
Designing Touch Panel Pages
11
Electroluminescent LCD Touch Panels
Designing Touch Panel Pages
There are two ways to approach creating touch panel pages:
!
TPDesign3 - Refer to the
TPDesign3 Touch Panel Program (Version 3. 16 or higher)
Instruction Manual
for more information.
!
On-board editor
This section describes the basics of using the on-board editor to create pages and buttons. For more
information, refer to the
G3 Firmware Design and Reference
instruction manual.
Buttons
Standard button types include rectangles and other geometric shapes you can create with the touch
panel editor. Buttons are set with attributes, meaning there is a response from the Central Controller
when you touch the button.
General buttons are part of the default touch panel program and cannot be changed. General buttons
create or revise pages and specify panel communication parameters. Button examples include
selection buttons, information buttons, adjustment buttons, and operation bars. The general button
categories are described in the table below.
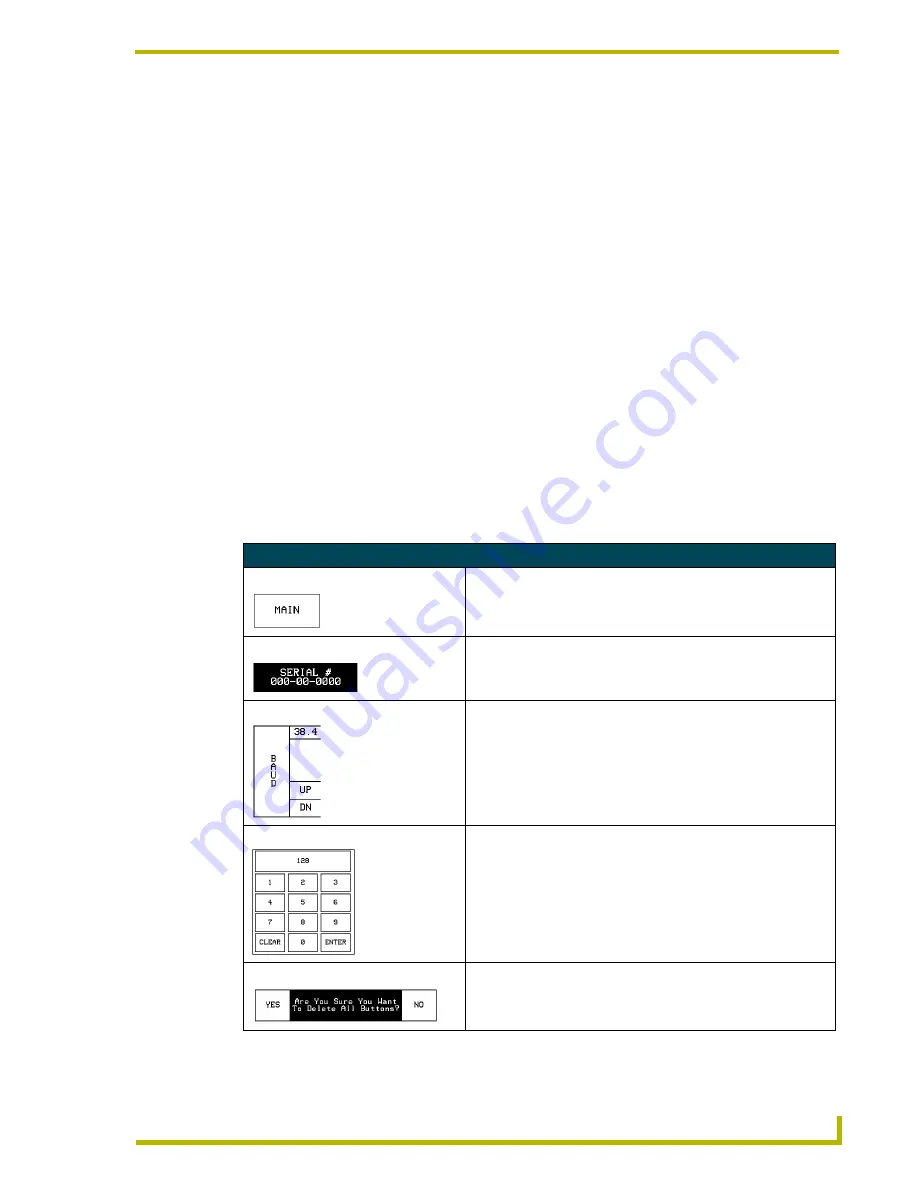
General Button Categories
Selection buttons
Selection buttons appear on touch panel pages and set communica-
tion parameters.
Information buttons
Information buttons contain serial numbers and firmware version
information. The properties of these buttons cannot be changed.
These buttons have a dark fill and light text.
Adjustment buttons
You can use the UP and DN buttons to set adjustment buttons. The
adjustment button example sets the baud rate for the connection
from the touch panel to the computer.
Keypad buttons
The keypad button opens a keypad so you can enter a password or
value assignment. All keypad buttons are interactive except for the
entry display.
Decision buttons
Decision buttons appear when an operation has two options and
requires verification before an action is performed.
















































