
32
Basic Tasks: Creating a banner, Part 1
If you don't have any objects or frames selected, the Property inspector
allows you to modify properties for the document itself.
1.
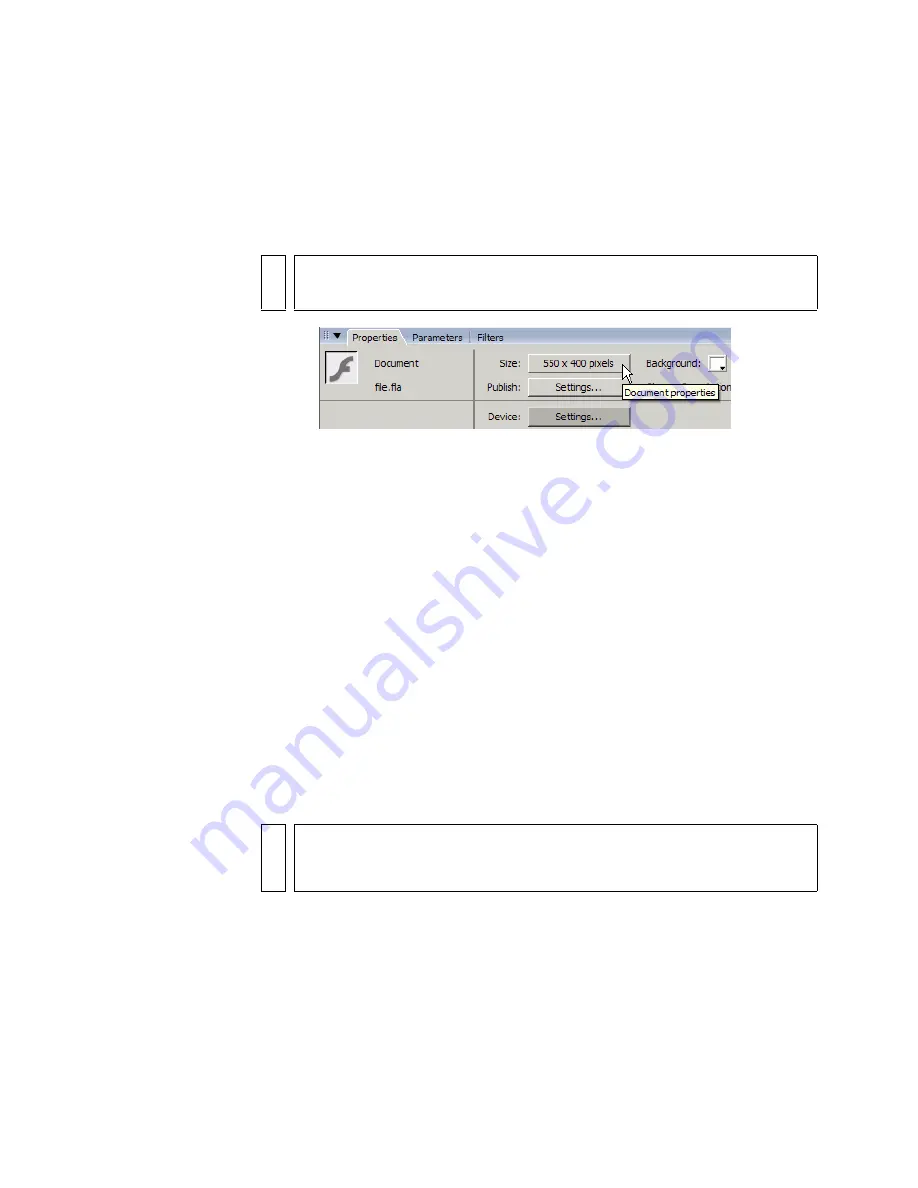
Open the Property inspector (Window > Properties > Properties) and
click the button next to the text that says Size to open the Document
Properties dialog box.
Click this button in the Property inspector to open the Document properties
dialog box. You can then change the size and color of the Stage.
The button displays the current dimensions of the FLA file (550 x 400
pixels). By default the Stage size in a new Flash document is 550 pixels
wide by 400 pixels high. When you click Size, you open a dialog box
where you can change several document-wide properties (such as the
Stage dimensions, color, and document frame rate).
2.
Type
160
into the Width text box, and
600
into the Height text box.
When you type new values into these text boxes, you resize the
dimensions of your FLA file. You need to use these specific dimensions
because you're creating a banner and you should use a standard banner
size. In this tutorial, you're creating a "wide skyscraper." For a list of
standardized banner sizes, check out the Interactive Advertising
Bureau's page on Interactive Marketing Units at
www.iab.net/
standards/adunits.asp
.
NO
T
E
Make sure that you don’t have a frame selected. Click the Stage if you do
not see the button mentioned in the previous step.
NO
T
E
You can also create banners from a Macromedia template by selecting
File > New from the main menu. Select the Templates tab and select the
Advertising category.
Summary of Contents for FLASH 8-FLASH
Page 1: ...Flash Tutorials...
Page 10: ...10 Contents...
Page 12: ...12 Introduction...
Page 42: ...42 Basic Tasks Creating a banner Part 1...
Page 78: ...78 Basic Tasks Creating a banner Part 3...
Page 88: ...88 Basic Tasks Create Accessible Flash Content...
Page 106: ...106 Basic Tasks Create an Application...
Page 116: ...116 Basic Tasks Use Layout Tools...
Page 124: ...124 Basic Tasks Create Symbols and Instances...
Page 134: ...134 Basic Tasks Add Button Animation and Navigation...
Page 144: ...144 Basic Tasks Create a Presentation with Screens Flash Professional Only...
Page 192: ...192 Creating Graphics Applying Gradients...
Page 198: ...198 Creating Graphics Apply Graphic Filters and Blends Flash Professional Only...
Page 224: ...224 ActionScript Use Script Assist mode...
Page 268: ...268 ActionScript Work with Objects and Classes...
Page 270: ...270 Data Integration Overview Flash Professional Only...






























