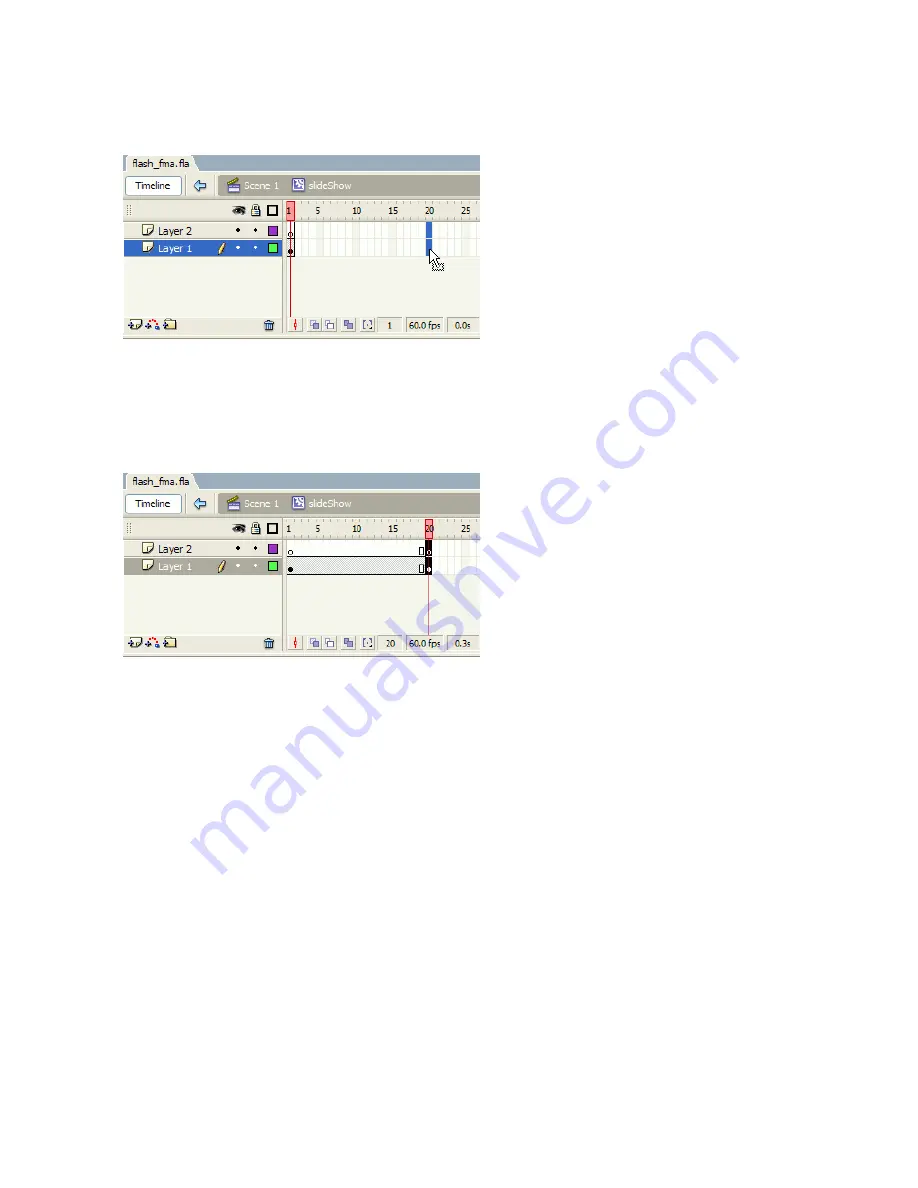
In the Timeline, select Frame 20 of Layers 1 and 2.
Selecting Frame 20 of Layers 1 and 2
3.
Select Modify > Timeline > Convert to Keyframes.
This adds frames to the Timeline and adds keyframes to the selected
frames (Frame 20).
The Timeline with the added keyframes in Frame 20
4.
Repeat the process by selecting Layers 1 and 2 in Frame 40 and selecting
Modify > Timeline > Convert to Keyframes.
5.
Repeat the process in Frames 60 and 80.
You may need to use the scroll bar at the bottom of the Timeline to see
these frames.
000_Getting_Started.book Page 107 Friday, September 2, 2005 12:22 PM
Summary of Contents for FLASH 8-GETTING STARTED WITH FLASH
Page 1: ...Getting Started with Flash...
Page 26: ...26 Introduction...
Page 94: ...94 Flash Basics...
Page 152: ...152 Index...






























