
Designing Touch Panel Pages
13
Black/White LCD Mini-Touch Panels
Designing Touch Panel Pages
There are two ways to approach creating touch panel pages:
!
TPDesign3 - Refer to the
TPDesign3 Touch Panel Program (Version 3. 13 or higher)
instruction manual
for more information.
!
On-board editor
This document describes basic use of the on-board editor to create pages and buttons. Refer to the
G3 Firmware Design and Reference
instruction manual for mkore detailed firmware information.
Buttons
Standard button types include rectangles and other geometric shapes that you can create with the
touch panel editor. Buttons are set with attributes, which means there is feedback for the Controller
when you touch the button.
General buttons are part of the default touch panel program and cannot be changed. You use general
buttons to create or revise pages and specify panel communication parameters. Button examples
include selection buttons, information buttons, adjustment buttons, and operation bars. The general
button types are described in the table below.
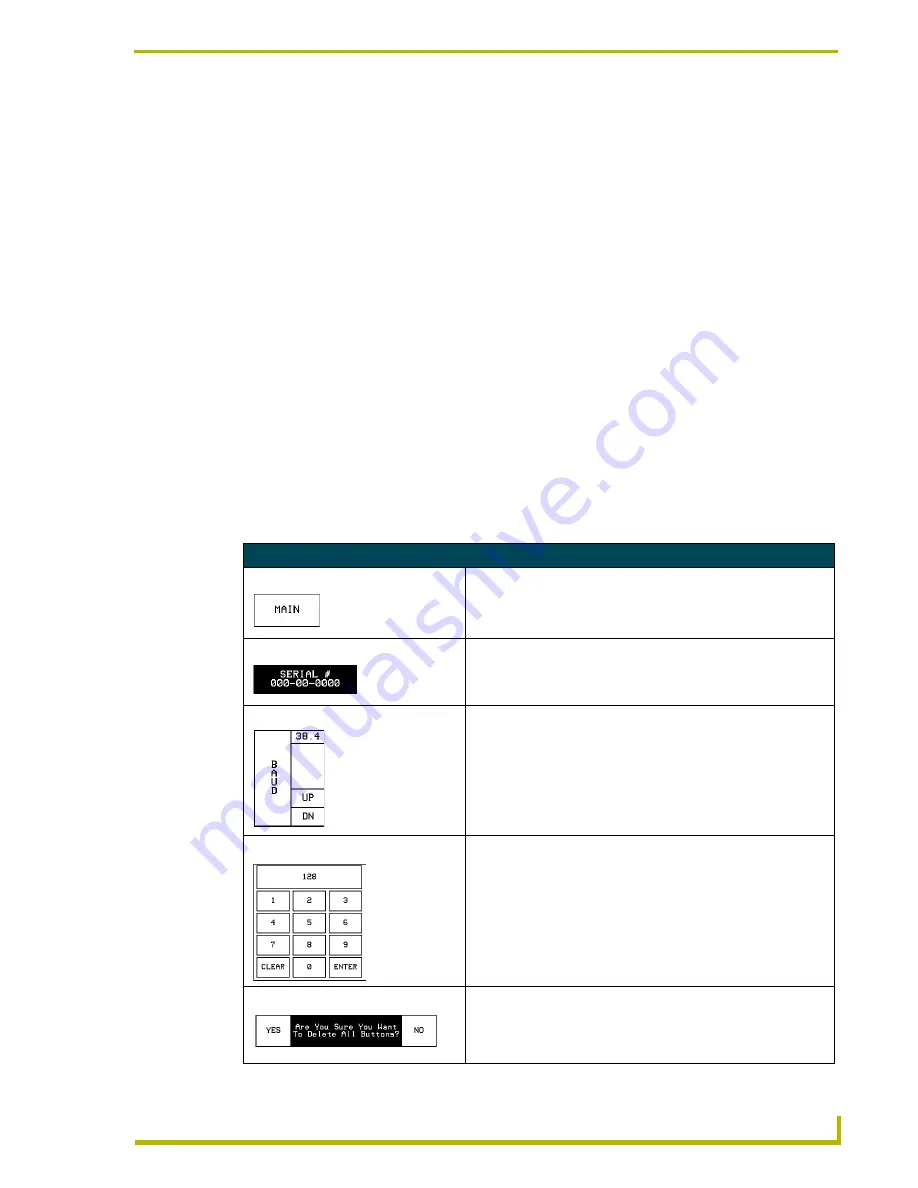
General Button Types
Selection buttons
Selection buttons appear on touch panel pages and set communica-
tion parameters.
Information buttons
Information buttons are read-only and contain serial numbers, firm-
ware versions, and hardware status information. These buttons are
displayed with a triple line border to indicate they are only for infor-
mation and cannot be changed.
Adjustment buttons
You can use the UP and DN buttons to set adjustment buttons. The
adjustment button example sets the baud rate for the connection
from the touch panel to the computer.
Keypad buttons
The keypad button opens a keypad so you can enter a password or
value assignment. All keypad buttons are interactive except for the
entry display.
Decision buttons
Decision buttons appear when an operation has two options and
requires you to verify the action before it is performed.
















































