
USER MANUAL
32
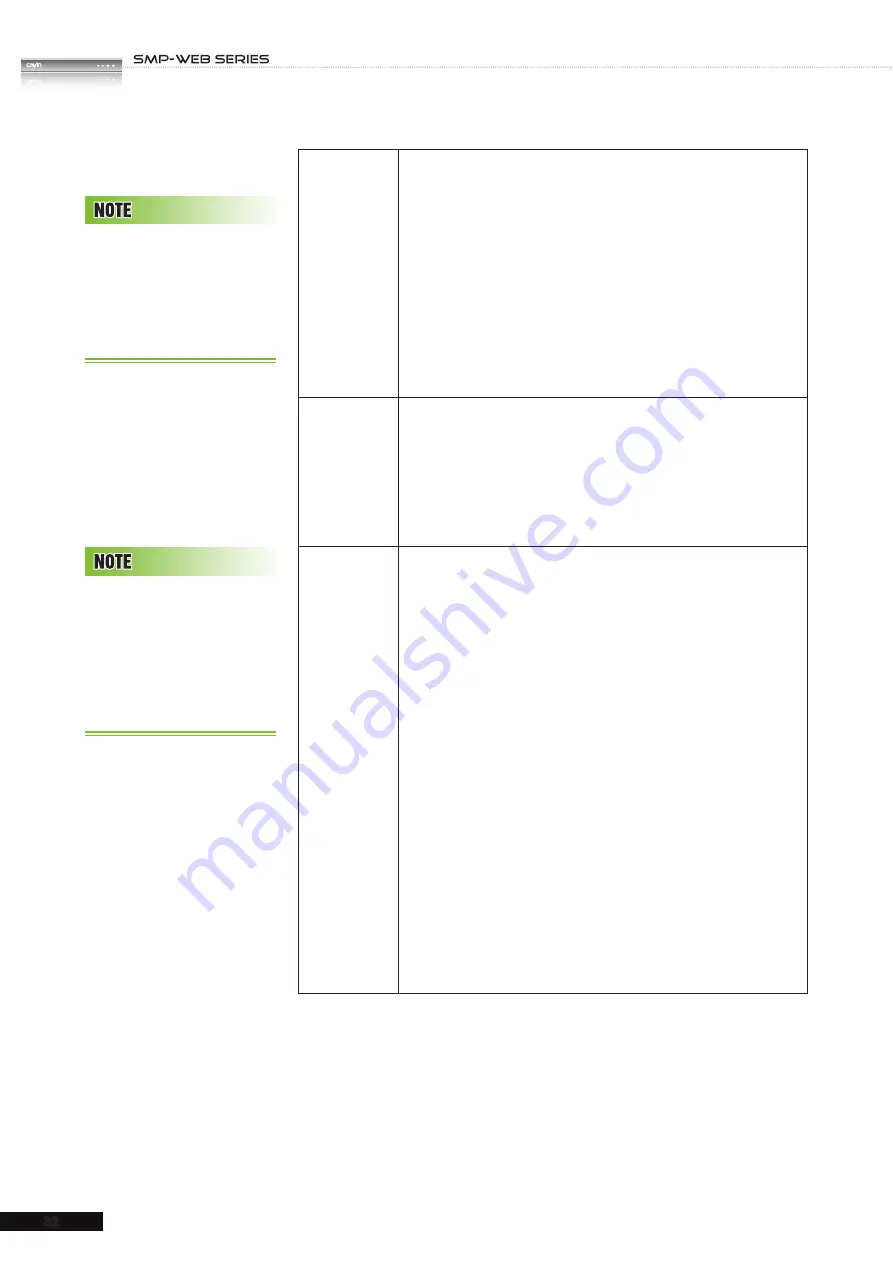
Remote URL
Specify a URL where SMP can connect to the html content, e.g.
http://remote_web_server/path/to/your.html .
You can also use dynamic server script, such as ASP, PHP, or CGI
to generate the HTML page. Check the box "
Append hostname
and group in URL
" and the system will append hostname/group
parameter to the end of the html URL automatically. For example,
you enter http://remote_web_server/test.php in this option, SMP
will actually send a request as http://remote_web_server/test.php?
hostname=hostname&group=groupname
The hostname here is the hostname that you configure in
“
HTML/SWF
file in Media
Folder
Select to play an html or swf file in the Media Folder. By default,
SMP will automatically list all html and swf files in the Media
Folder, so you can select an item here. If you haven’t uploaded
your files in the Media Folder, you can also pre-edit the playlist by
clicking [
Enter a new one
] and entering the item (e.g. /cayin/
main.html) directly in the text box.
Image
transition
You can insert an image file (JPEG/GIF/PNG)
as a display item
or a transition between two HTML files by enabling this function.
You can also configure the transition effect as follows. By default,
SMP will automatically list all image files in the Media Folder, so
you can select one here. If you haven’t uploaded your files in the
Media Folder, you can also pre-edit the playlist by clicking [
Enter
a new one
] and entering the item (e.g. /cayin/cartoon.jpg)
directly in the text box.
* Animation:
The transition effect when the image enters and
leaves the screen. We now provide four animations: “
fly from
top to bottom
”, “
fly from bottom to top
”, “
fly from left
to right
” and “
fly from right to left
”.
* Speed:
The speed of animation effect.
* Pre-load next item:
You must set the time when you would
like the system to start pre-loading the next item (e.g. an html file)
before the image disappears. For example, the duration of this
image is 20 seconds and you want the system to start pre-loading
the next item at the 18th seconds, you need to set the number
“
2 (seconds)
” in the field. The number here depends on the
loading time of the next item (html).
This method is similar to
the way you use in your PC
browser. SMP-WEB series
products support HTTPS
(SSL) protocol.
You can select the JPEG
image file from the drop-
down menu. However, for
GIF and PNG images, you
need to click [
Enter a
new one
] to add them by
yourself.
Содержание SMP-WEB4
Страница 103: ...6 Content Update and Media Folder Management 6 1 Update Media Folder 96 6 2 Manage Media Folder 99...
Страница 136: ...8 Touch Panel Support 8 1 Verified Touch Panel 129 8 2 Configure Parameters of Touch Panel 130 8 3 Screen Saver Mode 131...
Страница 140: ...9 Network Settings 9 1 Ethernet 133 9 2 WIFI Wireless Network 134 9 3 3G Data Network 135 9 4 Off Line Settings 137...
Страница 146: ...USER MANUAL 138 6 After completing all configurations click SAVE and APPLY to adopt all the settings...
Страница 152: ...11 SMP Console...
Страница 156: ...USER MANUAL 148...






























