
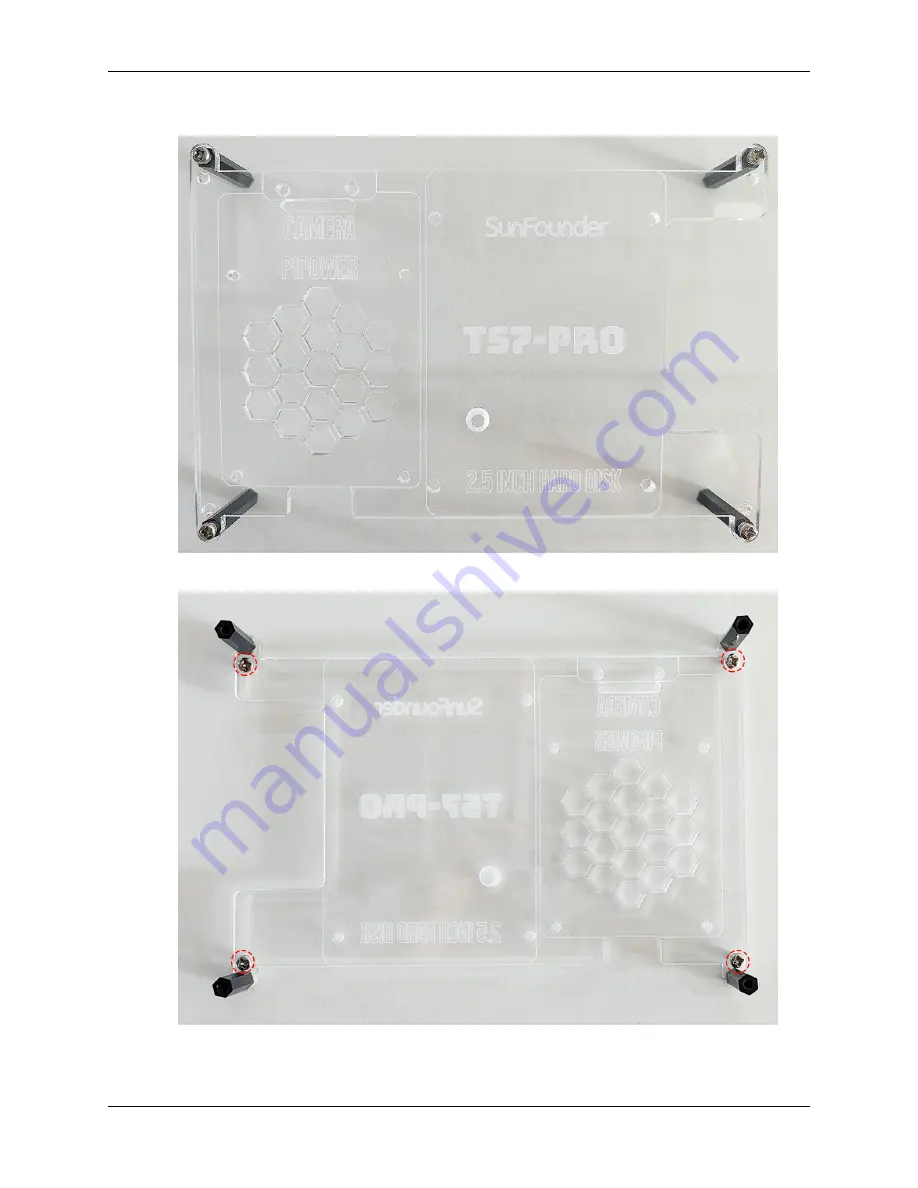
TS7-Pro 7-inch Touch Screen
4. Screw 4 sets of M3x6 screws and M3 x 25 Standoff into the protective cover plate with the stanoffs on the back.
5. Turn the protective cover plate over and fasten it to the wall with 4 M3xxx screws.
6. Secure the TS7-Pro screen to the standoffs with 4 M3x6 screws.
4.5. Hang on the Wall
53
Содержание TS7-Pro
Страница 1: ...TS7 Pro 7 inch Touch Screen www sunfounder com Jun 30 2022 ...
