
Adobe
Photoshop Elements 2.0
ST. PATRICK’S DAY PROJECT
Photoshop Elements 2.0: St. Patrick’s Day Project
6
12.
To automatically paint hills, click the left bottom of the image area
and drag horizontally across the screen to the right, ending up
outside the image area. You will see a rolling green hill appear
(Figure 9).
13.
In the palette well, click on the Swatches tab. Select a medium
green color.
14.
To automatically paint a second hill, click again at the bottom to
the right of the first hill. Drag horizontally across the screen to the
right, ending up outside the image area. You will see another
lighter green hill appear (Figure 10).
15.
In the palette well, click on the Swatches tab. Select a deep green
color.
16.
To automatically paint a third hill, repeat step 10. You will see a
dark green hill appear. Create a series of progressively darker hills.
Working from left to right and then back again to cover the middle
of the canvas. You can resize and reposition each hill by selecting
the move tool at the top right corner of the toolbox. Then click and
drag on the colored area to reposition it. Notice that the higher the
hills, the more the 3D effects will show (Figure 11).
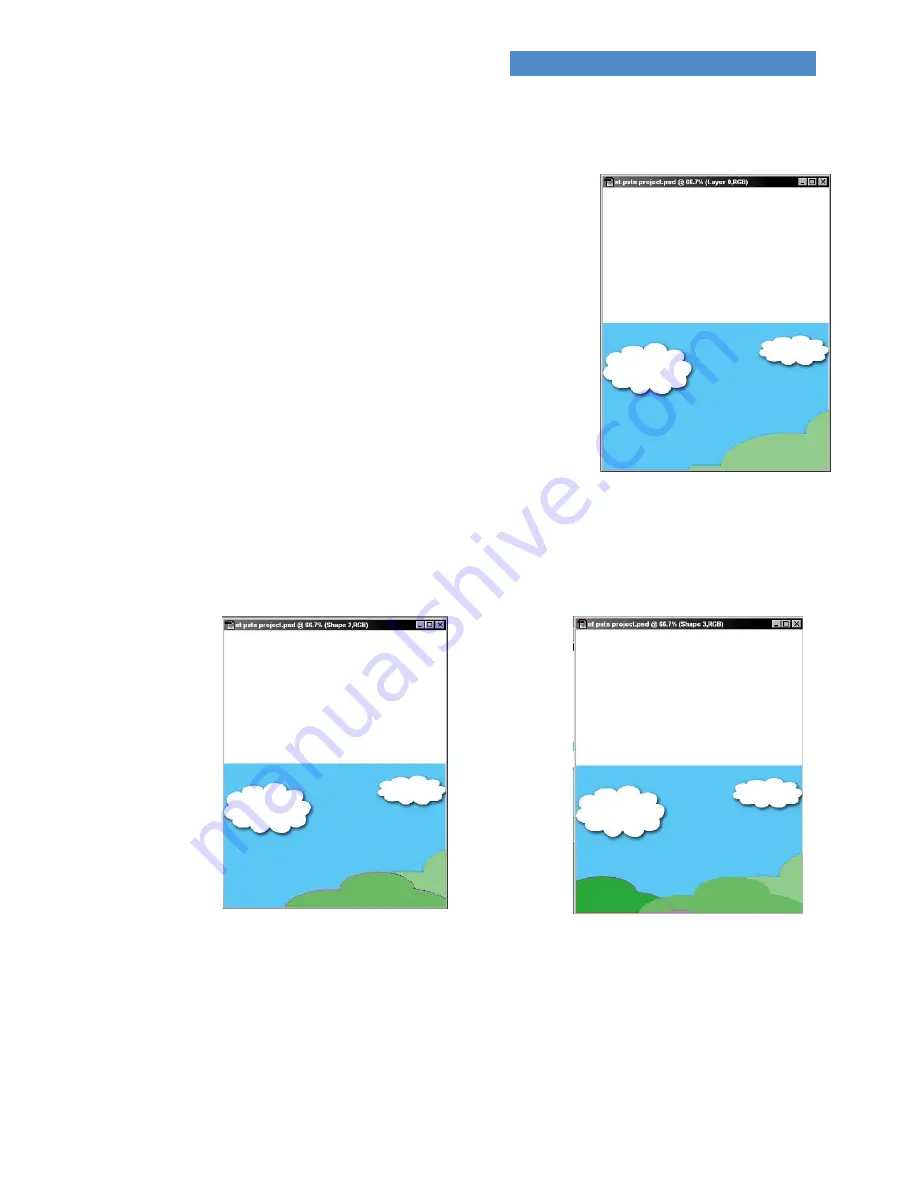
Figure 9
Figure 11
Figure 10












