
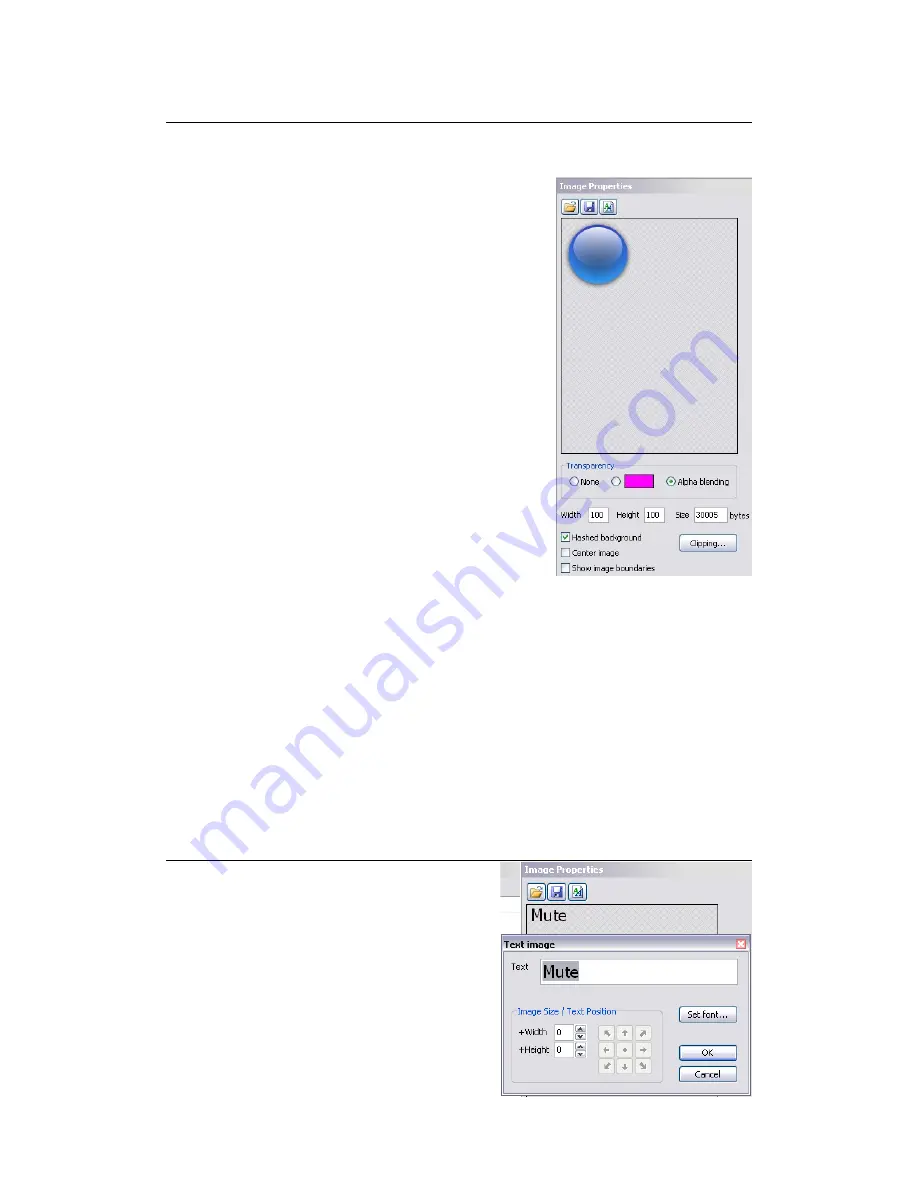
Image Properties
The image properties editor is accessible from the
Button Image Components
window or from
the Properties option in the
Current Images
context menu.
The toolbar provides functions for loading an image from disk,
saving an image to disk and for creating or editing text based
images (see
Text Based Images
).
One of the image properties that can be modified is the type
of transparency used:
None
– the image does not have transparent areas.
Useful for background images. This is the only option
available for JPEG images.
Transparent colour
– the specified colour will not
be drawn thus making parts of the image with that
colour transparent. Useful for simple but crude
transparent effects.
Alpha blending
– the image employs alpha
blending, for advanced image composition features
such as translucency and smooth contours on any
background (both effects demonstrated by the button
image on the right). Alpha blended images use 50%
more memory and will be drawn more slowly than
other image types, particularly if the image has large
translucent areas. This option is only available when a PNG image with an alpha
channel is imported from disk or for text based images. If this option is not selected
for such images, transparent or partially transparent pixels will be rendered on to the
selected transparent colour.
The other image property that can be modified is its clipping region. This is an advanced
feature useful for creating non-rectangular buttons (see “
Creating new buttons
”). The button
“Clipping...” accesses the function for configuring the clipping regions.
The dimensions and size of the image are shown for information only. The user can view the
image on a hashed background, which is useful for evaluating its transparency. The image
can be centred in the window if the top left edges of the image are otherwise difficult to
view. An option for showing the image boundaries draws a box around the image to visually
show its full size.
Text Based Images
Labelling buttons and pages with text is achieved
using images with text in them. Here the text, font
style and font colour can be selected. In addition
the image size and the text position can be
adjusted. This is useful for example when creating
overlay images for a button where texts with
different lengths, such as “On” and “Off” should
remain centred on the button.
29
























