
SunFounder TS-10 10.1-inch Touch Screen
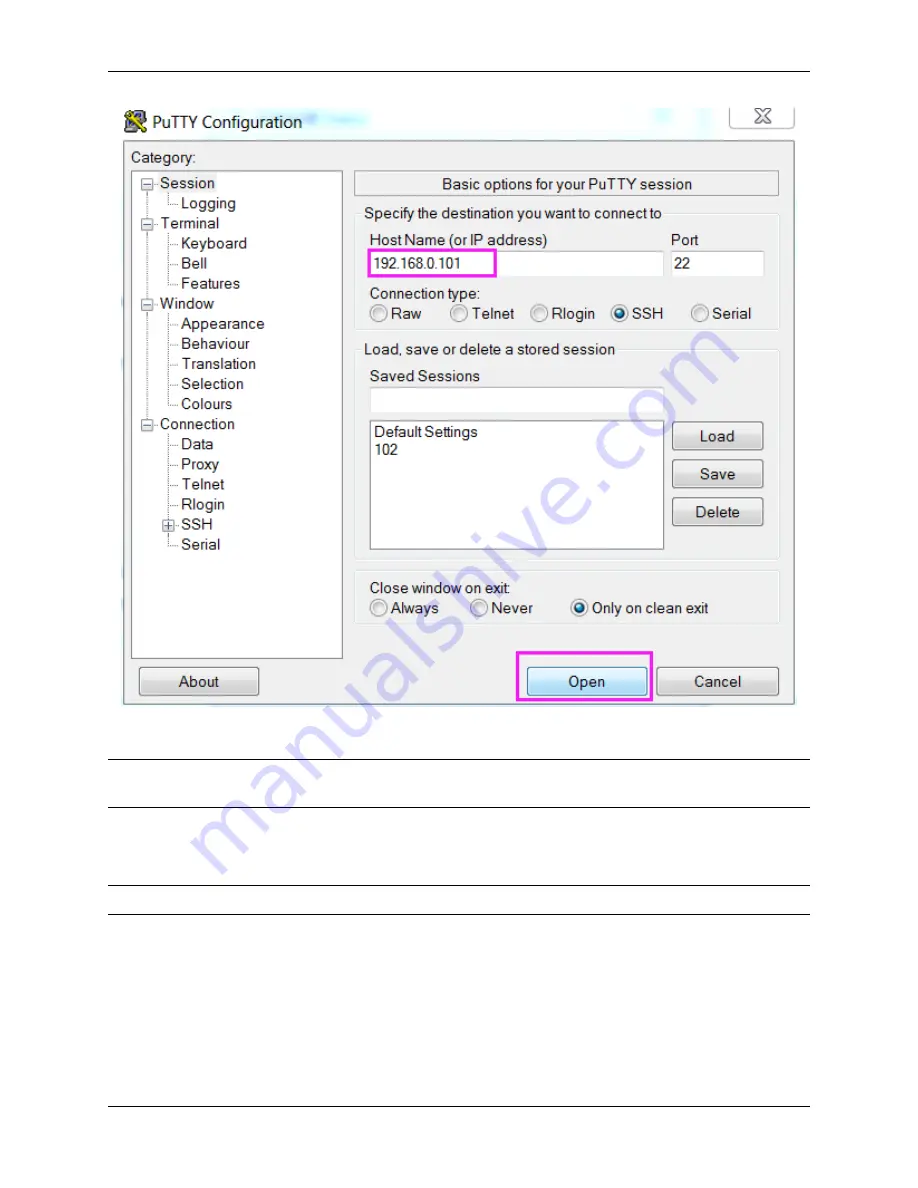
Click Open.
Note:
When first logging in to the Raspberry Pi with the IP address, there will be a security prompt. Click Yes to
continue.
When the PuTTY window prompts
login as:
, type in
pi
for the user name of the Raspberry Pi. The default password
is
raspberry
.
Note:
The characters do not display when typing in the password. Make sure to input the correct password.
6.4. Use the SSH Remote Control
201
Содержание TS-10
Страница 1: ...SunFounder TS 10 10 1 inch Touch Screen www sunfounder com Nov 19 2021 ...
Страница 2: ......
Страница 6: ...SunFounder TS 10 10 1 inch Touch Screen 2 CONTENTS ...
Страница 9: ...SunFounder TS 10 10 1 inch Touch Screen 5 ...
Страница 10: ...SunFounder TS 10 10 1 inch Touch Screen 6 Chapter 1 HARDWARE DESCRIPTION ...
Страница 16: ...SunFounder TS 10 10 1 inch Touch Screen 12 Chapter 2 INSTALL THE RASPBERRY PI OS ...
Страница 21: ...SunFounder TS 10 10 1 inch Touch Screen pi 3 Step 5 17 ...
Страница 53: ...SunFounder TS 10 10 1 inch Touch Screen Now you have entered OctoPrint 5 3 3D Printer Monitor 49 ...
Страница 123: ...SunFounder TS 10 10 1 inch Touch Screen Also let it appear at the right time 5 7 Scratch Projects 119 ...
Страница 130: ...SunFounder TS 10 10 1 inch Touch Screen Set the balloon to a random position 126 Chapter 5 PROJECTS AND ACTIVITIES ...
Страница 131: ...SunFounder TS 10 10 1 inch Touch Screen Let it change the color and size randomly 5 7 Scratch Projects 127 ...
Страница 141: ...SunFounder TS 10 10 1 inch Touch Screen 5 7 Scratch Projects 137 ...
Страница 160: ...SunFounder TS 10 10 1 inch Touch Screen Copy out the second Trees 156 Chapter 5 PROJECTS AND ACTIVITIES ...
Страница 165: ...SunFounder TS 10 10 1 inch Touch Screen 5 7 Scratch Projects 161 ...
Страница 167: ...SunFounder TS 10 10 1 inch Touch Screen 5 7 Scratch Projects 163 ...
Страница 171: ...SunFounder TS 10 10 1 inch Touch Screen Then we add the Pen extension function 5 7 Scratch Projects 167 ...
Страница 181: ...SunFounder TS 10 10 1 inch Touch Screen 5 7 Scratch Projects 177 ...
Страница 209: ...SunFounder TS 10 10 1 inch Touch Screen 205 ...
Страница 210: ...SunFounder TS 10 10 1 inch Touch Screen 206 Chapter 7 3D PRINTED SUPPORT ...
Страница 212: ...SunFounder TS 10 10 1 inch Touch Screen 208 Chapter 8 FAQ ...