
1.
Select the ‘File’ > ‘Open …’ menu.
2.
Click ‘Examples’ on the left.
3.
Select ‘Animation’ at the top.
4.
Select ‘Aquarium’ from the list.
5.
Click the ‘OK’ button.
The Aquarium project is now loaded and we are ready for some fun. Before we get started
though, you need to know a few things about the Scratch Studio.
The Scratch Studio
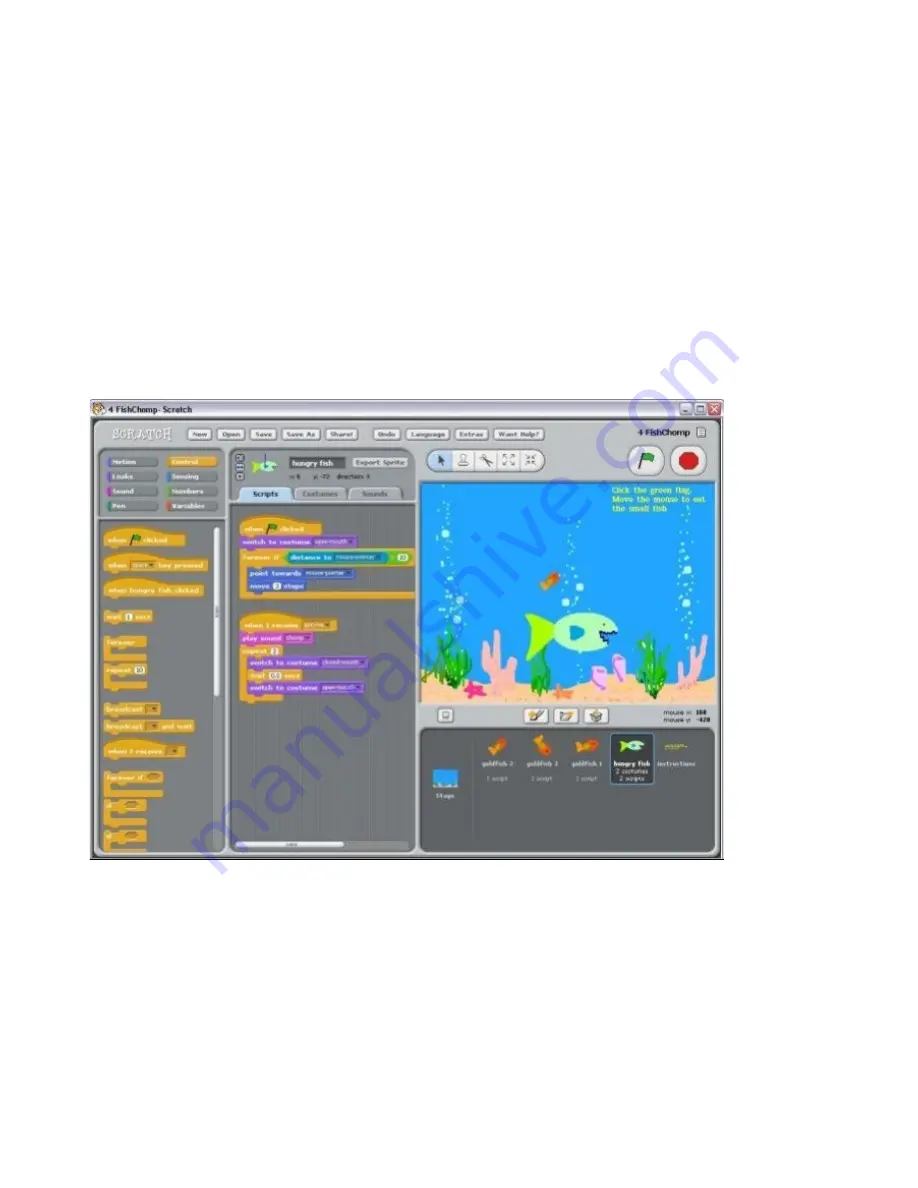
The Scratch Studio can design many fun things like animations and games. Now that you
have loaded the Aquarium Project, the Scratch Studio should appear similar to this
screenshot below:
There are three different blocks or panels in the Scratch Studio. On the left side, there is a
‘Blocks Panel’. The Blocks Panel contains the blocks used to program and build
programs. The various blocks are grouped into several categories, such as sensing, control,
motion, sound, etc.
Note that there is a ‘Builder Panel’ in the center. This is the panel where we are going to
drag and drop our blocks. The Builder Panel can be used to record and import sounds in
addition to creating and editing images.
On the right, there is the ‘Staging Area’. On the top, you can see a visual representation of
Summary of Contents for Rasberry PI
Page 1: ......
Page 2: ...RASPBERRY PI FOR BEGINNERS ...
Page 5: ......
Page 8: ......
Page 9: ......
Page 12: ...Raspberry Pi Model B ...
Page 13: ......
Page 14: ......
Page 19: ......
Page 20: ......
Page 24: ......
Page 25: ......
Page 28: ......
Page 29: ......
Page 38: ......
Page 39: ......
Page 51: ......
Page 52: ......
Page 56: ......
Page 57: ......






























