
Adobe
Photoshop Elements 2.0
ST. PATRICK’S DAY PROJECT
Photoshop Elements 2.0: St. Patrick’s Day Project
11
29.
Typing a greeting.
From the toolbox, select the horizontal type tool. In the
options bar, select Arial for the font, bold for the style, and
font size to 36. In the Swatches well, select the type color you
prefer. Type Happy Saint Patrick’s Day! To change the color,
double-click the type to highlight it and select a new color
(Figure 21).
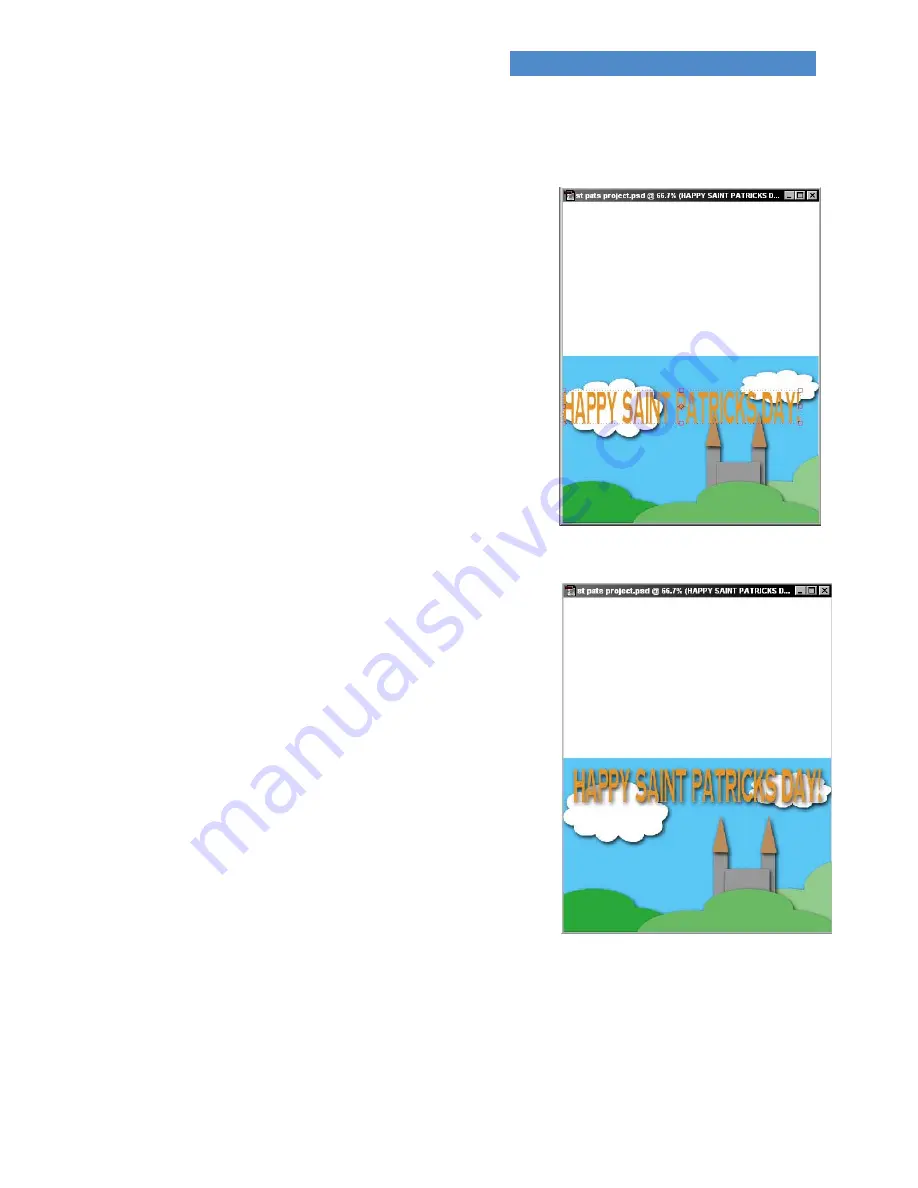
30.
To reposition the type.
From the toolbox, click the move tool. Click and drag on the
outline to move the type. If your type disappears behind the
castle or a cloud, it means that the type layer is stacked
behind another layer. To move the type to the top layer, click
and drag the type layer to the top of the Layers palette.
Don’t forget to make the type 3D like you did for the other
layers (Figure 22).
31.
To print the card.
From the file menu, choose File > Page Setup. Click on
Properties and select Landscape. Click on OK. From the file
menu choose, File > Print. Click on OK to send the card to
print.
Assembly
Print out and fold the card in half Lengthwise.
Adobe, the Adobe logo, and Photoshop are either registered trademarks or trademarks of Adobe Systems Incorporated in the United
States and/or other countries. All other trademarks are the property of their respective owners.
© 2002 Adobe Systems Incorporated. All rights reserved.
Pats 20
Figure 21
Figure 22