Страница 2: ......
Страница 4: ...8 Copyright Notice 231 ii ...
Страница 6: ...TS7 Pro 7 inch Touch Screen 2 CONTENTS ...
Страница 10: ...TS7 Pro 7 inch Touch Screen 6 Chapter 1 HARDWARE INTRODUCTION ...
Страница 12: ...TS7 Pro 7 inch Touch Screen 8 Chapter 2 ASSEMBLY INSTRUCTIONS ...
Страница 32: ...TS7 Pro 7 inch Touch Screen 28 Chapter 3 QUICK USER GUIDE ...
Страница 36: ...TS7 Pro 7 inch Touch Screen 3 Put the Protective Cover Plate back on 32 Chapter 4 ADDING PERIPHERAL DEVICES ...
Страница 40: ...TS7 Pro 7 inch Touch Screen 36 Chapter 4 ADDING PERIPHERAL DEVICES ...
Страница 56: ...TS7 Pro 7 inch Touch Screen 3 Insert the USB Bridge 52 Chapter 4 ADDING PERIPHERAL DEVICES ...
Страница 59: ...TS7 Pro 7 inch Touch Screen 4 6 Using as Extension Screen for PC 55 ...
Страница 60: ...TS7 Pro 7 inch Touch Screen 56 Chapter 4 ADDING PERIPHERAL DEVICES ...
Страница 85: ...TS7 Pro 7 inch Touch Screen Select the device type ESP32 for example 5 4 Home Assistant 81 ...
Страница 93: ...TS7 Pro 7 inch Touch Screen 3 Select the content you want to share to Home Assistant 5 4 Home Assistant 89 ...
Страница 135: ...TS7 Pro 7 inch Touch Screen 5 7 Scratch Projects 131 ...
Страница 147: ...TS7 Pro 7 inch Touch Screen Add the Banana sprite and adjust the angle 5 7 Scratch Projects 143 ...
Страница 148: ...TS7 Pro 7 inch Touch Screen Also let it appear at the right time 144 Chapter 5 PROJECTS AND ACTIVITIES ...
Страница 151: ...TS7 Pro 7 inch Touch Screen 5 7 Scratch Projects 147 ...
Страница 155: ...TS7 Pro 7 inch Touch Screen Set the balloon to a random position 5 7 Scratch Projects 151 ...
Страница 156: ...TS7 Pro 7 inch Touch Screen Let it change the color and size randomly 152 Chapter 5 PROJECTS AND ACTIVITIES ...
Страница 161: ...TS7 Pro 7 inch Touch Screen 5 7 Scratch Projects 157 ...
Страница 162: ...TS7 Pro 7 inch Touch Screen 158 Chapter 5 PROJECTS AND ACTIVITIES ...
Страница 167: ...TS7 Pro 7 inch Touch Screen 5 7 Scratch Projects 163 ...
Страница 180: ...TS7 Pro 7 inch Touch Screen 176 Chapter 5 PROJECTS AND ACTIVITIES ...
Страница 186: ...TS7 Pro 7 inch Touch Screen Copy out the second Trees 182 Chapter 5 PROJECTS AND ACTIVITIES ...
Страница 187: ...TS7 Pro 7 inch Touch Screen 5 7 Scratch Projects 183 ...
Страница 193: ...TS7 Pro 7 inch Touch Screen 5 7 Scratch Projects 189 ...
Страница 197: ...TS7 Pro 7 inch Touch Screen Then we add the Pen extension function 5 7 Scratch Projects 193 ...
Страница 207: ...TS7 Pro 7 inch Touch Screen 5 7 Scratch Projects 203 ...
Страница 209: ...TS7 Pro 7 inch Touch Screen 5 7 Scratch Projects 205 ...
Страница 234: ...TS7 Pro 7 inch Touch Screen 230 Chapter 7 FAQ ...






























