
Hello World Flash Lite application (Flash Professional Only)
21
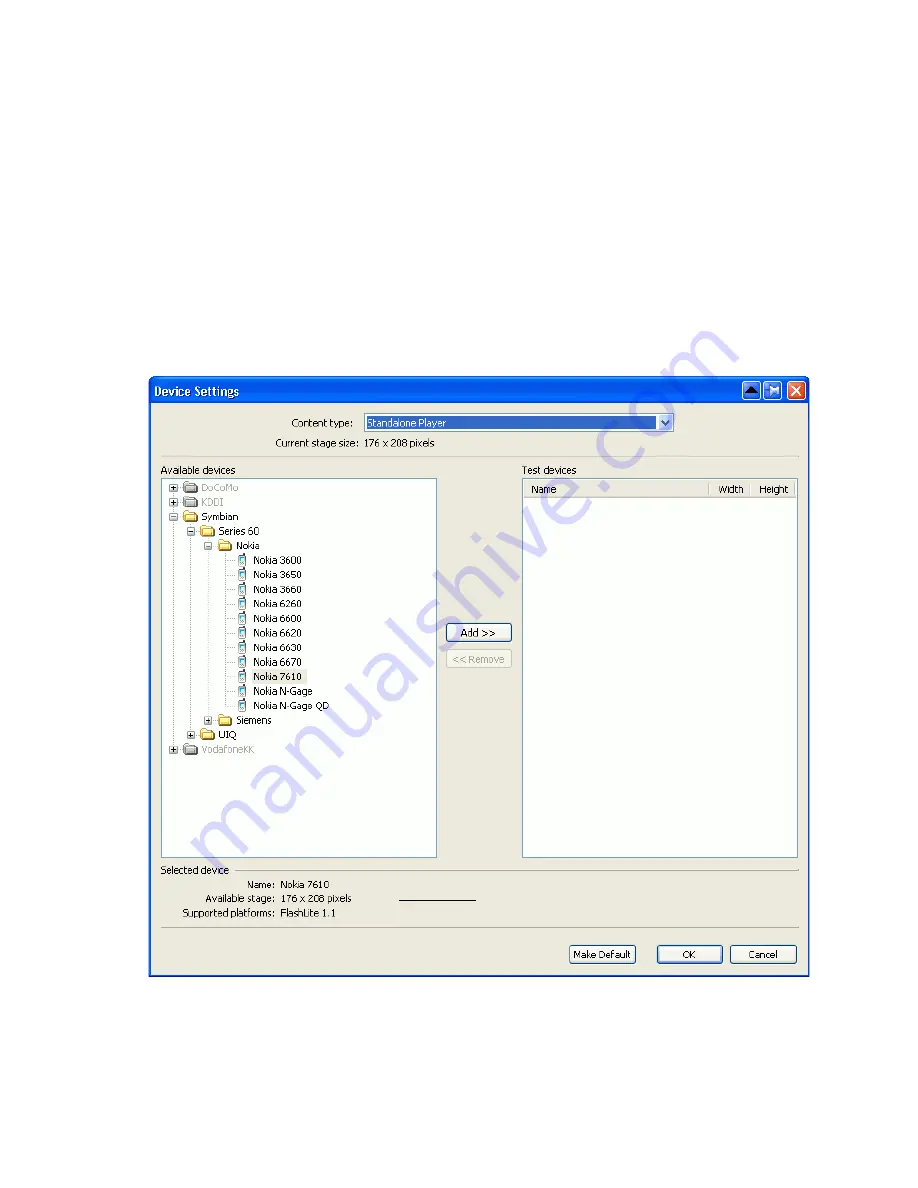
The bottom of the Device Settings dialog box displays information
about the selected device, including the available Stage area. The
available Stage size indicates the screen area that your SWF file will
occupy on the target device. For a stand-alone Flash Lite
application running in full-screen mode on a Nokia Series 60
device, the available Stage size is 176 x 208. Your Flash document’s
Stage size should always match the available Stage area; otherwise,
Flash Lite will scale the SWF to fit the available Stage area. For
more information, see “About screen size and available Stage size
(Flash Professional Only)” in
Developing Flash Lite Applications
.
c.
Select the Nokia folder and click the Add button to add all the
devices in that folder to your list of test devices.
Available Stage area for the selected
device and content type.
Содержание FLASH 8-GETTING STARTED WITH FLASH LITE
Страница 1: ...Getting Started with Flash Lite ...
Страница 4: ...4 Contents ...
Страница 8: ...8 Introduction ...
Страница 24: ...24 Flash Lite Overview ...
Страница 42: ...42 Index ...