Leviton Touch Screen
3.
Interface Button Description
Download all Page
Data to Device
Download System Time
to Device
Download Current
Page Data to Device
Download all Data to
Device
Download Album
Photo to Device
Download Scene Data
to Device
4.
Interface Button Description
Align Components Left
Make Components the
Same Width
Align Components
Center
Make Components the
Same Height
Align Components
Right
Make Components the
same Width and Height
Align Components Top
Horizontal Spacing Equal
Align Components
Middle
Vertical Spacing Equal
Align Components
Bottom
Select a Page
5.
Displays what will show on the device screen.
4.4.
12B
Component (Button, Label, Bar, Picture, Clock, Value) Setting
Page:
A page is a graphic user interface which includes components such as button, label, bar, picture,
clock and value.
Component:
A graphic object displayed on a page. Components include buttons, labels, bars, values,
clock and pictures.
There are 5 types of components:
Button:
The button is used to control an action, when you touch a button the programmed action takes
effect. For example a button can turn on a light or recall a scene. A button can have text and or images
programmed on it. Buttons with different functions, backgrounds, borders and styles can exist on the
same page. See button examples below.
Summary of Contents for Touch Screen
Page 1: ...User Manual 43BTouch Screen Document Release March 2012 ...
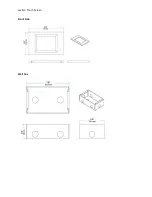
Page 7: ...User Manual 3 Rev B 1 4 3BDimensions Back Side Installation back box included ...
Page 8: ...Leviton Touch Screen Front Side Wall box ...
Page 36: ...Leviton Touch Screen Now double click the cmd2 button to review the property changes ...
Page 76: ...Leviton Touch Screen Lefts Rights ...
Page 77: ...User Manual 73 Rev B Centers Select all and align top middle or bottom Tops ...