
VMM501
V. 01 – 17/01/2019
120
©Velleman nv
5.
Verschieben Sie den Block
show icon/zeige Symbol
per Drag and Drop
neben Block
then/dann
. Verschieben Sie den Block
clear
screen/Bildschirminhalt löschen
per Drag and Drop neben Block
else/ansonsten
.
6.
Ist die Variable
PhoVal
kleiner als die Variable
CalVal
- 2, dann wird ein
Herz im Display angezeigt. Ist dies nicht der Fall, dann wird das Display
ausgeschaltet.
7.
Kompilieren Sie das Programm und speichern Sie es als .Hex-Datei. Klicken
Sie danach auf Download/Herunterladen und speichern Sie die .hex-Datei
im Ordner
Downloads (C:\downloads). Diese .hex-Datei kann nun auf das
micro: bit übertragen werden.
Verbinden Sie den micro:bit mit einem USB-Port. Verschieben Sie die .hex-
Datei nun per Drag and Drop in micro:bit [removable device], um das
Programm hochzuladen.
Bemerkung: Setzen Sie den micro:bit auf Werkseinstellungen zurück, um den Referenzwert gemäß der
aktuellen Helligkeit zu justieren. Um das Programm korrekt laufen zu lassen, müssen wir mit eingeschaltetem
Licht starten.
Ist das Licht eingeschaltet, dann wird sehen Sie nichts im Display. Ist das Licht ausgeschaltet, dann erscheint
das Herz im Display. Wie können wir nun eine Photozelle verwenden, um eine LED anzusteuern?
5.5
RGB-LED
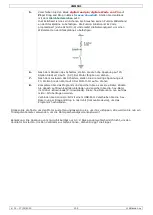
1x micro:bit
1x micro:bit-Anschluss für Steckplatine
1x Steckplatine
1x RGB-LED (gemeinsame Kathode)
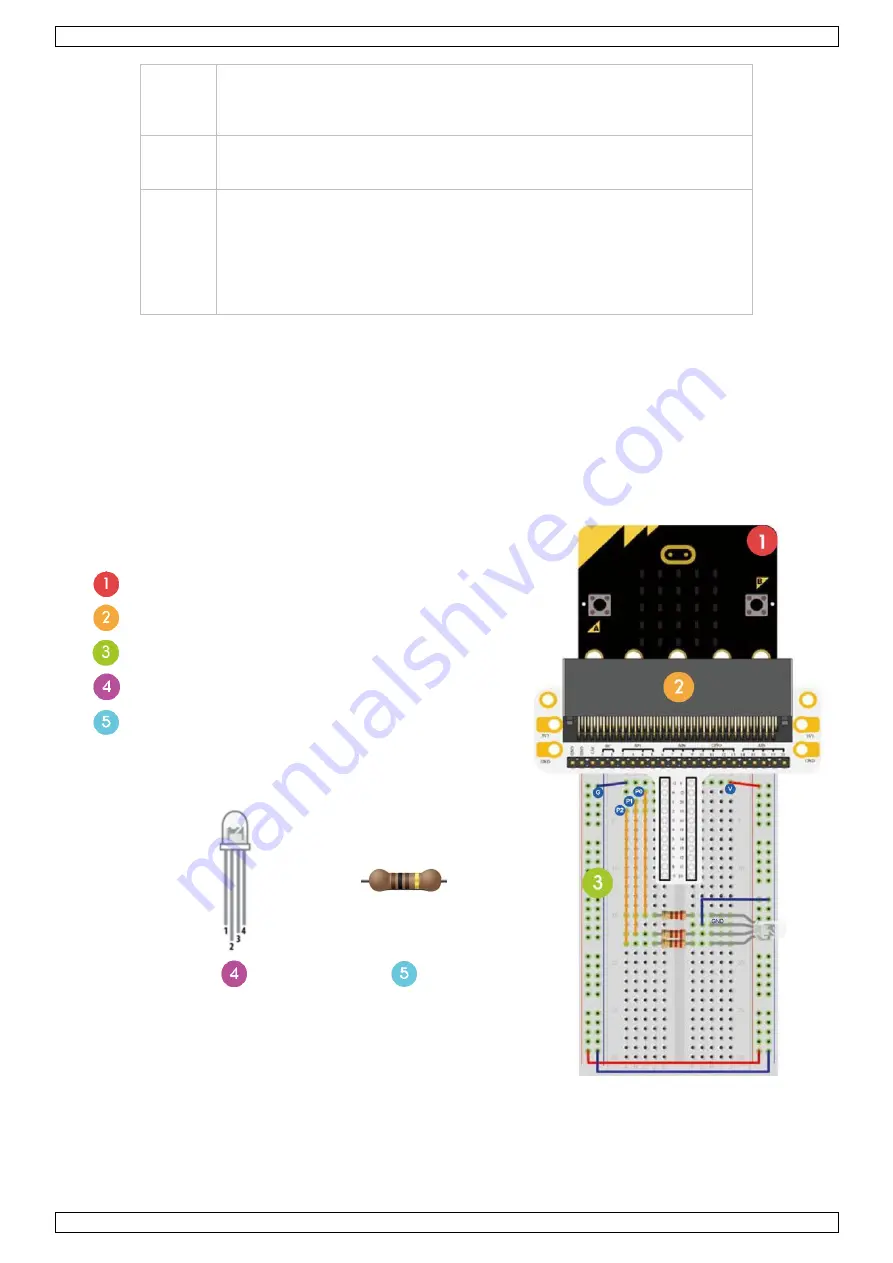
3x Widerstand10 Ω
(braun/schwarz/braun/vergoldet)
1.
Rot (Anode +)
2.
Masse (Kathode -) – langes Bein
3.
Grün (Anode +)
4.
Blau (Anode +)
Wir werden dafür sorgen, dass die RGB-LED stufenweise zwischen die Farben rot, grün und blau wechselt.
Befestigen Sie die benötigten Komponenten an der Steckplatine (siehe Abb.).