7.3.2.3 Uso di Text-Box e Button nei form
7.3.2.3 Using Text-Boxes and Buttons inside forms
27
Manuale WebGate - cod. +030220230 rel. 1.0 - 16.09.2003
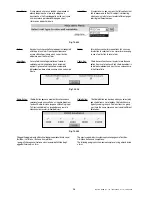
Esempio di utilizzo di text-box e button in un form /
Example of using text-box and button inside a form
<HTML>
<head>
<title>Untitled Document</title>
<meta http-equiv="Content-Type" content="text/HTML; charset=iso-8859-1">
</head>
<body bgcolor="#FFFFFF" text="#000000">
<form name="form1" method="post" action="esform.htm">
<table width="500" border="0" cellspacing="0" align="center">
<tr>
<td width="51" align="center" height="35" bgcolor="#f8f8f8">
<div align="center">
<font face="Verdana, Arial, Helvetica, sans-serif">
<a href="detail.htm" target="main">
<img src="Unit.gif" width="38" height="20" align="middle" border="0"></a>
</font></div></td>
<td width="50" align="right" height="35" bgcolor="#f8f8f8">
<div align="left">
<font face="Verdana, Arial, Helvetica, sans-serif">
<b><font size="2">MPX unit1</font></b>
</font></div></td>
<td width="14" align="right" height="35" bgcolor="#f3f3f3">
<font face="Verdana, Arial, Helvetica, sans-serif">
<b><img src="r.gif" width="12" height="22"></b>
</font></td>
<td width="50" align="right" height="35" bgcolor="#f3f3f3" nowrap>
<div align="left">
<font face="Verdana, Arial, Helvetica, sans-serif">
<b><font size="2" color="#0000FF"><%var(1,2,1)%></font>
<font size="2">ºC</font></b>
</font></div></td>
<td width="20" align="right" height="35" bgcolor="#e8e8e8">
<font face="Verdana, Arial, Helvetica, sans-serif">
<b><font size="2">Setpoint</font></b>
</font>:</td>
<td width="20" height="35" align="left" bgcolor="#e8e8e8">
<font face="Verdana, Arial, Helvetica, sans-serif">
<b><font face="Verdana, Arial, Helvetica, sans-serif">
<b><font size="2" color="#0000CC">
<input type="text" name="?script:var(1,2,7,12.4,13.2)" size="10" maxlength="16" value="<%var(1,2,7)%>">
</font><font size="2"> </font>
</b></font></b></font></td>
<td width="50" height="35" valign="middle" bgcolor="#c2c2c2" align="left">
<div align="center">
<input type="submit" name="Button1" value="Change">
</div></td></tr></table></form></body></HTML>
Fig. 7.3.2.3.1