
Quick Store Tutorial
27
3
Choose an icon to use to represent the collection on the SmartElements
toolbar. Uncheck the Use Wizard checkbox, if it is not already unchecked.
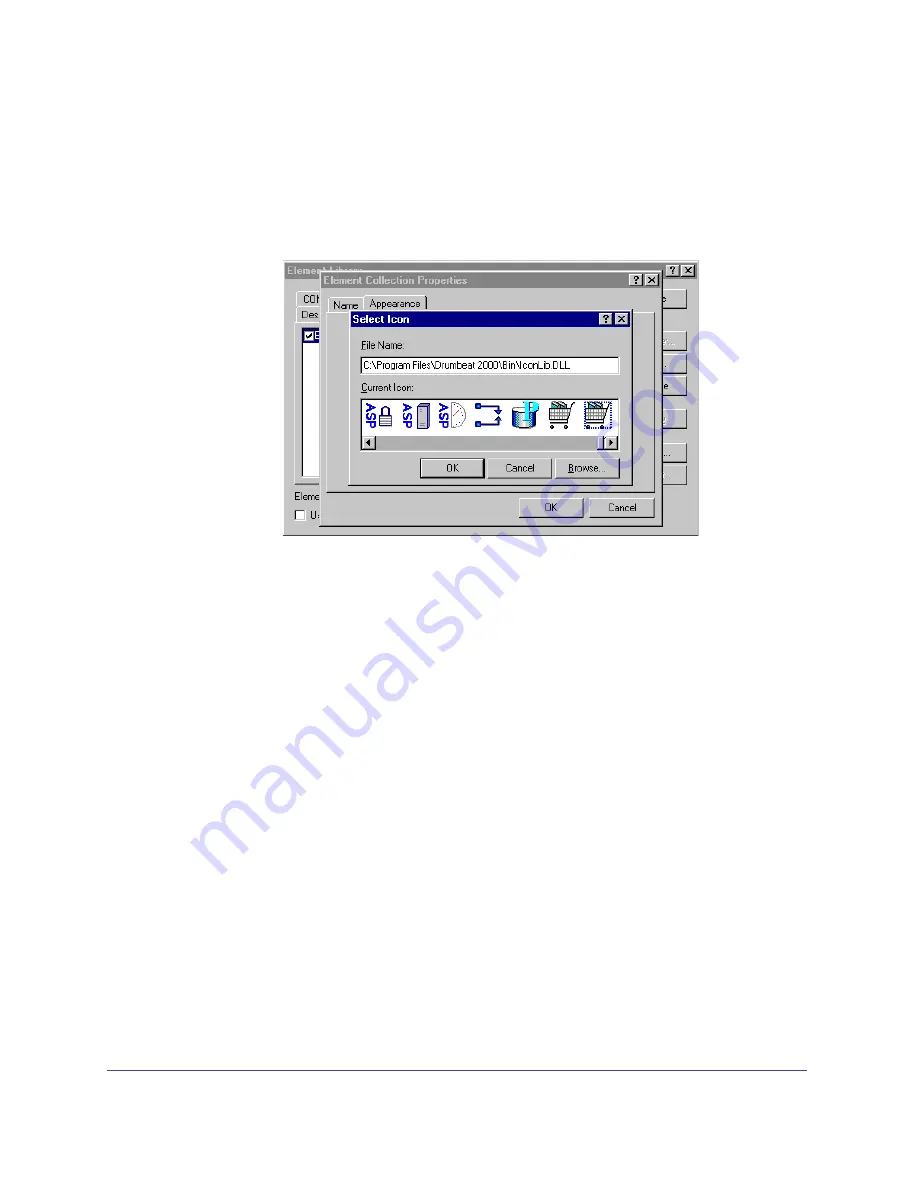
Click the Edit button and then click the Appearance tab. Click Change Icon.
Scroll to the far right for the next to last icon and you’ll find the icon created
especially for this element, as shown in the margin. Click OK, OK again, and
then Done.
Setting up an Element Collection is a time-saving technique that ensures that the
content attribute for the server element is bound to the Shopping Cart Data-Map
on every page. Next time you add the server-side Shopping Cart SmartElement to
a page, drag the Element Collection, named BookStoreCart, from the Element
Toolbar and the settings in the Attributes Sheet will already be made for you.
Insert Product Items Into the Shopping Cart
Continuing on the Book Detail page, we will now use an Image Button on the
Book Detail page that submits the product information to the Shopping Cart.
When you use an Image Button as a submit button (rather than a standard
form button), you must apply the Activation to submit the form when the
button is clicked.
Содержание DRUMBEAT 2000 ECOMMERCE EDITION
Страница 1: ...Users Guide macromedia DRUMBEAT 2000 eCOMMERCE EDITION ...
Страница 6: ...Contents 6 ...
Страница 12: ...Introduction 12 ...
Страница 90: ...Chapter 2 90 ...
Страница 110: ...Chapter 3 110 ...
Страница 124: ...Chapter 5 124 ...
Страница 142: ...Chapter 7 142 ...
Страница 152: ...Chapter 8 152 ...
Страница 236: ...Chapter 10 236 ...






























